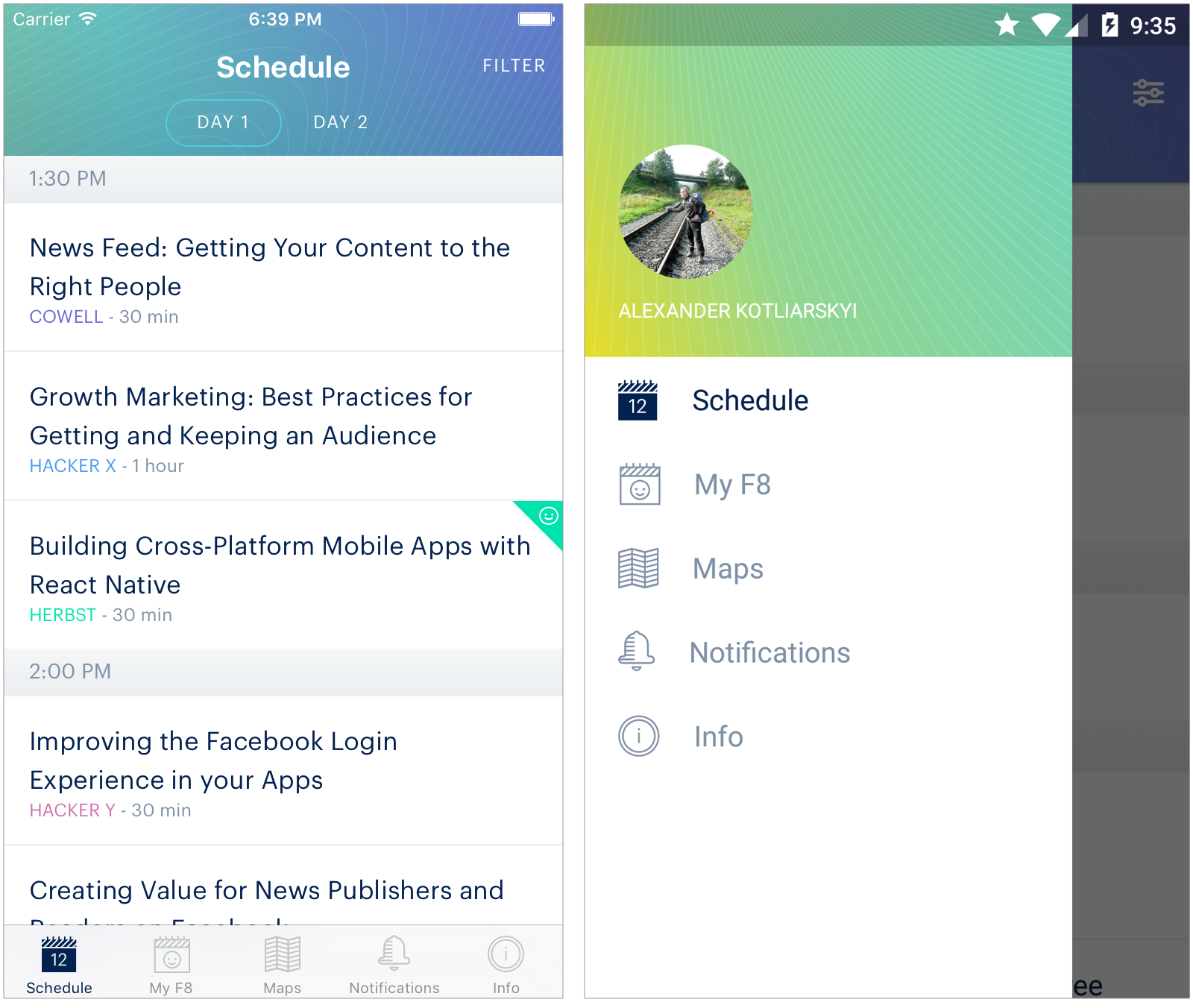
This is the entire source code of the official F8 app of 2016, available on Google Play and the App Store.
We've created a series of tutorials at makeitopen.com that explain how we built the app, and that dive into how we used React Native, Redux, Relay, GraphQL, and more.
- React Native (follow iOS and Android guides)
- Xcode 7.3 +
- CocoaPods (only for iOS)
- Version 1.0+ recommended (
gem install cocoapods --pre)
- MongoDB (needed to run Parse Server locally)
- Clone the repo
$ git clone https://github.com/fbsamples/f8app.git
$ cd f8app
- Install dependencies (npm v3+):
$ npm install
$ (cd ios; pod install) # only for iOS version
- Make sure MongoDB is running:
$ lsof -iTCP:27017 -sTCP:LISTEN
NOTE: if installed with Homebrew run brew info mongo and
check out the Caveats section.
