- A fragment is reusable sets of fields in GraphQL Query and Mutation.
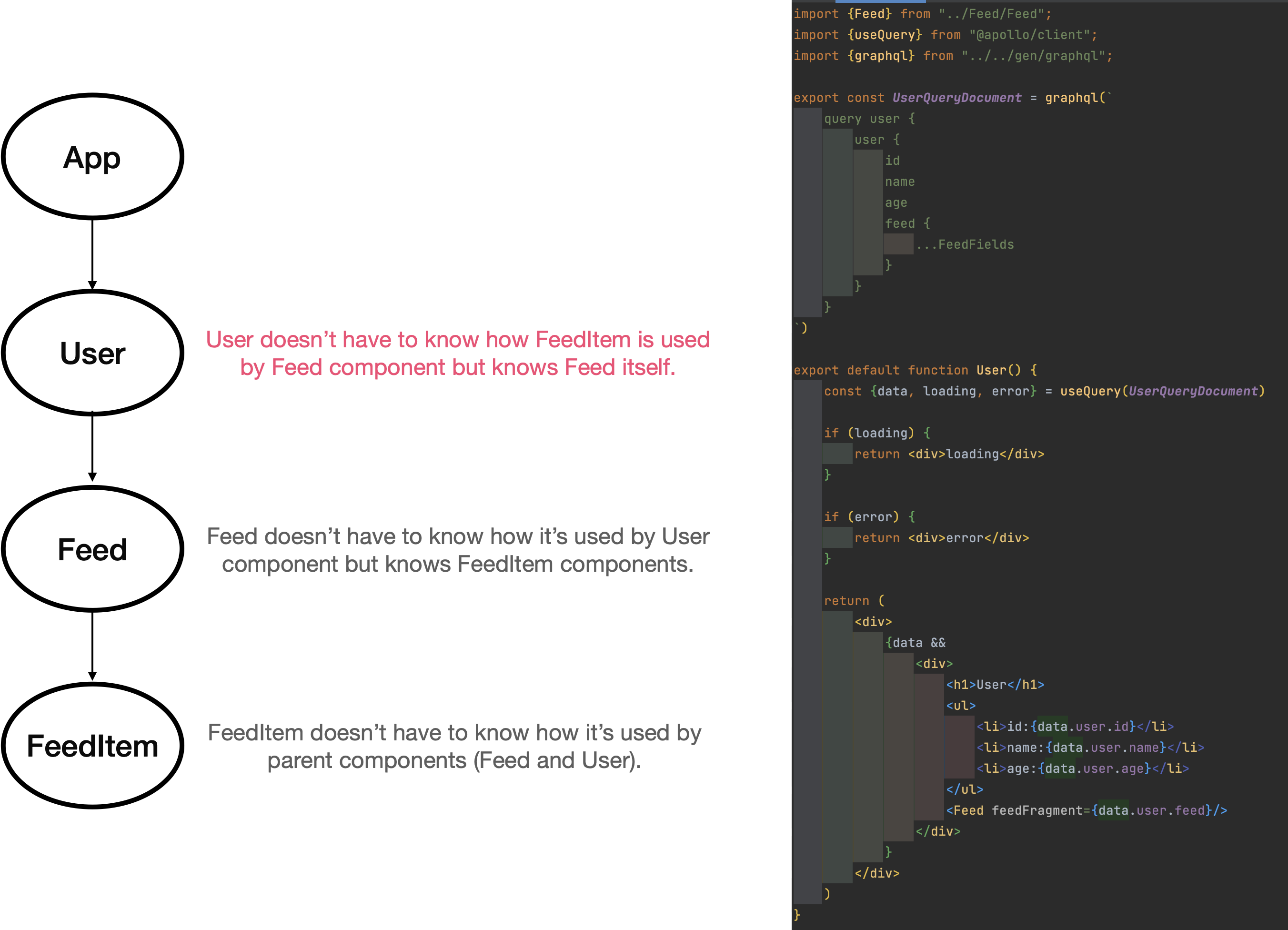
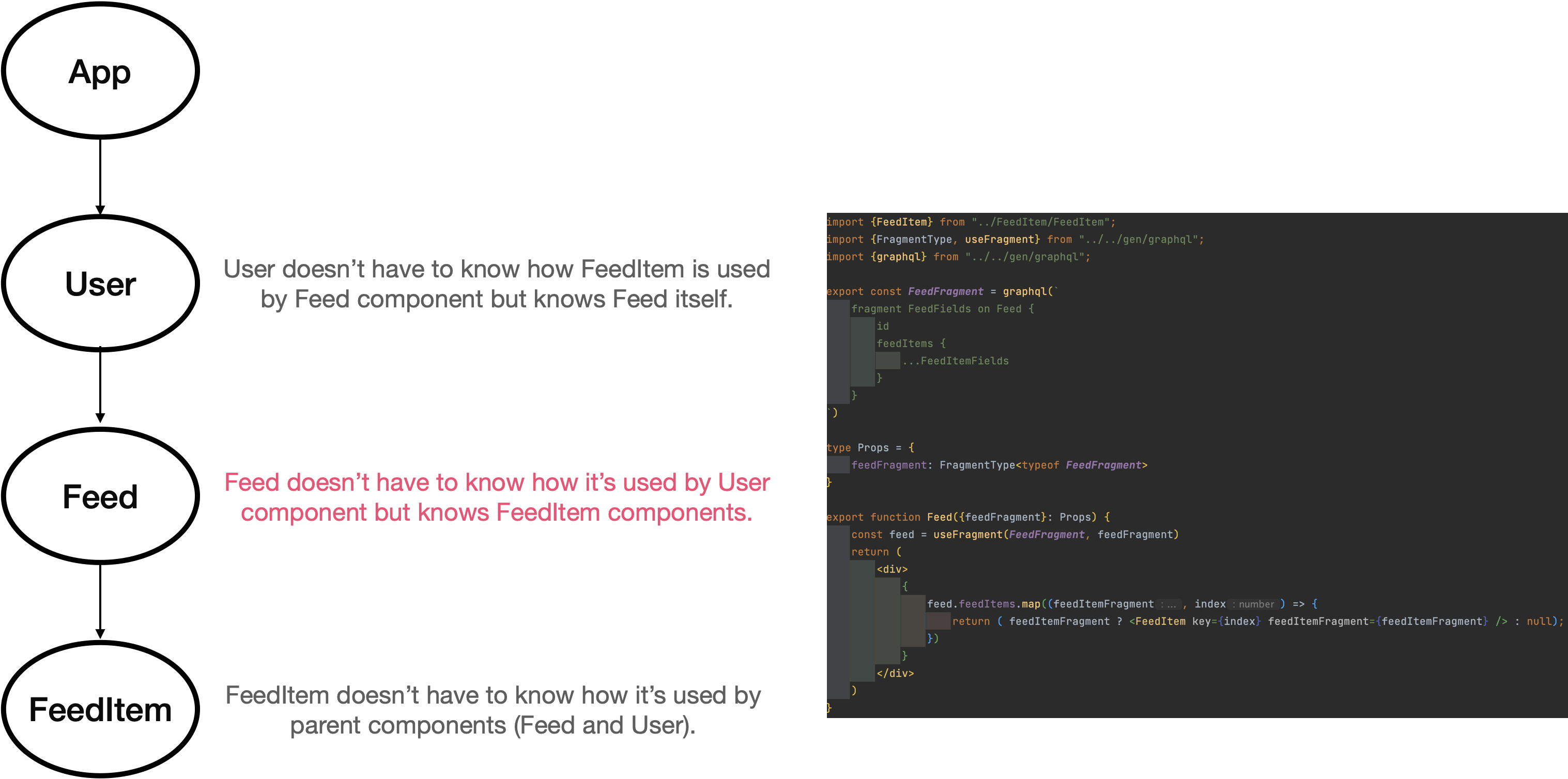
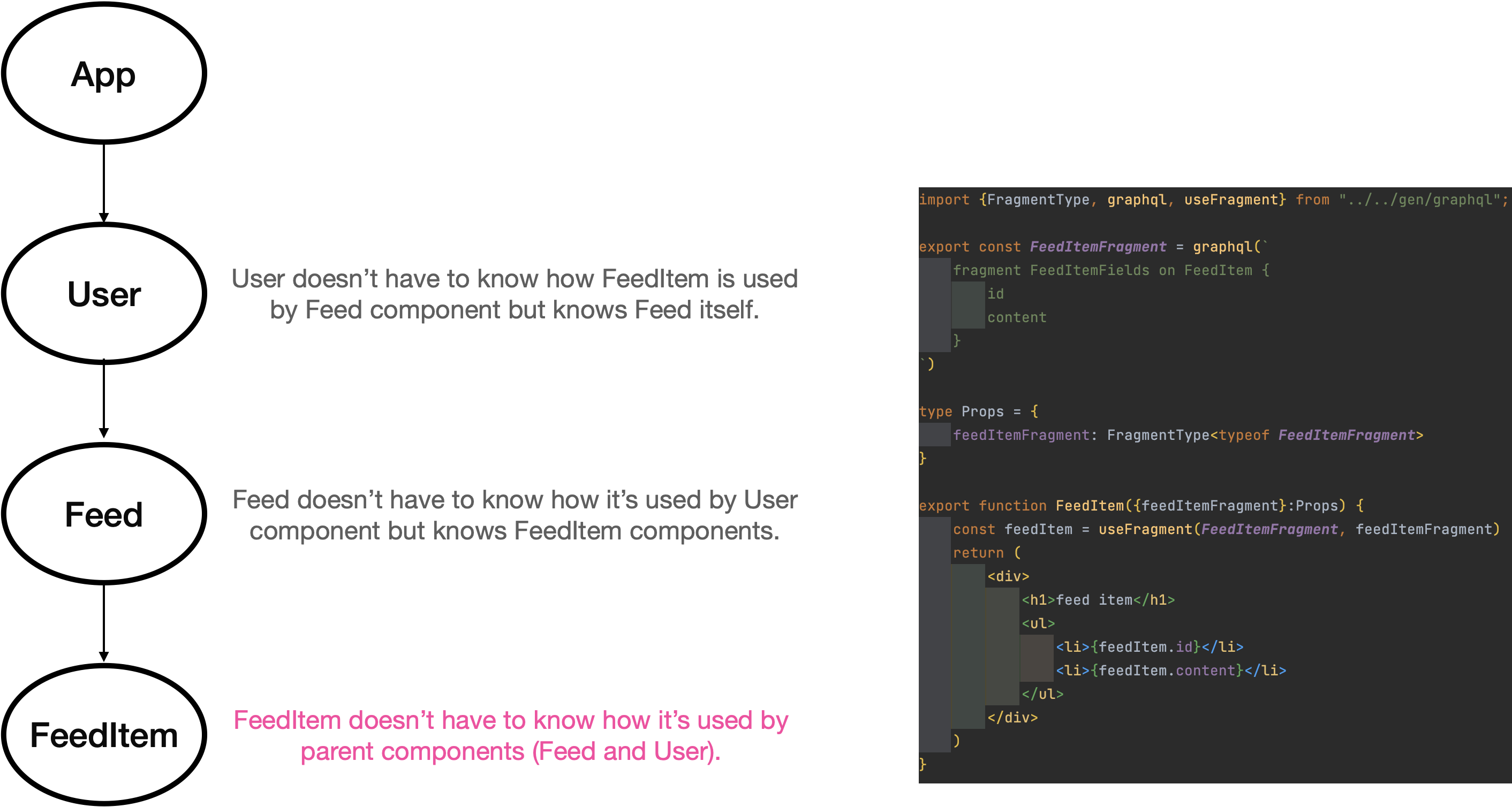
- But, fragment compositions (flagment collocations) in React components gives us component-scoped data declaration.
- this is similar to what we have achieved with CSS in JS.
- The fragment composition approach prevent us from unexpected under-fetching and over-fetching data because its always fetch only data components need.
First, you need to move to the project directory placed at the root of this repository.
cd with-client-preset-plugin
Then, running following commands to test it out.
npm run dev
npm run mock
npm run codegen
or
npm run codegen:watch