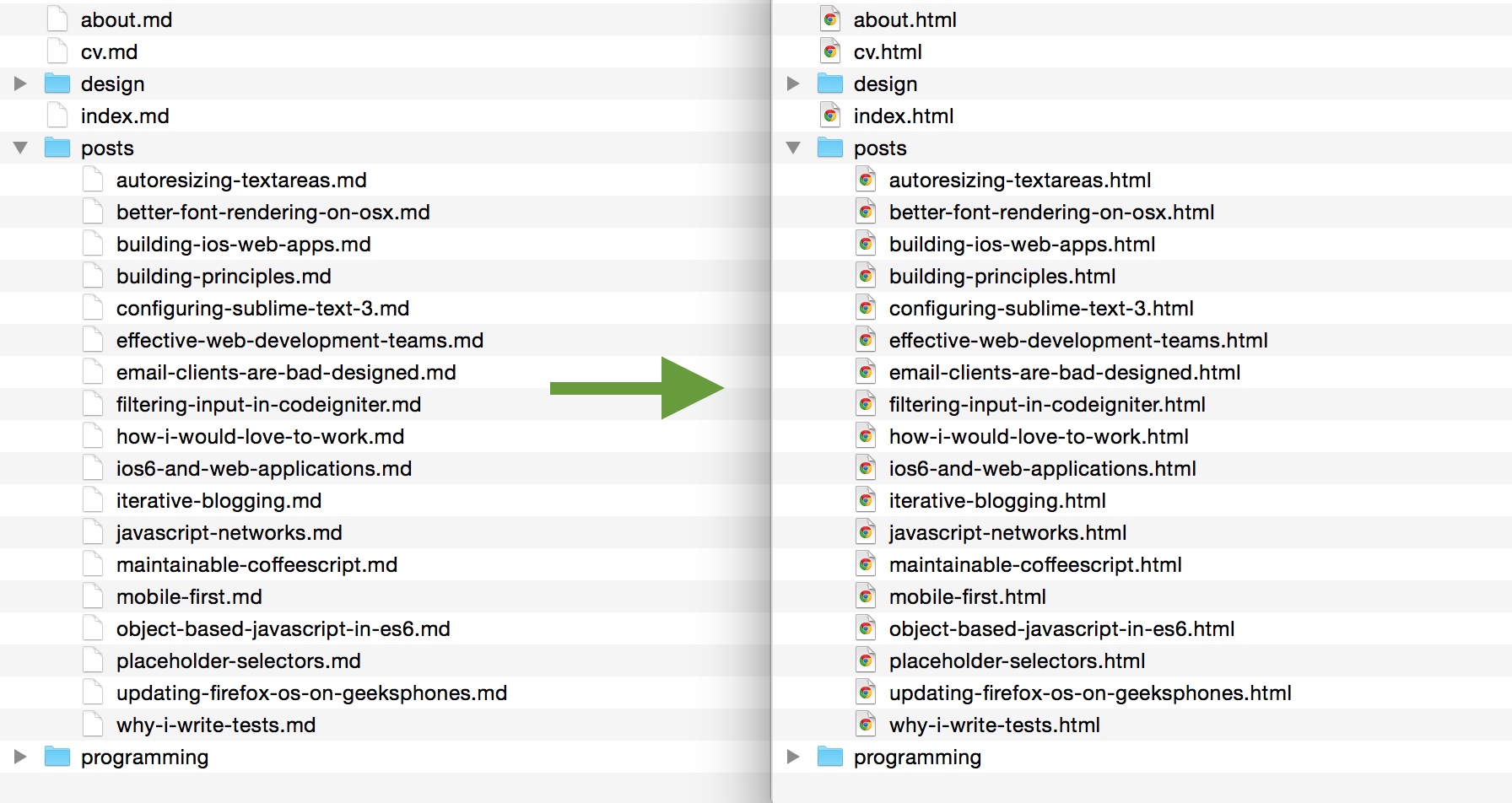
render a folder of markdown files with yaml front matter to html
yarn add yaml-markdown-to-html --dev
npm i yaml-markdown-to-html --save-devThe command line interface accepts three folders:
yaml-markdown-to-html <content> <public> <render><content> is the source folder that contains the markdown files to render
<public> is the destination folder that will contain the rendered html files
<render> is the folder, which contains at least a render.js and may contain a post-render.js, as well as other files that are used to render the markdown files to html. By default the CLI will look for a folder with the same name as the argument if omitted.
render/render.js is called once per file and gets an object with its parsed meta data and the raw markdown string, a collection of all other files in the current directory plus index pages of folders in the current directory and a collection of all files. It should return a Promise that fulfills with the rendered HTML.
example: render/render.js
module.exports = function render(currentFile, filesInCurrentFolder, allFiles) {
return Promise.resolve(
'<code>'
+JSON.stringify(currentFile, null, 2)+' of '+allFiles.length
+'\n'
+JSON.stringify(filesInCurrentFolder, null, 2)
+'</code>'
);
};render/postRender.js receives a collection of rendered files including a renderedPath property after all files have been rendered and should return a Promise that fulfills whenever it is done.
example: render/post-render.js
module.exports = function postRender(renderedFiles) {
console.log('number of rendered files: %i', renderedFiles.length);
return Promise.resolve(renderedFiles);
};The MIT License (MIT) Maximilian Hoffmann