团队名称:Keep Water
团队成员:王鑫、巨若琳、李羿、钟伟、孙寅栋
特别友情贡献:刘济宁
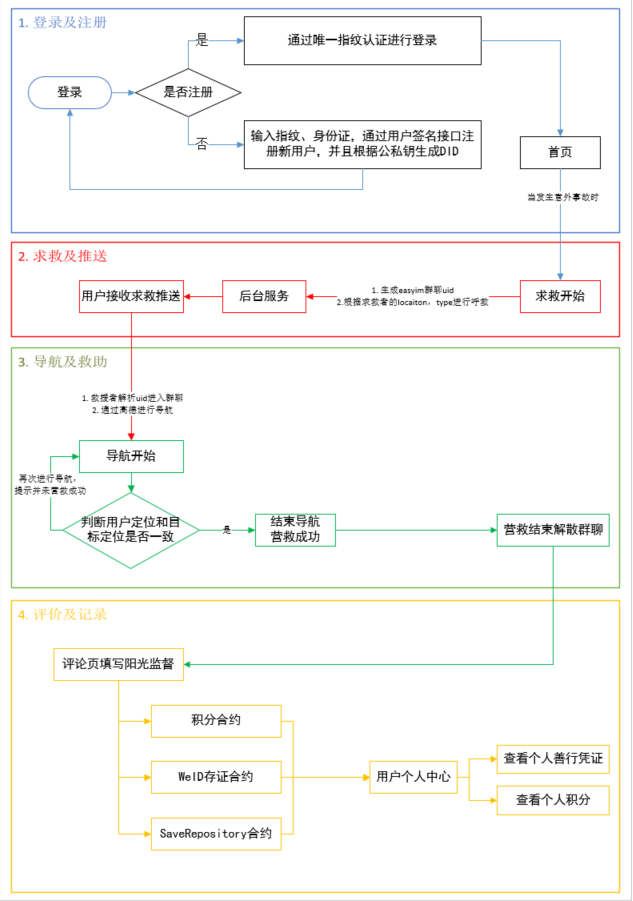
WeHelp是基于善度框架的区块链社区互助及善行验证奖励平台,为城市义工联设计的善行度量提供解决方案,用区块链解决社会善行政府认可的信任问题。因为为众人抱薪者,不可使其冻毙于风雪。我们希望WeHelp不仅仅是一个APP产品,更是一种科技扬善的精神。
项目代码地址:
源码1(持续迭代中):https://github.com/DarionRichie/wehelp-app
源码2(持续迭代中):https://github.com/sunyd1006/wehelp-app
**Github 图片加载较慢,WeHelp 和您一起等待 **
WeHelp旨在给急需帮助的人与有能力并且愿意给予帮助的人建立联系,充分发挥“爱心陌生人”的地理优势,在警察、医生等社会保障部门到来前给予救护。目前社会上的求救主要依赖于电话或者叫喊。但是当真正的危机降临的时候,这些求救方式往往发挥不了作用,因为电话联系的亲人朋友很有可能不在身边,受到一些伤害时可能自身无能力大声叫喊,叫喊传播的范围也是有限的。
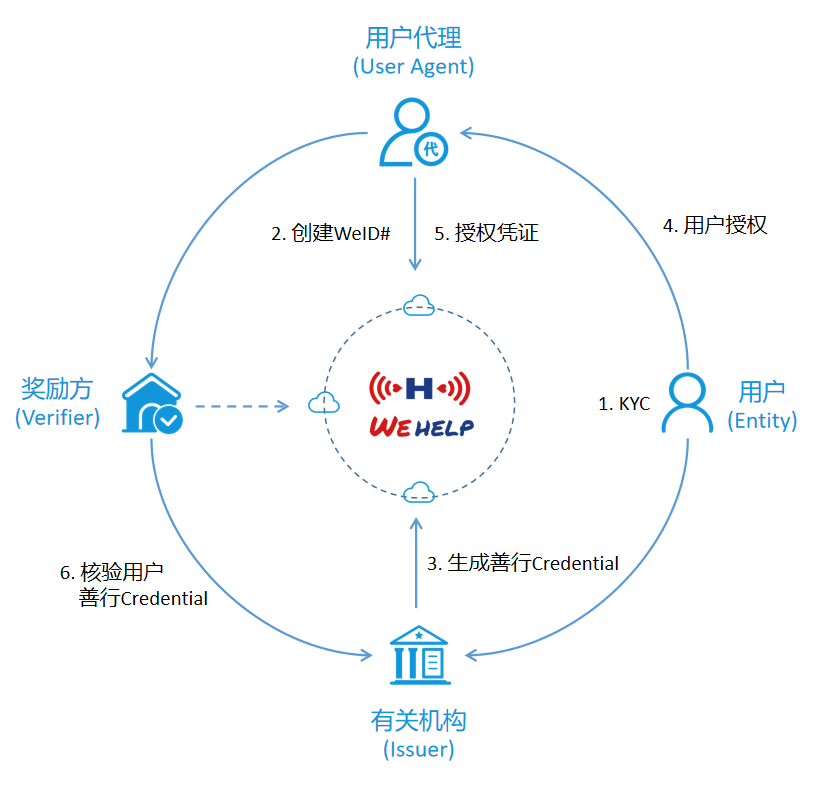
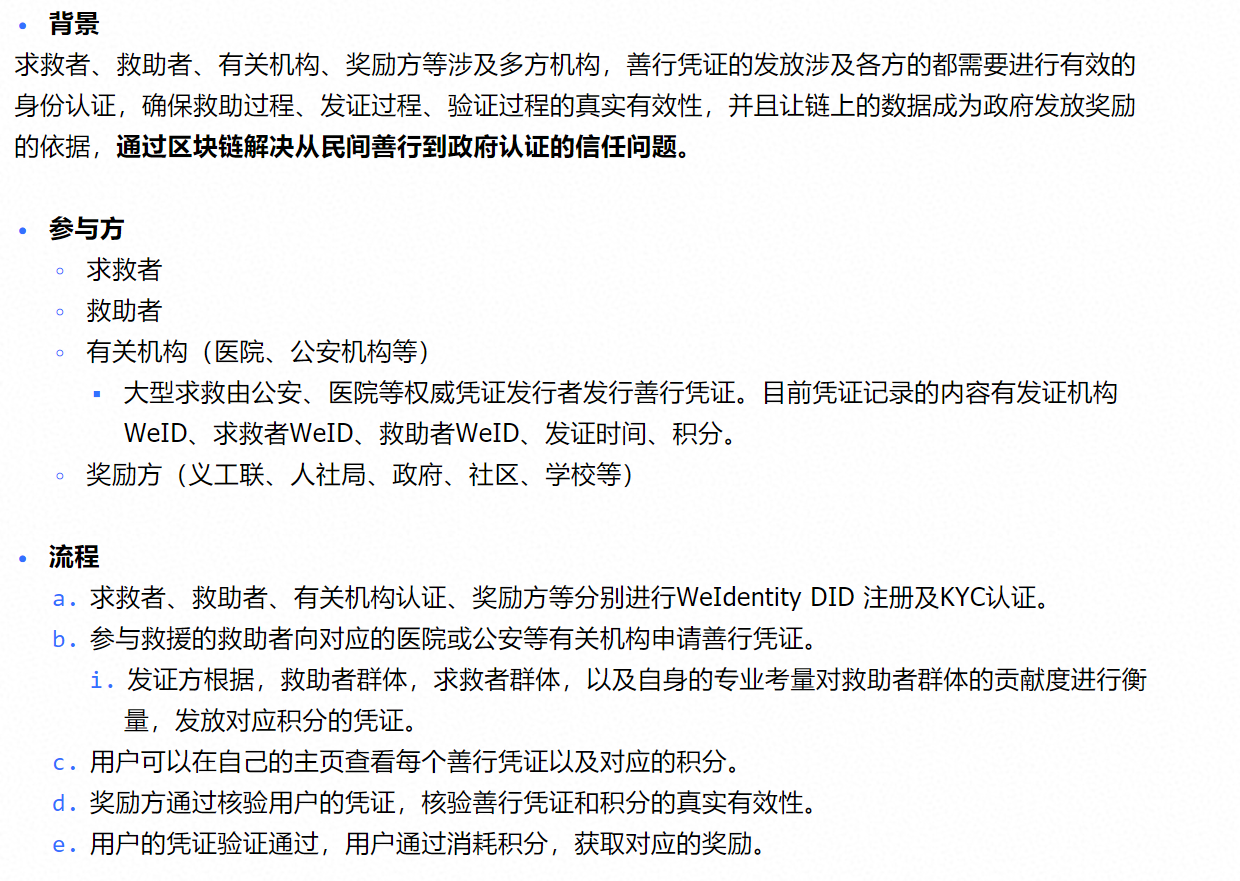
