使用JSX编写鸿蒙原生应用! 本项目仍然在持续更新中,谨慎使用在生产环境
harmonyos-jsx会实时把你的tsx文件转化为等效的ArkTS,还你JSX的自由和灵活。注意状态管理仍然需要使用
鸿蒙提供的@State等机制。
-
首次使用需全局安装
harmonyos-jsx。npm install -g harmonyos-jsx
-
安装成功之后会提供
hsx命令。 执行--version 判断是否安装成功hsx --version
-
参考HarmonyOS开发文档 创建初始化项目
-
进入项目目录,执行如下脚本
hsx, 如果是首次执行此命令将会在ets目录下创建以下文件- pages-tsx 目录: 后续的tsx 源码目录
- arks-global.d.ts
- tsconfig.json
-
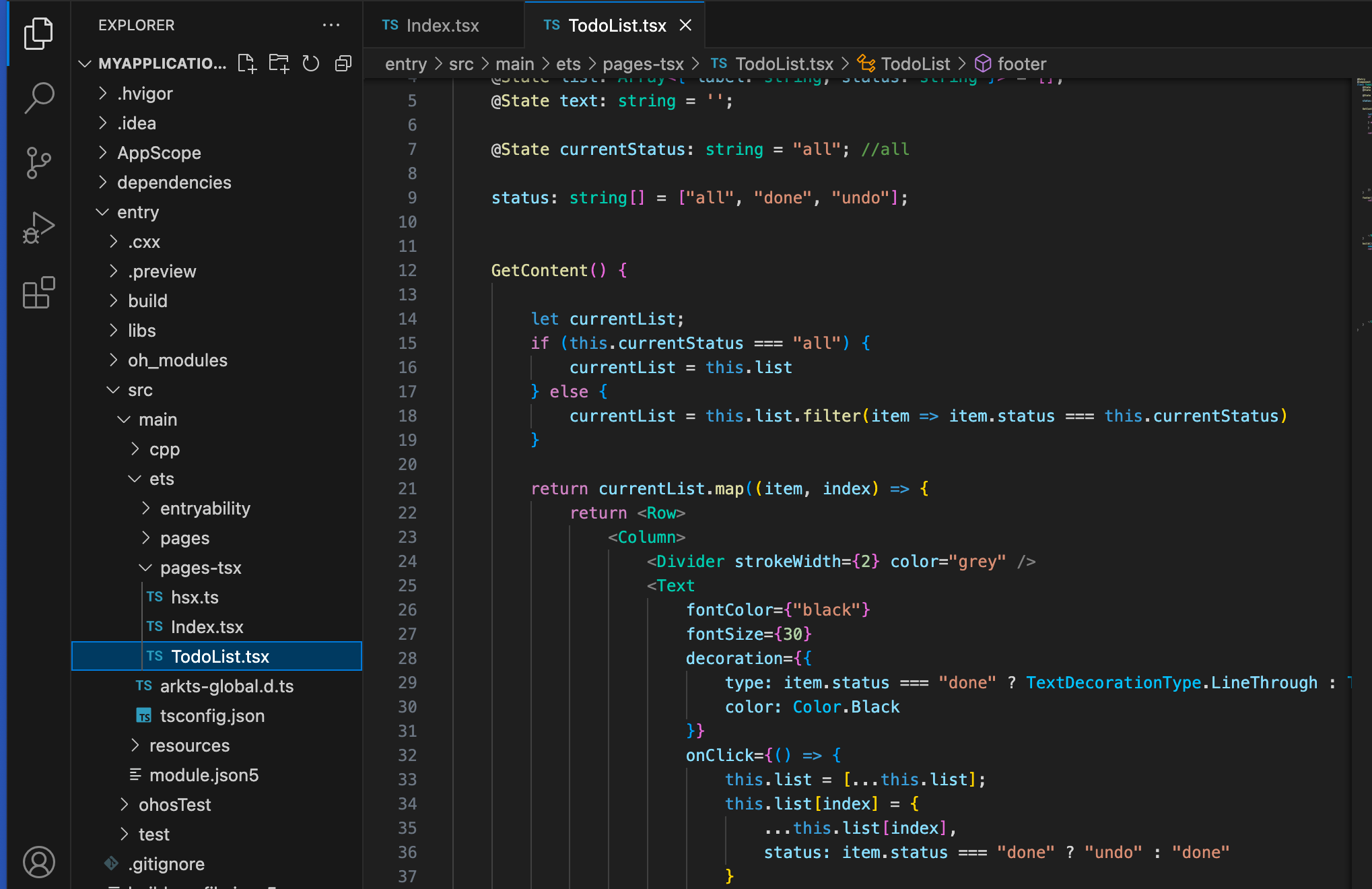
使用vscode 或其他你喜欢的IDE,打开项目目录
-
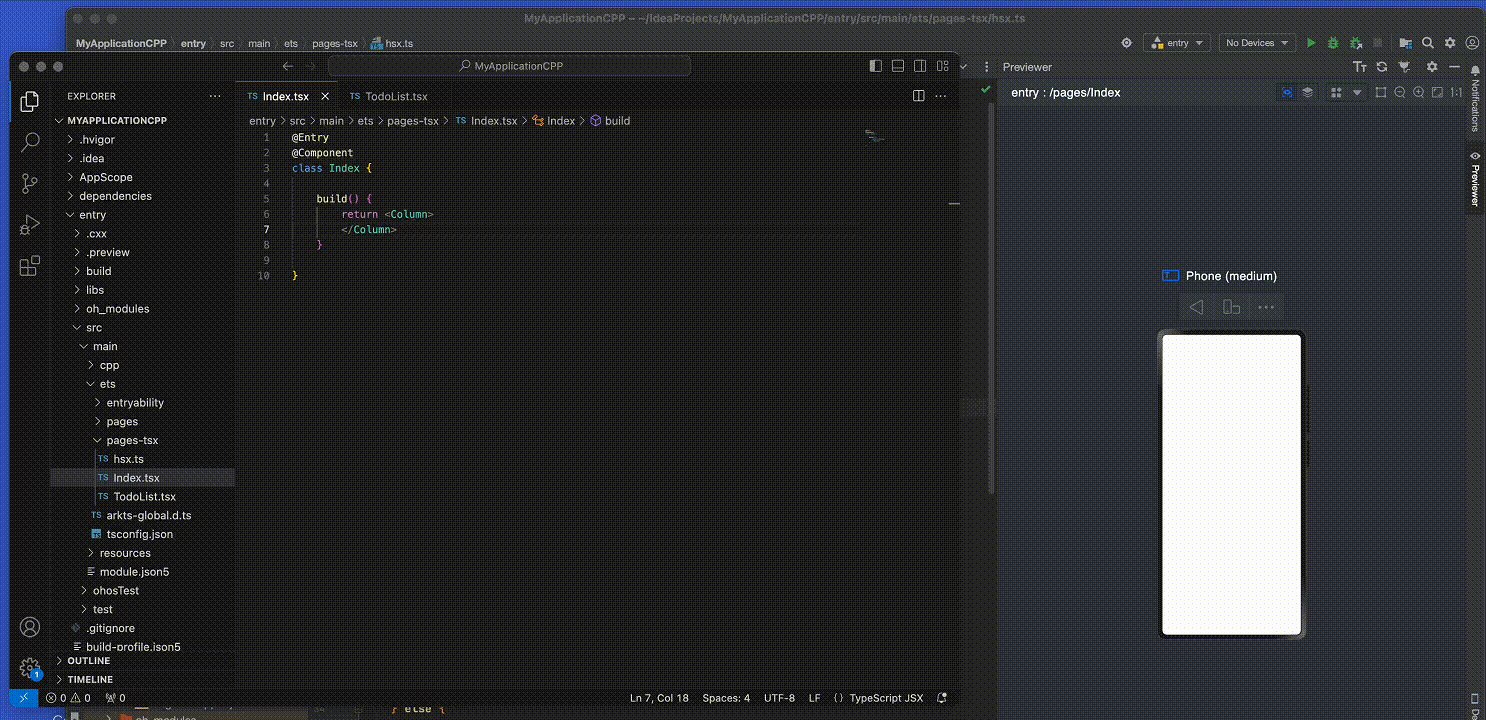
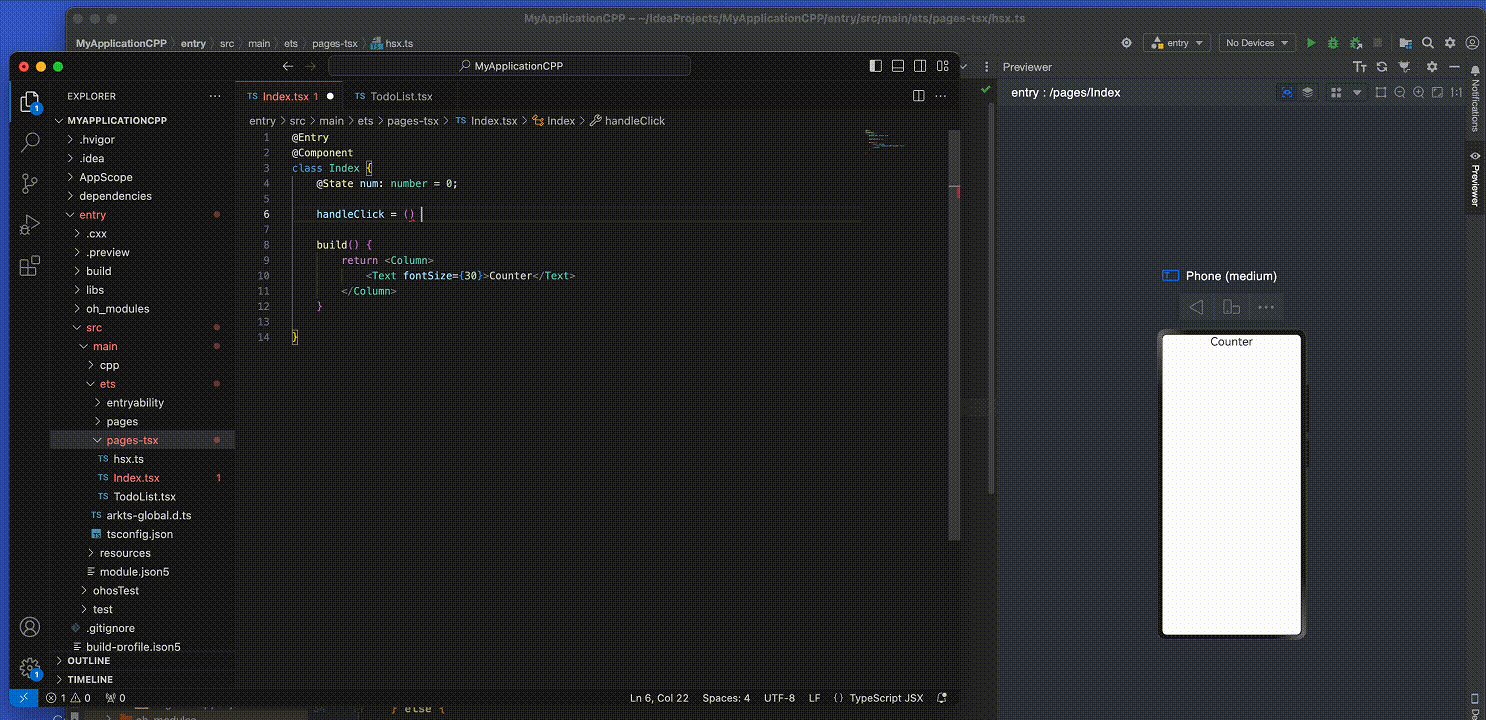
