Svelte DevTools is a browser extension for the Svelte framework. It allows you to inspect the Svelte state and component hierarchies in the Developer Tools.
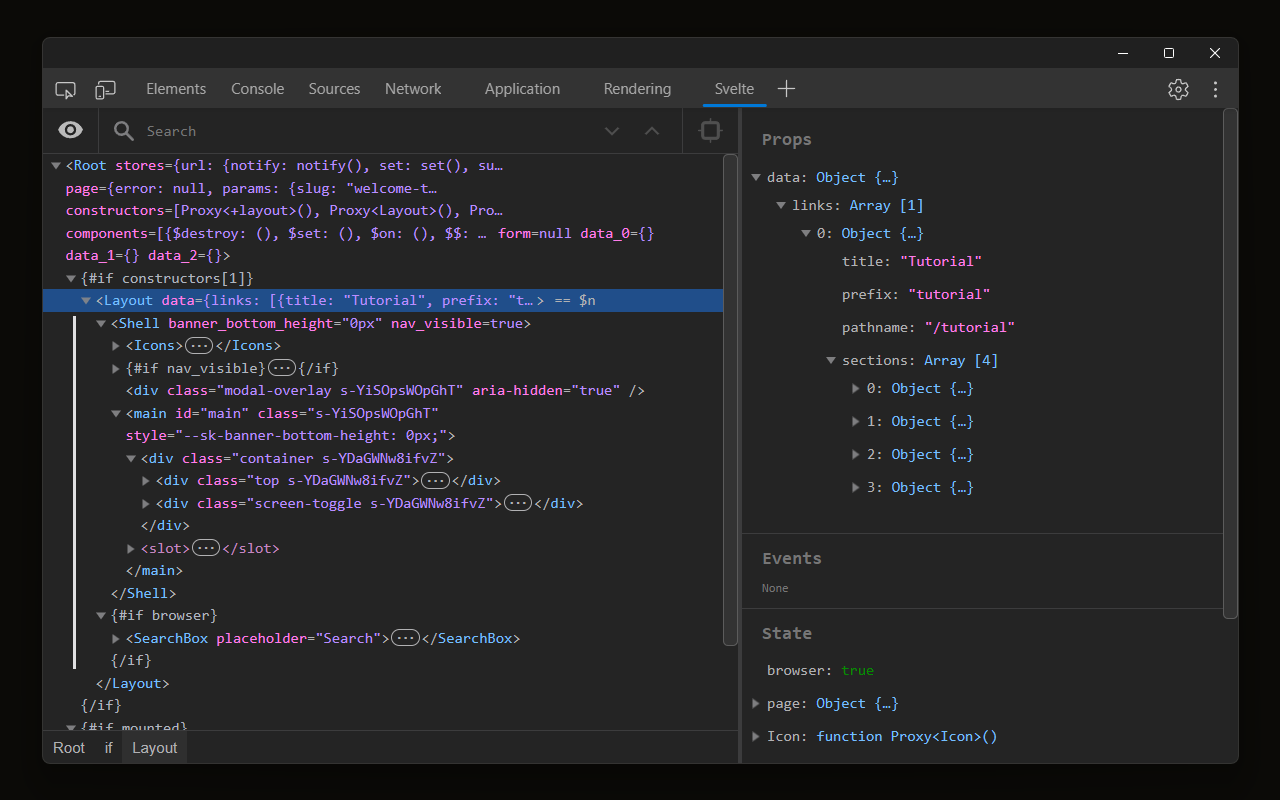
After installing you will see a new tab in Developer Tools. This tab displays a tree of Svelte components, HTMLx blocks, and DOM elements that were rendered on the page. By selecting one of the nodes in the tree, you can inspect and edit its current state in the panel to the right.
For Firefox users, you can install the
.xpifile of the latest version from the GitHub releases page. Note that if you grab the.zipfile, you will need to load it as a temporary extension and enable "Always Allow on localhost" in the extension settings.
The svelte-devtools extension requires the following to be true:
- Chrome or Firefox version 121 or higher
- Application running Svelte version
^4.0.0 - Application compiled with
dev: true(SvelteKit does this automatically for you)
Clone this repository, setup and run the build script
git clone https://github.com/sveltejs/svelte-devtools.git
cd svelte-devtools
pnpm install
pnpm buildThis will build the codebase and output all the required files in the build directory. To load the extension for development, follow these steps:
- Navigate to the extensions settings page
- Turn on the 'Developer mode' switch
- Click 'Load Unpacked' and select the
builddirectory
- This extension was initially created and developed by RedHatter