GitHub PagesにNext.js をデプロイする
$ mkdir [リポジトリ名]
$ cd [リポジトリ名]
$ npm init -y
$ npm install --save react react-dom next
$ mkdir pages# ビルド
$ npm run build
# 静的サイトを生成
$ npm run export
# ローカル起動
$ npm run startブラウザでhttp://localhost:3000で動作確認
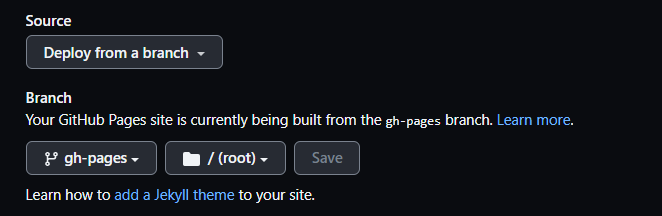
.github/workflows/gh-pages.ymlでGitHub Actionsを実行
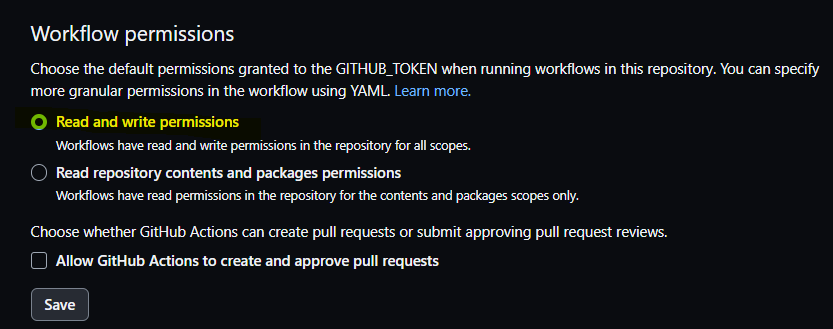
- デプロイでエラーがでたら
Action failed with "The process '/usr/bin/git' failed with exit code 128"
Settings → Actions → General > read and write permissionsに変更