Heavily modification of react-universaly
React boilerplate with code spliting, asynchronous data fetching (universal/isomorphic rendering)
Heads up
We are using react ^16.3.0. You might want to read this (React v16.3.0: New lifecycles and context API) before starting playing around with this boilerplate.
Installation
git clone git@github.com:tagraha/react-start.git
cd react-start
npm installat this point make .env file on your root directory. you can copy it from .env_example file.
npm run developopen up your browser and navigate to localhost:1337
Production script command
npm run build
npm startThe App
Navigate to shared/container/DemoApp and start exploring the code
Configuration
you can configure like disabling SSR mode, renaming service worker file etc with value.js file. here's the the quick look of the file
const values = {
clientConfigFilter: {
// This is here as an example showing that you can expose variables
// that were potentially provivded by the environment
welcomeMessage: true,
// We only need to expose the enabled flag of the service worker.
serviceWorker: {
enabled: true,
},
// We need to expose all the polyfill.io settings.
polyfillIO: true,
// We need to expose all the htmlPage settings.
htmlPage: true,
},
// The host on which the server should run.
host: EnvVars.string('HOST', 'localhost'),
// The port on which the server should run.
port: EnvVars.number('PORT', 1337),
// The port on which the client bundle development server should run.
clientDevServerPort: EnvVars.number('CLIENT_DEV_PORT', 7331),
welcomeMessage: EnvVars.string('WELCOME_MSG', 'Hello world!'),
// Disable server side rendering?
disableSSR: false,
browserCacheMaxAge: '365d',
}TODOS
- attach redux
- make it async data fetch
- upgrade to webpack 4 (perks)
- unit testing
- flowjs type checker
- redux-saga over redux-thunk?
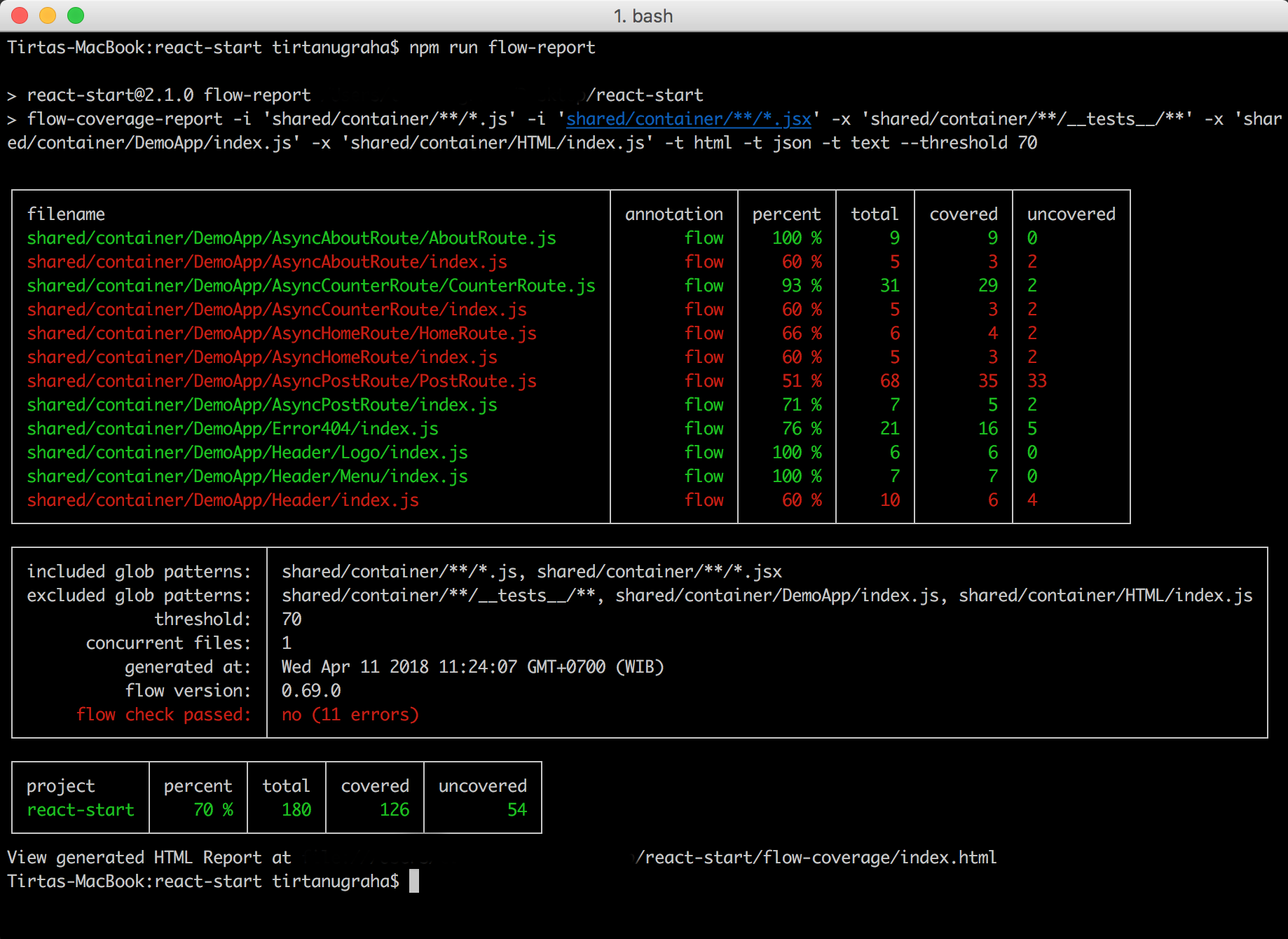
Flow Coverage
we're currently working on flow coverage. you can switch to branch feature/flow to take a look at the code

Contributors
Thanks goes to these wonderful people (emoji key):
Tirta Nugraha 💻 📖 🔌 👀 |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!

