Deployed on domain: luketao.ca (adaptive on phone or computer)
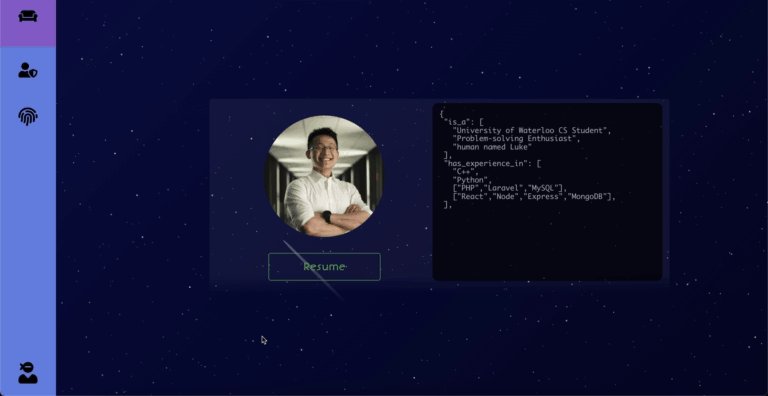
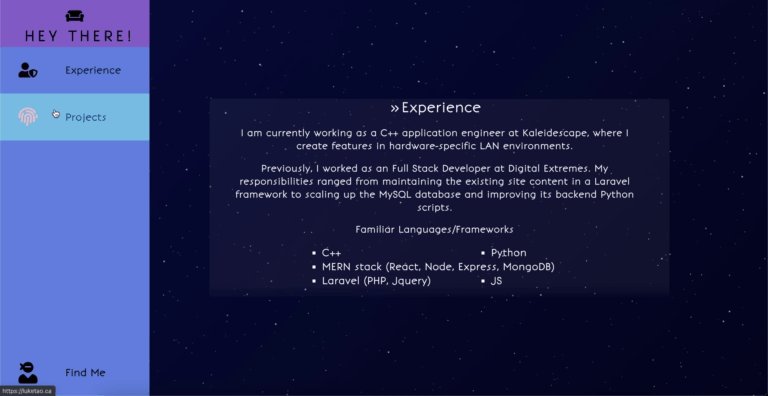
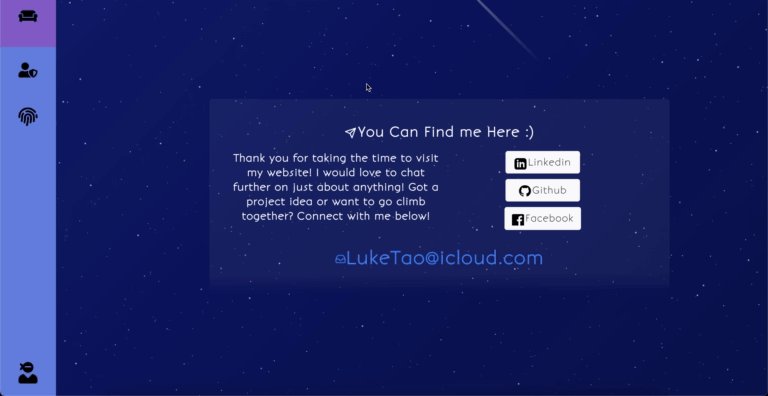
Demoed above is a sample of my website constructed using React, Node, Scss, Jquery, Babel, and Boostrap.
The idea behind the design is really simple, like literally. I have always been a fan of power in simplicity, and I think outspace is super awesome and epic. so ya, I combined them to create this website.
Please let me know if anything seems off or just have an idea to share ~
- blog page hosting a collection of my writings/articles
- youtube section
- and MORE
While the project is entirely constructed by me, I must thank my gf for the wonderful color scheme and star patterns^^
furthermore, the icons can be found on materialUI and the font is bonve from google.