Twatter is a basic twitter app to read and compose tweets the Twitter API.
Time spent: 25 hours spent in total
The following required functionality is completed:
- User sees app icon in home screen and styled launch screen
- User can sign in using OAuth login flow
- User can Logout
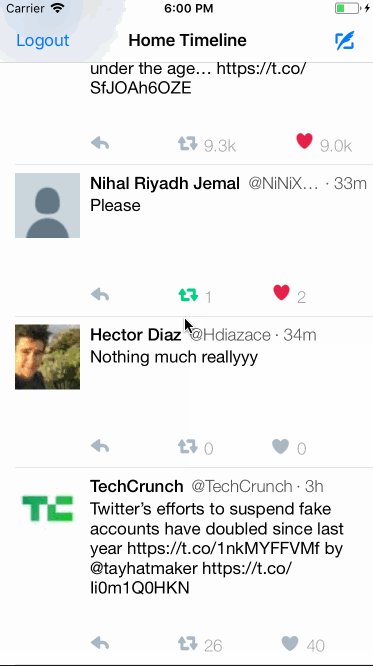
- User can view last 20 tweets from their home timeline
- In the home timeline, user can view tweet with the user profile picture, username, tweet text, and date.
- User can pull to refresh.
- User can tap the retweet and favorite buttons in a tweet cell to retweet and/or favorite a tweet.
- User can compose a new tweet by tapping on a compose button.
- Using AutoLayout, the Tweet cell should adjust its layout for iPhone 7, Plus and SE device sizes as well as accommodate device rotation.
- The current signed in user will be persisted across restarts
The following optional features are implemented:
- User should display the relative timestamp for each tweet "8m", "7h"
- User should be able to unretweet and unfavorite and should decrement the retweet and favorite count.
- After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network.
The following additional features are implemented:
- Timestamp ("8m", "7h") only displays if tweet is less than a week old; otherwise date is displayed
- Timestamp/date appears right next to handle; if handle is too long, the date is still displayed all the way to the right and the handle is not fully displayed
- The retweet and favorite counts round to the first decimal place when in the thousands, and display the letter "k" to indicate that they are rounded
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- How to add a slide side menu that appears when clicking on the profile picture in the top left, like in actual Twitter and in several other apps.
- How to toggle between multiple accounts.
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
Describe any challenges encountered while building the app.
One of the larger challenges was figuring out how AutoLayout worked, especially in changing the table cell size so that all of the text of the tweet displays, but once I figured that out, I started getting the hang of it and could figure out how to use AutoLayout without any outside help.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- AFNetworking - networking task library
Copyright [2018] [Tarini Singh]
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.