If you prefer to use an external MongoDB server, set DATABASE_URI:
$ export DATABASE_URI=mongodb://example-mongo-hosting.com:1337/my-awesome-database
- Start Parse/GraphQL servers:
$ npm start
- Import sample data (the local Parse Server should be running):
$ npm run import-data
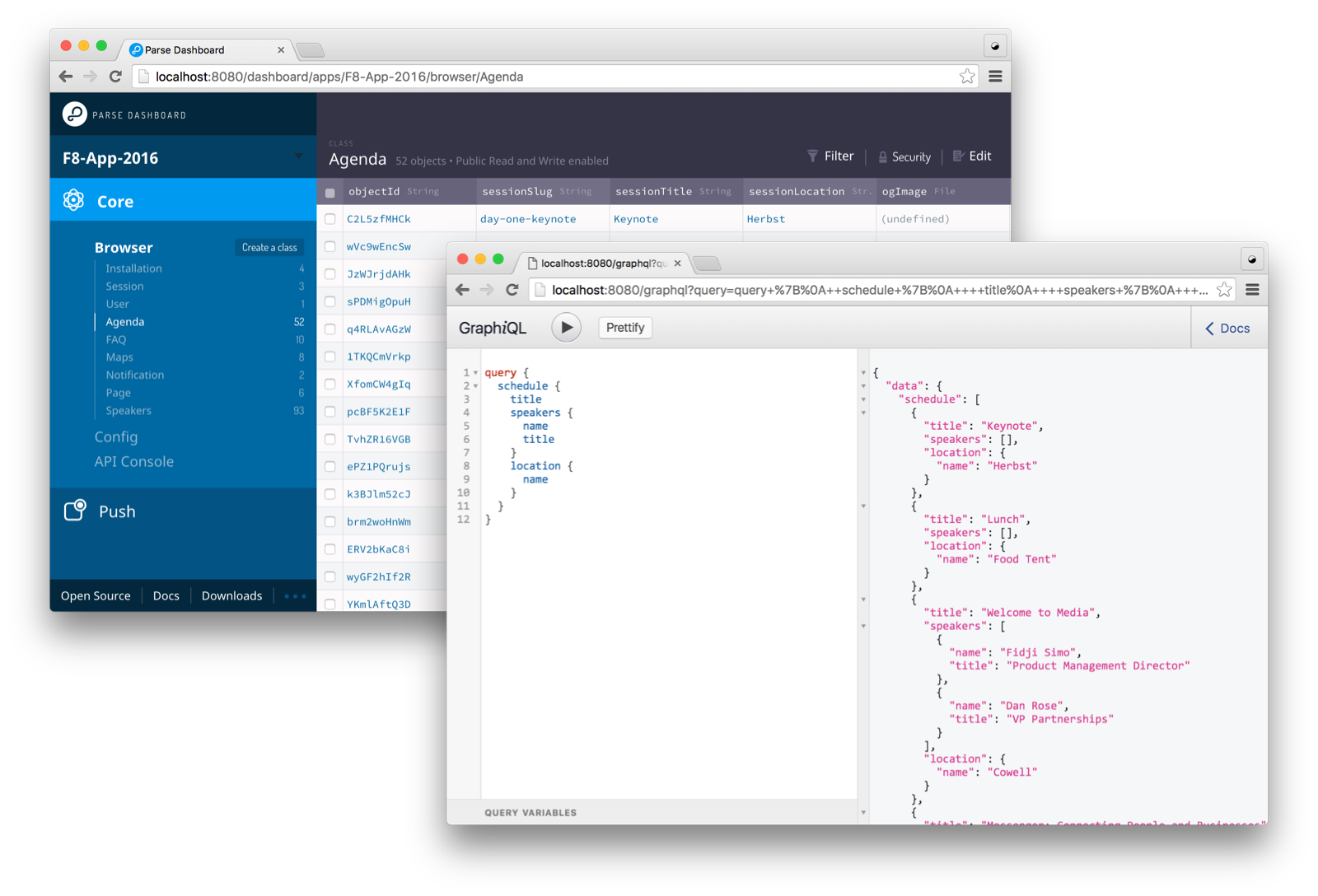
Make sure everything works by visiting:
- Parse Dashboard: http://localhost:8080/dashboard
- GraphiQL: http://localhost:8080/graphql
- Running on Android:
$ react-native run-android
$ adb reverse tcp:8081 tcp:8081 # required to ensure the Android app can
$ adb reverse tcp:8080 tcp:8080 # access the Packager and GraphQL server
- Running on iOS:
$ react-native run-ios
Could not connect to development server
In a separate terminal window run:
$ react-native start