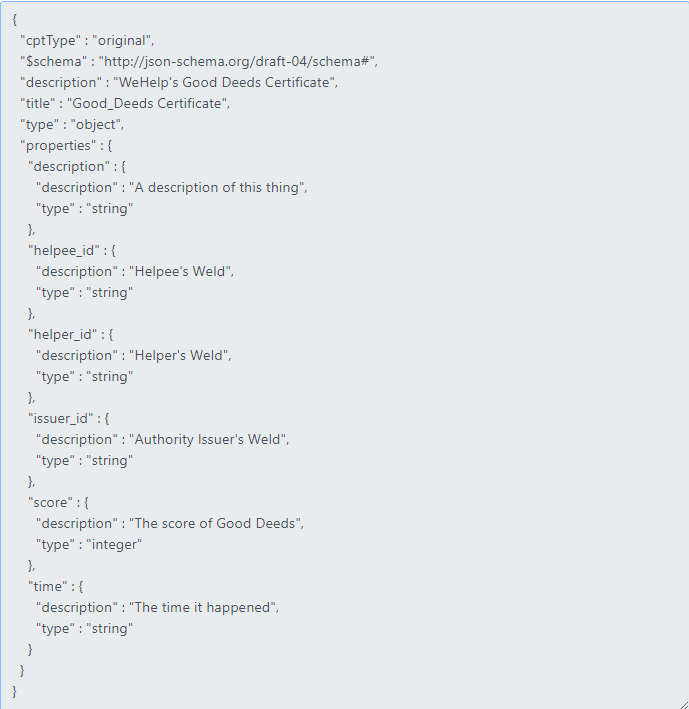
为了激励更多的人,WeHelp基于区块链搭建了积分奖励系统。基于区块链系统,我们将可以对每一个参与的人进行社会身份关联绑定(DID身份认证机制),通过智能合约高效透明化地将善行转化为善度积分。目前学校和地区有义工时和荣誉证书奖励,某些地做公益可以换取落户积分等,在WeHelp上的善度积分可以与现实组织和政府的积分、荣誉兑换。
-
老人摔倒扶还是不扶的信任问题
-
最快找到心肺复苏救援者的时间问题
-
社会保护在校园欺凌中的缺失问题
应用案例:热心市民苏某在WeHelp上收到求救信号,按照定位赶到公园一无监控偏僻角落扶起一老人并将其送到医院。经检查,老人右腿胫骨骨折,需要手术费三万余元,老人提起诉讼状告热心市民苏某,要求其承担手术费用。但是从区块链上查询本次救援经过,热心市民苏某10:15分接受到老人的求救信息,从办公室赶到求救地点,不存在撞倒老人的行为,老人败诉。
最快找到心肺复苏救援者的时间问题
应用案例:今早7:59分,人头汹涌的深圳地铁四号线世界之窗站一名男子突然倒地抽搐,疑似出现心脏骤停。地铁乘客使用WeHelp发出医疗求助,隔壁7号车厢的一名医生马上赶来为他进行心肺复苏,并利用深圳地铁的AED进行除颤,救护车随后赶来将男子送往医院救治。由于抢救及时,男子目前已无大碍。
社会保护在校园欺凌中的缺失问题
