Neutron
Self-contained Node and NPM environment, useful for teaching and sketching.
Supports Windows and OSX.
What is it exactly?
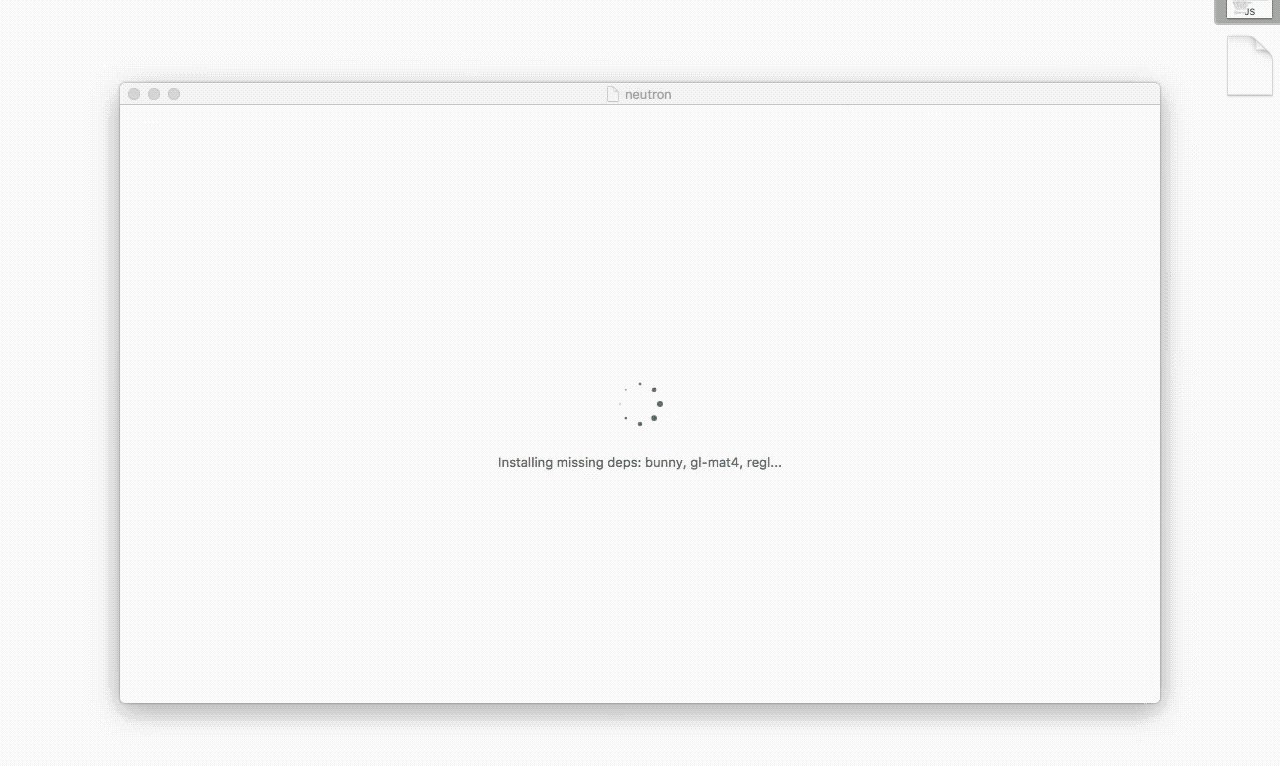
Neutron brings download & run thinking to Node. It packages NPM, auto-detects and auto-installs dependencies, so you only need an editor to get started.
Neutron is based on Electron, so you get everything that Chrome and Node can give you! (1)
(1) native packages are sadly not supported right now, Neutron ships with ones I use for workshops often: serial-port, johnny-five and node-midi.
Why does it exist?
While Node setup might be easy for developers, its still far away from tools like Processing — "just brew it" doesn't really work if you're on Windows, or have no brew installed, or just don't want to waste few hours on tooling while teaching beginners workshops.
