Sobre | Funcionalidades | Screenshots | Tecnologias e Bibliotecas | Instalação | Licença
Next Level Week Heat é a 8º edição do evento oferecido pela Rocketseat para a comunidade. Nessa edição na trilha Impulse foi desenvolvida um widget completo e acessível que pode ser utilizado em múltiplos projetos para coletar feedbacks e reports dos usuários, todo o backend e frontend da aplicação foi feito em ReactJS (TS) sob mentoria do Diego Fernandes, e a aplicação em sua versão mobile (React Native) junto com o Rodrigo. 🚀
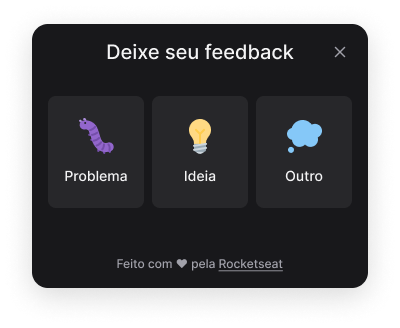
✔️ Animação ao clicar no botão Feedback;
✔️ Abrir Popover;
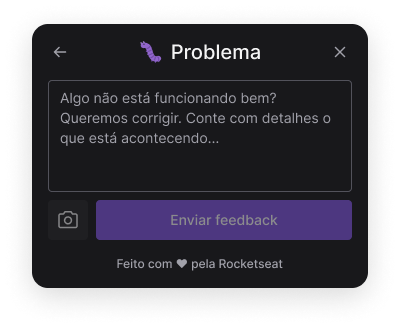
✔️ Realizar Screenshot da Tela;
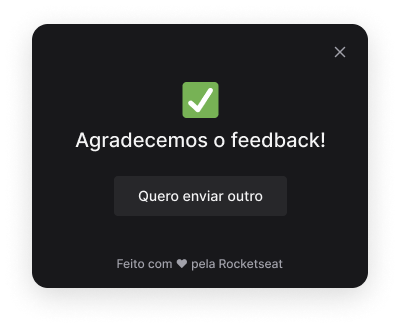
✔️ Enviar email com o feedback;
DEV
# Clone o repositório
$ git clone https://github.com/taohansens/NLW-return.git
# Entre no repositório
$ cd NLW-return
# Selecione um dos diretórios
$ cd web
$ cd mobile
$ cd server
# Variáveis .ENV (Configuração Inicial)
$ DATABASE_URL="file:./dev.db"
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm run devEsse projeto está sob licença MIT. Para mais detalhaes, veja o arquivo LICENSE.
Feito com ❤️ por Tao Hansen