The pluggable linting tool for text and markdown.
It is similar to ESLint, but textlint for natural language.
Visit https://textlint.github.io/ and type text!
- No bundled rules.
- To use a rule, install a textlint rule via npm.
npm install textlint-rule-xxx.- See collection of textlint rules
- Markdown and plain text are supported by default. HTML and other formats are supported by plugins.
- Allow to use bundled formatter(reporter) and custom formatters
Quick tour of textlint!
Read Getting Started :squirrel:
You can install textlint command using npm:
$ npm install textlint -g
Requirements:
- Node.js 4.0.0+
- npm 2.0.0+
Test: Run node -v in your console. The version should be higher than v4.0.0.
- If you have installed
textlintas--global(-g), must install each rule as--global. - If you have installed
textlintas--save-dev(-D), must install each rule as--save-dev.
Recommended way: Install textlint and rules as --save-dev per project.
If you never use Node.js and npm (package manager for Node.js), please see following:
textlint has no default rules!!
Use textlint with --rule or --rulesdir, .textlintrc config file.
# Install textlint's rule
npm install --global textlint-rule-no-todoUse with textlint-rule-no-todo rule.
(Allow to short textlint-rule-no-todo to no-todo)
textlint --rule no-todo README.md📝 We recommended to use .textlintrc instead of --rule or --rulesdir.
.textlintrc is suitable format to maintain rules.
See command help
$ textlint -h
textlint [options] file.md [file|dir|glob*]
Options:
-h, --help Show help.
-c, --config path::String Use configuration from this file or sharable config.
--init Create the config file if not existed. - default: false
--fix Automatically fix problems
--dry-run Enable dry-run mode for --fix. Only show result, don't change the file.
--debug Outputs debugging information
-v, --version Outputs the version number.
Using stdin:
--stdin Lint text provided on <STDIN>. - default: false
--stdin-filename String Specify filename to process STDIN as
Output:
-o, --output-file path::String Enable report to be written to a file.
-f, --format String Use a specific output format.
--no-color Disable color in piped output.
--quiet Report errors only. - default: false
Specifying rules and plugins:
--plugin [String] Set plugin package name
--rule [path::String] Set rule package name
--preset [path::String] Set preset package name and load rules from preset package.
--rulesdir [path::String] Set rules from this directory and set all default rules to off.
Caching:
--cache Only check changed files - default: false
--cache-location path::String Path to the cache file or directory
Experimental:
--experimental Enable experimental flag.Some feature use on experimental.
Allow to use glob as a target.
Please note that you have to quote your parameter as follows:
$ textlint "docs/**"Example:
- ℹ️ See examples/cli
.textlintrc is config file that is loaded as JSON, YAML or JS via MoOx/rc-loader.
$ textlint --rule no-todo --rule very-nice-rule README.md
is equal to create .textlintrc file
{
"rules": {
"no-todo": true,
"very-nice-rule": true
}
}and run textlint command
$ textlint README.md
# Automatically load `.textlintrc` in current directory.textlintrc can define rule's option.
{
"rules": {
"no-todo": false, // disable
"very-nice-rule": {
"key": "value"
}
}
}Pass rule's options ("key": "value") to very-nice-rule.
It mean that use the following format:
{
// Allow to comment in JSON
"rules": {
"<rule-name>": true | false | object
}
}ℹ️ for more details
textlint plugin is a set of rules and rulesConfig or customize parser.
To enable plugin, put the "plugin-name" into .textlinrc.
// `.textlinrc`
{
"plugins": [
"plugin-name"
],
// overwrite-plugins rules config
// <plugin>/<rule>
"rules": {
"plugin-name/rule-name" : false
}
}ℹ️ See docs/plugin.md
textlint supports Markdown and plain text by default.
Install Processor Plugin and add new file format support.
For example, if you want to lint HTML, use textlint-plugin-html as a plugin.
npm install textlint-plugin-html
Add "html" to .textlintrc
{
"plugins": [
"html"
]
}
Run textlint on .html files:
textlint index.html
- Example: examples/html-plugin
- Documentation: docs/plugin.md
Optional supported file types:
- HTML: textlint-plugin-html
- reStructuredText: textlint-plugin-rst
- AsciiDoc/Asciidoctor: textlint-plugin-asciidoc-loose
- Re:VIEW: textlint-plugin-review
See Processor Plugin List for details.
textlint has not built-in rules, but there are 100+ pluggable rules:
See A Collection of textlint rule · textlint/textlint Wiki for more details.
If you create a new rule, and add it to the wiki :)
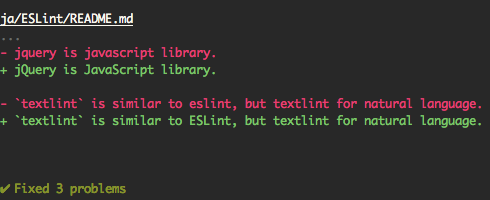
Some rules are fixable using the --fix command line flag.
$ textlint --fix README.md
# As a possible, textlint fix the content.Also, support dry run mode.
$ textlint --fix --dry-run --format diff README.md
# show the difference between fixed content and original content.
You can copy and paste to your README.
