|
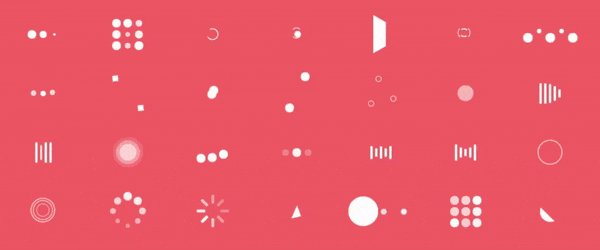
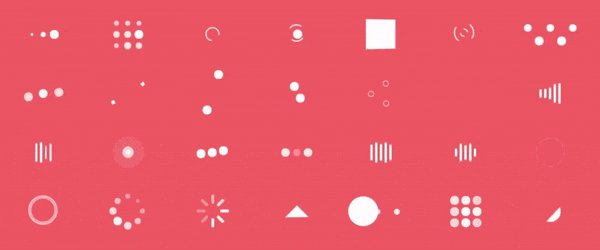
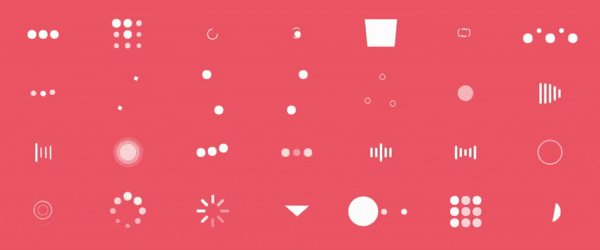
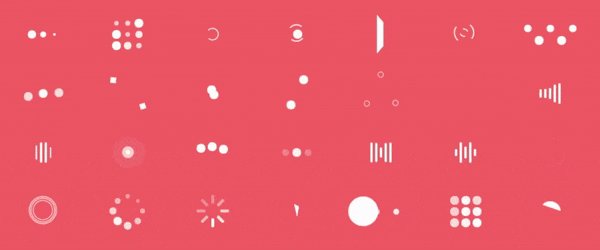
ball-beat |
<Loader name="ball-beat" /> |
 |
ball-clip-rotate-multiple |
<Loader name="ball-clip-rotate-multiple" /> |
 |
ball-clip-rotate-pulse |
<Loader name="ball-clip-rotate-pulse" /> |
 |
ball-clip-rotate |
<Loader name="ball-clip-rotate" /> |
 |
ball-grid-beat |
<Loader name="ball-grid-beat" /> |
 |
ball-grid-pulse |
<Loader name="ball-grid-pulse" /> |
 |
ball-pulse-rise |
<Loader name="ball-pulse-rise" /> |
 |
ball-pulse-sync |
<Loader name="ball-pulse-sync" /> |
 |
ball-pulse |
<Loader name="ball-pulse" /> |
 |
ball-rotate |
<Loader name="ball-rotate" /> |
 |
ball-scale-multiple |
<Loader name="ball-scale-multiple" /> |
 |
ball-scale-ripple-multiple |
<Loader name="ball-scale-ripple-multiple" /> |
 |
ball-scale-ripple |
<Loader name="ball-scale-ripple" /> |
 |
ball-scale |
<Loader name="ball-scale" /> |
 |
ball-spin-fade-loader |
<Loader name="ball-spin-fade-loader" /> |
 |
ball-triangle-path |
<Loader name="ball-triangle-path" /> |
 |
ball-zig-zag-deflect |
<Loader name="ball-zig-zag-deflect" /> |
 |
ball-zig-zag |
<Loader name="ball-zig-zag" /> |
 |
cube-transition |
<Loader name="cube-transition" /> |
 |
line-scale-party |
<Loader name="line-scale-party" /> |
 |
line-scale-pulse-out-rapid |
<Loader name="line-scale-pulse-out-rapid" /> |
 |
line-scale-pulse-out |
<Loader name="line-scale-pulse-out" /> |
 |
line-scale |
<Loader name="line-scale" /> |
 |
line-spin-fade-loader |
<Loader name="line-spin-fade-loader" /> |
 |
pacman |
<Loader name="pacman" /> |
 |
semi-circle-spin |
<Loader name="semi-circle-spin" /> |
 |
square-spin |
<Loader name="square-spin" /> |
 |
triangle-skew-spin |
<Loader name="triangle-skew-spin" /> |