AEM Sidekick Extension
Browser extension for authoring AEM sites
Status
Installation
Note: The Sidekick extension and bookmarklet share the same Sidekick module.
Installing the bookmarklet
Navigate to https://www.hlx.live/tools/sidekick/ and follow the instructions there.
Installing the Chrome extension
- Go to the Chrome Web Store
- Click Add to Chrome
- Confirm by clicking Add extension
- Click the extensions icon next to Chrome's address bar to see a list of all extensions:

- Verify that there's an icon like this:

- Click the pin button next to it to make sure it always stays visible.
Adding projects to the Chrome extension
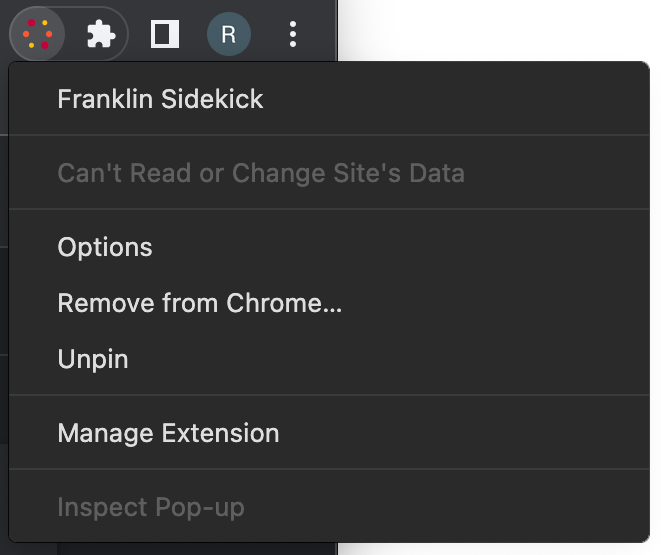
- Click the extension's icon and select Options:

On this page, you can add projects by either pasting a share URL* or a GitHub URL in the respective fields and clicking Add. This page will also allow you to view, edit and delete existing projects.- Alternatively, you can also navigate to a share URL* or a GitHub project, click the extension's icon and select Add project.
- Navigate to your project's homepage and click on the extension's icon to toggle the Sidekick.
* Share URLs start with https://www.hlx.live/tools/sidekick/...
Usage
Refer to the Sidekick documentation to learn more about its features.
Development
Build
$ npm install
$ npm run buildTest
$ npm testLint
$ npm run lintBranch testing a bookmarklet
Every development branch in this repository will be mirrored in https://github.com/adobe/helix-website with a sidekick- prefix to enable enable branch testing:
- Push changes to a branch
issue-77 - Note the
sidekick-issue-77branch in https://github.com/adobe/helix-website/branches - Go to
https://sidekick-issue-77--helix-website--adobe.hlx.page/tools/sidekick/to install a development version of the bookmarklet for your project
Note: Mirrored development branches in https://github.com/adobe/helix-website/branches must be deleted manually when no longer needed.
Local testing
Testing a local bookmarklet
- Run
npm starton your local checkout of this repository - Go to `http://localhost:3001/ and follow the instructions.
Testing a local Chrome extension
- Run
npm run build:chrome - Open Chrome and navigate to
chrome://extensions - Turn on Developer mode at the top right of the header bar

- Click the Load unpacked button in the action bar

- Navigate to the
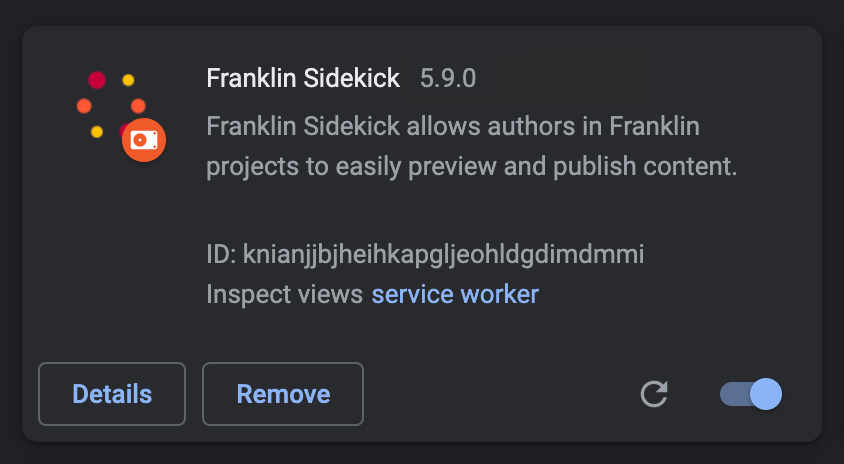
dist > chromefolder and click Select to install and activate the Sidekick extension. - Verify that your Extensions page displays a box like this:

- Follow the steps under Adding projects to the extension
Testing a local project config
If you want to test a config file before deploying it to your project:
- Run
hlx upon your local checkout of the project repository - Add your project to the sidekick extension
- Enable local project configruation:
- Click the extension's icon and select Options
- Click Advanced on the left
- Click Edit on the project configuration you want to test locally
- Tick the Test project configuration locally checkbox
- Click Save
- Navigate to a project URL and activate the sidekick extension
Deployment
Deploying the Bookmarklet
The Sidekick bookmarklet gets staged automatically each time a pull request is merged into main.
- Go to
helix-websitepull requests - Click the Sidekick Release Candidate PR
- Add a comment listing the
helix-sidekickPR(s) included in this release - Get a team member to review the Sidekick RC. The PR is based on a
sidekick-rc-*branch (*being a random ID) so the RC can be tested at:https://sidekick-rc-*--helix-website--adobe.hlx.page/tools/sidekick/ - Once approved, merge the RC PR to deploy the changes into production
Deploying Chrome Extension
The Chrome extension is automatically built and uploaded to Chrome Web Store every time a pull request triggering a semantic-release is merged into main. Once reviewed by Google, it will be auto-published and pushed to end users' browsers.
The following environment variables are required in the CircleCI project settings: GOOGLE_APP_ID, GOOGLE_CLIENT_ID, GOOGLE_CLIENT_SECRET and GOOGLE_REFRESH_TOKEN. See here for detailed instructions how to obtain and generate them.
Chrome Developer Dashboard (Adobe only)
As an Adobe developer, see https://wiki.corp.adobe.com/x/xJlMqQ for instructions how to get access to the Chrome Developer Dashboard and make changes to the Chrome Web Store listing.
Safari Extension
The Safari Extension is built, signed and uploaded to App Store Connect automatically each time a pull request triggering a semantic-release is merged into main.
An Xcode Cloud workflow is listening for changes made to the change log file in the main branch.
App Store Connect (Adobe only)
As an Adobe developer, see https://wiki.corp.adobe.com/x/xJlMqQ for instructions how to get access to the App Store Connect and make new builds available via TestFlight and public release.