[](https://textlint.github.io/) Use the following formatters:
- stylish (defaults)
- compact
- checkstyle
- jslint-xml
- junit
- tap
- table
- pretty-error
- json
- unix
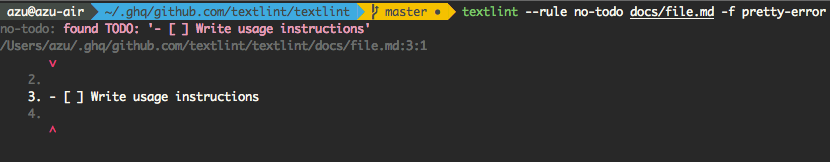
e.g. use pretty-error formatter:
$ textlint -f pretty-error file.md
More details in textlint/textlint-formatter.
You can use textlint as node module.
$ npm install textlint --save-dev
Minimal usage:
import { TextLintEngine } from "textlint";
const engine = new TextLintEngine({
rulePaths: ["path/to/rule-dir"]
});
engine.executeOnFiles(["README.md"]).then(results => {
console.log(results[0].filePath); // => "README.md"
// messages are `TextLintMessage` array.
console.log(results[0].messages);
/*
[
{
id: "rule-name",
message:"lint message",
line: 1, // 1-based columns(TextLintMessage)
column:1 // 1-based columns(TextLintMessage)
}
]
*/
if (engine.isErrorResults(results)) {
const output = engine.formatResults(results);
console.log(output);
}
});Low level usage:
import { textlint } from "textlint";
textlint.setupRules({
// rule-key : rule function(see docs/rule.md)
"rule-key"(context) {
const exports = {};
exports[context.Syntax.Str] = function(node) {
context.report(node, new context.RuleError("error message"));
};
return exports;
}
});
textlint.lintMarkdown("# title").then(results => {
console.log(results[0].filePath); // => "README.md"
console.log(results[0].messages); // => [{message:"lint message"}]
});More details on:
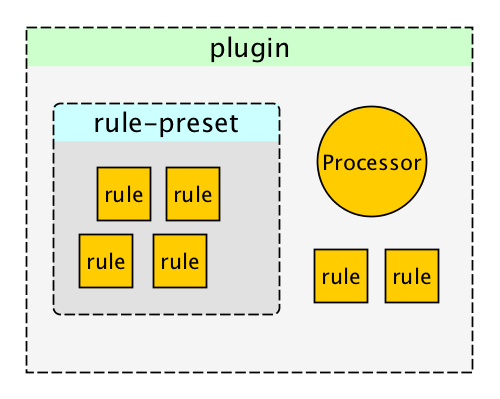
textlint has four extensible points:
- rule
- rule is a rule for linting.
- filter rule
- filter rule is a rule for filtering result of errors.
- rule-preset
- rule-preset contains rules.
- plugin
- plugin contains rules and a processor.
Please see docs/
- docs/txtnode.md
- What is TxtNode?
- docs/rule.md
- How to create rules?
- Tutorial: creating
no-todorule.
- docs/rule-advanced.md
- Advanced tutorial for creating rule.
You can use filter rule like textlint-filter-rule-comments.
Please see docs/configuring.md for more details.
- textlint-app
- Standalone cross platform app. No need Node.js environment.
- gulp plugin
- Grunt plugin
- Atom Editor
- SublimeText
- Vim
- VS Code
- micro
- NetBeans
- Chrome Extension
This repository is a monorepo that we manage using Lerna. That means that we actually publish several packages to npm from the same codebase, including:
These modules are parts of textlint.
| Package | Version | Description |
|---|---|---|
textlint |
 |
textlint command line tool itself |
textlint-kernel |
 |
textlint main logic module. It is universal JavaScript. |
textlint-plugin-markdown |
 |
markdown support for textlint |
textlint-plugin-text |
 |
plain text support for textlint |
markdown-to-ast |
 |
markdown parser |
txt-to-ast |
 |
plain text parser |
These modules are useful for textlint rule/plugin author.
| Package | Version | Description |
|---|---|---|
@textlint/ast-node-types |
 |
textlint AST(Abstract Syntax Tree) type definition |
textlint-tester |
 |
textlint rule testing tools |
textlint-scripts |
 |
textlint rule npm run-scripts |
create-textlint-rule |
 |
create textlint rule with no build configuration |
These modules are internal usage in the monorepo.
| Package | Version | Description |
|---|---|---|
@textlint/monorepo-scripts |
 |
textlint monorepo build scripts |
@textlint/feature-flag |
 |
feature flag manager |
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT © azu
Copy some code from ESLint.
ESLint
Copyright (c) 2013 Nicholas C. Zakas. All rights reserved.
https://github.com/eslint/eslint/blob/master/LICENSE
Download from textlint/media.
SCG: TextLint is similar project.
SCG: TextLint's place is equal to my textlint(Fortuitously, project's name is the same too!).
via Natural Language Checking with Program Checking Tools
Thanks to ESLint.