How do I use it?
- download binary from releases tab
- run it
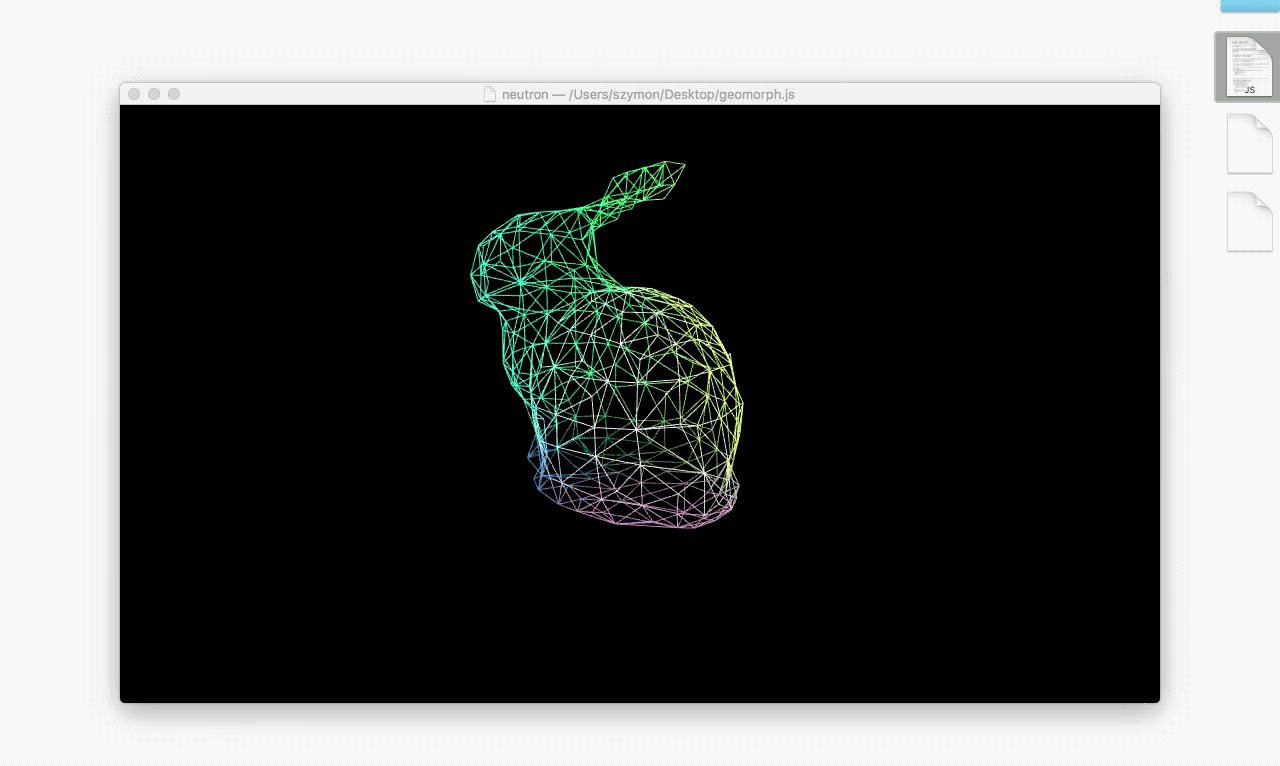
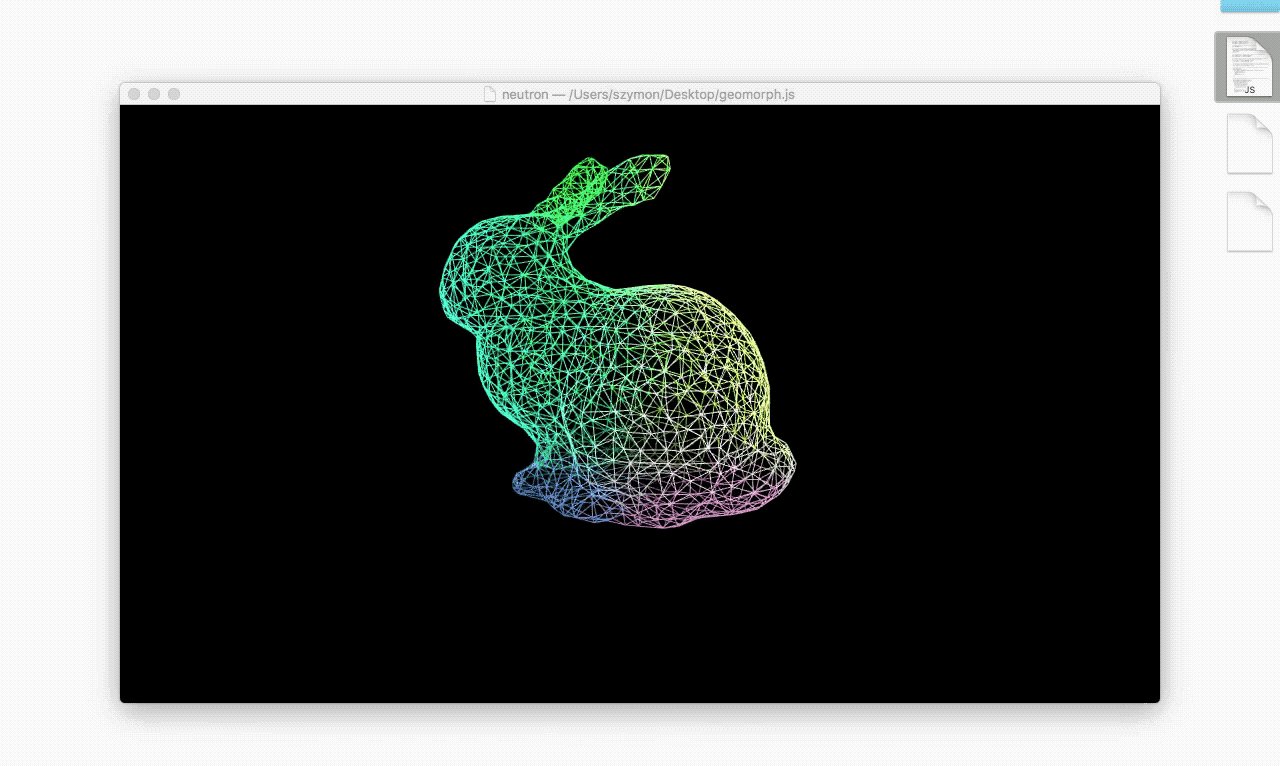
You might want to look into examples for sample integrations with p5, three.js and regl.
API
Neutron ships with small API.
var neutron = require('neutron');Build-in packages
neutron.Firmata-johnny-fiveneutron.Serial-node-serialportneutron.Midi-node-midi
Functions
neutron.getWindowSize()- returns{ width, height }of the windowneutron.getContentSize()- returns{ width, height }of the content (innerWidth,innerHeight)neutron.setWindowSize(width, height)- allows you to set window size from codeneutron.isResizable()- returnstrueif window can be resizedneutron.setResizable(shouldBeResizable)- set window to be resizable or notneutron.getPosition()- returns window position on screen{ x, y }neutron.setPosition(x, y)- sets window position on screenneutron.isFullScreen()- returnstrueif window is fullscreenedneutron.setFullScreen(shouldBeFullScreen)- control window fullscreen statusneutron.openDevTools()- opens developer toolsneutron.closeDevTools()- closes developer toolsneutron.getDisplays()- returns displays as detected by electron docsneutron.getElectronRemote()- returnsrequire('electron').remoteneutron.getElectronWindow()- returnsrequire('electron').remote.getCurrentWindow()