应用案例:八年级男生李某,该生是学校学生会成员,负责学校餐厅纪律管理,李某非常负责,在餐厅管理过程中”得罪“了个别学生,这些学生怀恨在心,星期天让一同学把李某约出来玩,李某被十几个同学挟持到一麦地,李某知道自己电话报警不一定能成功反而会被打击报复,在口袋里悄悄使用WeHelp求助。附近合作社人员迅速赶来制止了校园欺凌,派出所将这部分学生带走处理。
WeHelp采用可共享的分布式账本记录善行,避免数据被伪造,保证数据的公信力。
- 用链上数据保护爱心救援者,让爱心救援者放手救援,伸出爱心之手而无后顾之忧。
- 用链上数据加速求救于救援的匹配,让紧急求救、突发疾病得到最快最快的救治,让校园欺凌无处遁形。
- 用链上数据,解决善行奖励方和爱心救援人之间的信任问题,通过区块链解决从民间善行到政府认证的信任问题。
- 如果这个项目您觉的还不错,不妨点个赞呀
- 欢迎联系
Keep Water团队参与后续迭代,我们非常需要您的建议和共享
源码1(持续迭代中):https://github.com/DarionRichie/wehelp-app
源码2(持续迭代中):https://github.com/sunyd1006/wehelp-app
All contributions are made under the GNU General Public License v3. See LICENSE.