See here for the readme of the extension. You can get the extension in the marketplace.
This readme extends the readme of the extension with implementation details.
- Clone the repository
- Run
yarnin the repository root - Run
yarn build
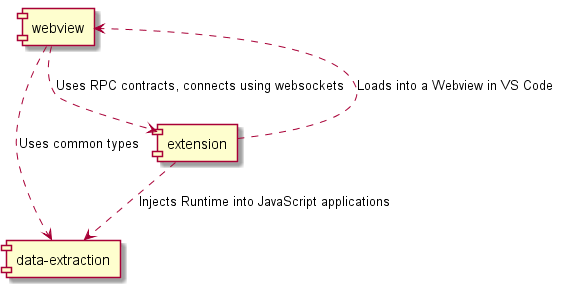
This project uses yarn workspaces and consists of the sub-projects data-extraction, extension and webview. To setup a dev environment, follow these steps:
- Clone the repository
- Run
yarnin the repository root - Run
yarn buildinitially (oryarn devfor every sub-project) - Run
yarn devfor the sub-project (i.e. in its folder) you are working on.
For the webview project, yarn dev will serve the react application on port 8080.
Certain query parameters need to be set, so that the UI can connect to the debug visualizer extension.
You can use VS Code to launch and debug the extension.
Choose the preconfigured Run Extension (Dev UI) as debug configuration
so that the extension loads the UI from the webpack server.
Otherwise, the extension will start a webserver on its own, hosting the dist folder of the webview project.
- Follow the Build Instructions
cd extensionyarn pub
Implements the UI and is hosted inside a webview in VS Code. Can be opened in a browser window. Uses websockets and JSON RPC to communicate with the extension.
Creates the webview in VS Code, hosts a webserver and a websocket server.
The webserver serves the webview project that is loaded by the webview.
If started with the Run Extension (Dev UI) debug configuration, it will load
the page from http://localhost:8080 rather than from its own http server.
The webview is served from an http server rather than the file system to work around some security mechanisms, which would prevent lazy chunk loading or websockets.
After the webview is loaded, it connects to the websocket server. The websocket server is used to evaluate expressions and is secured by a random token.
Provides types and a JS runtime for data extraction.