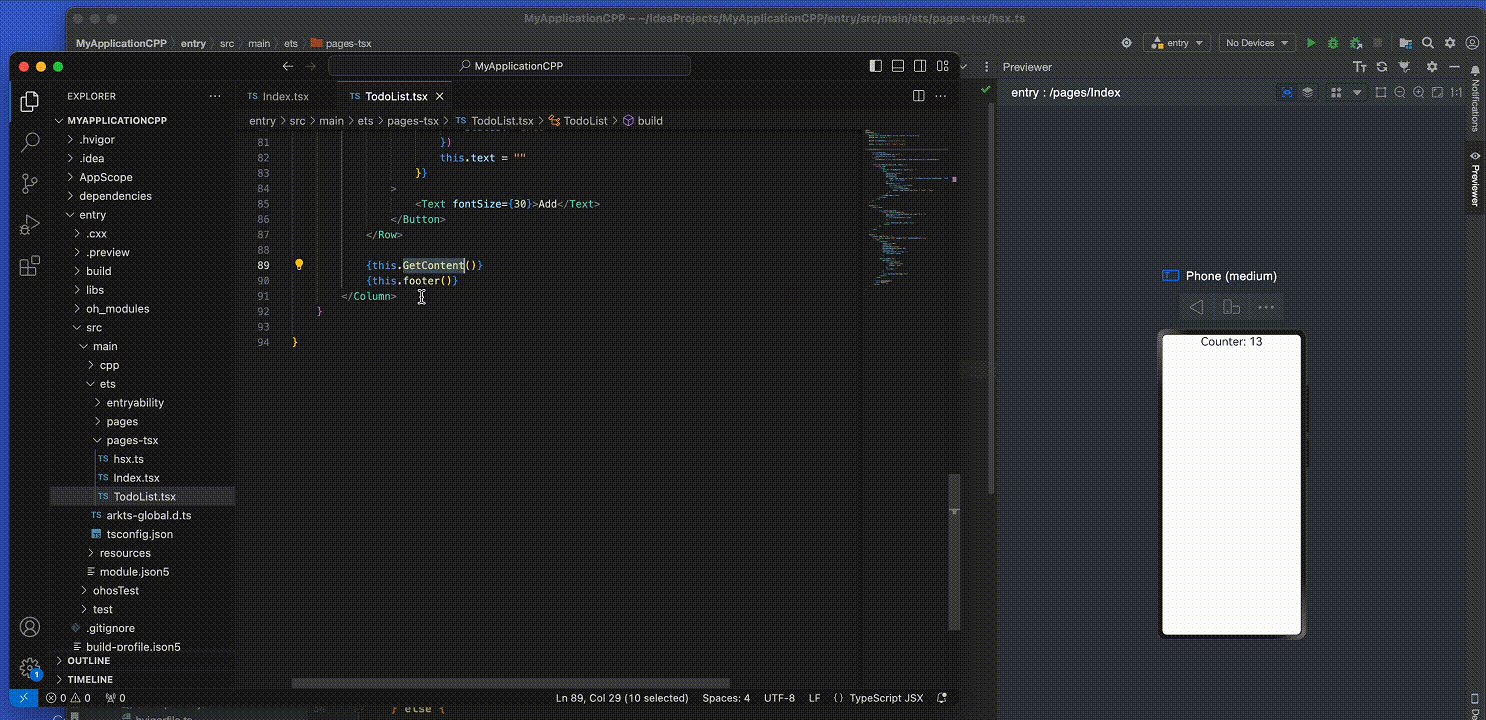
在
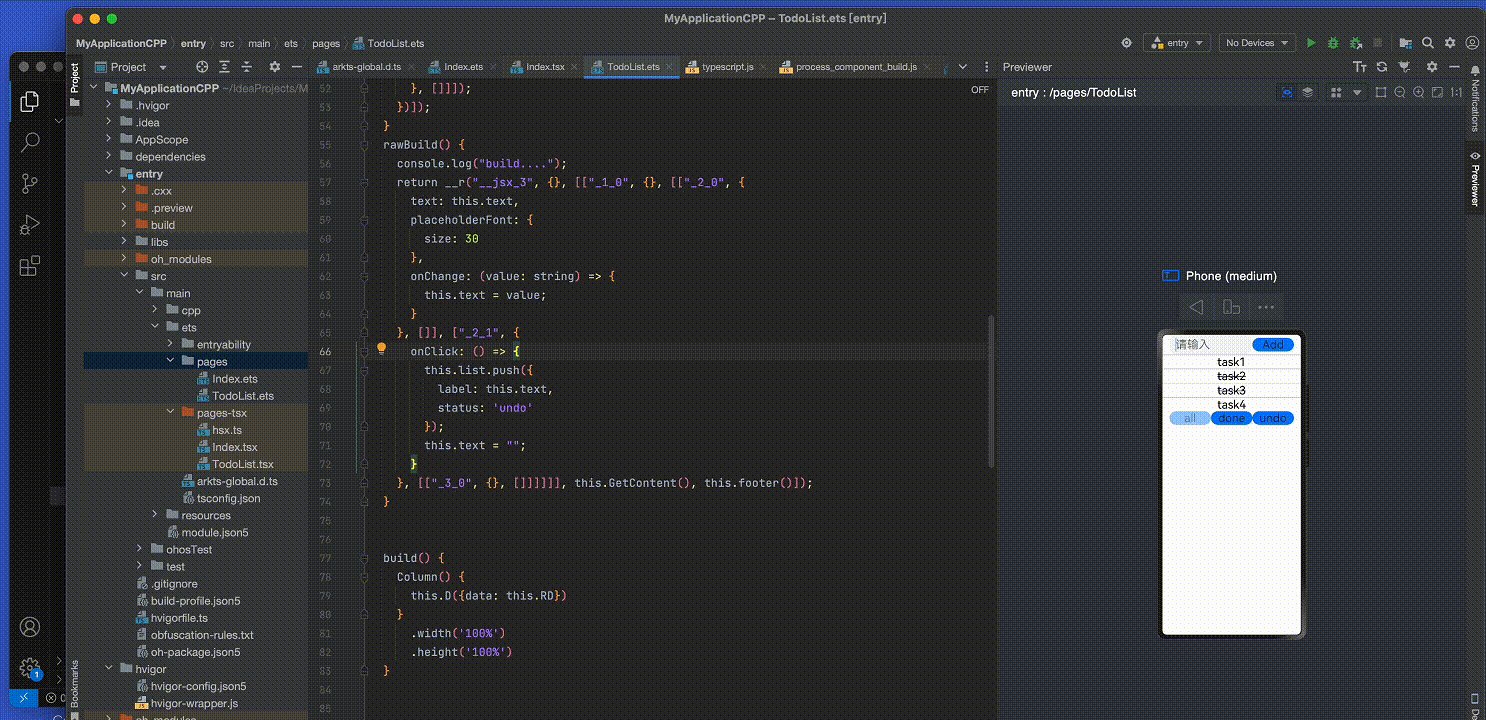
entry/src/main/ets/pages-tsx目录 创建和编写你的tsx文件即可。hsx命令会实时把你的tsx文件编译为等效的ArkTS版本,通过鸿蒙的IDE可实时预览最新UI。
- support style prop
- 属性返回JSX
- ArkTS内置组件 TS描述完善
- 友好的转化报错信息
- performance
- other
- 是否支持 .jsx 文件 ?
否,只会处理tsx文件。
MIT License
Copyright (c) harmonyos-jsx