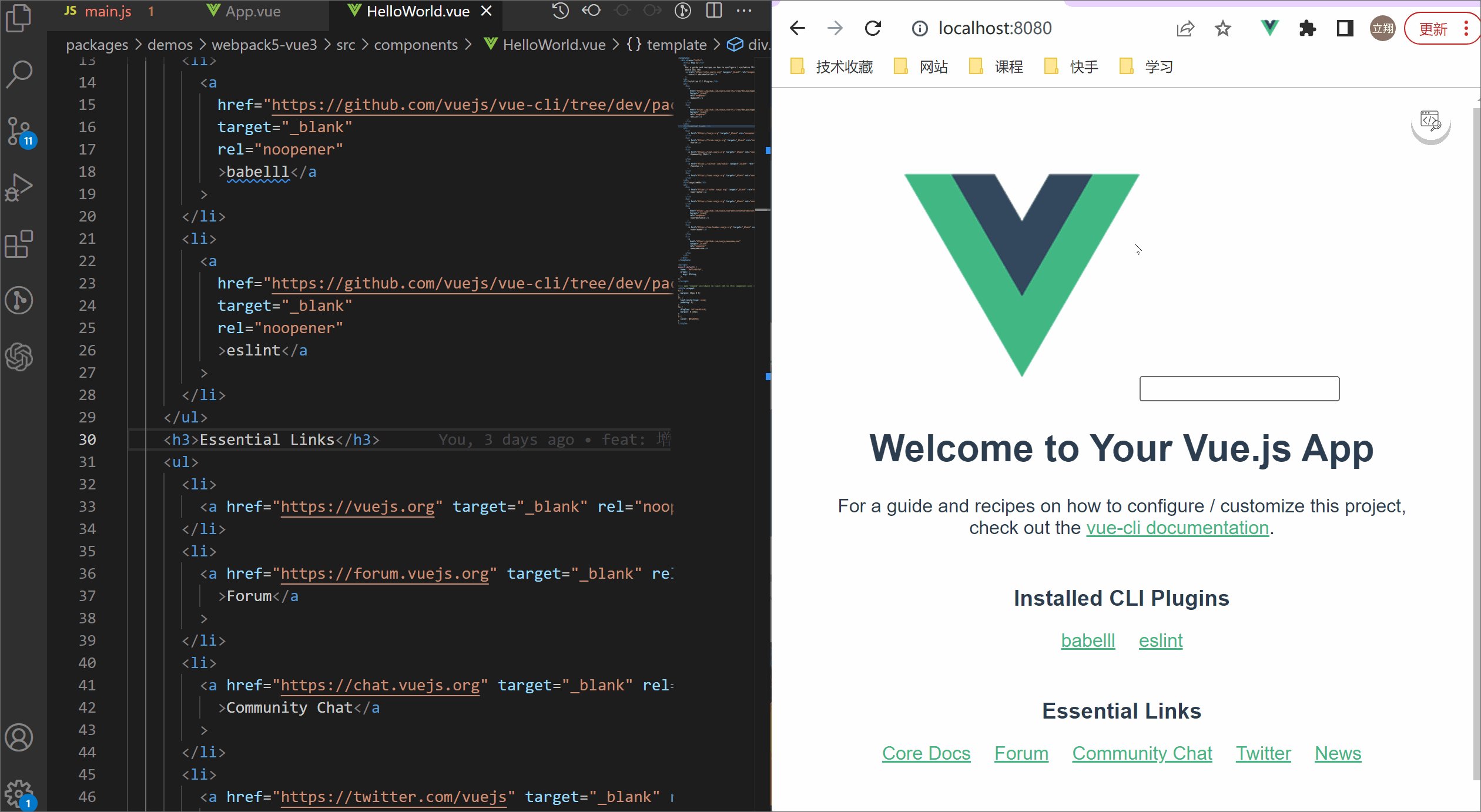
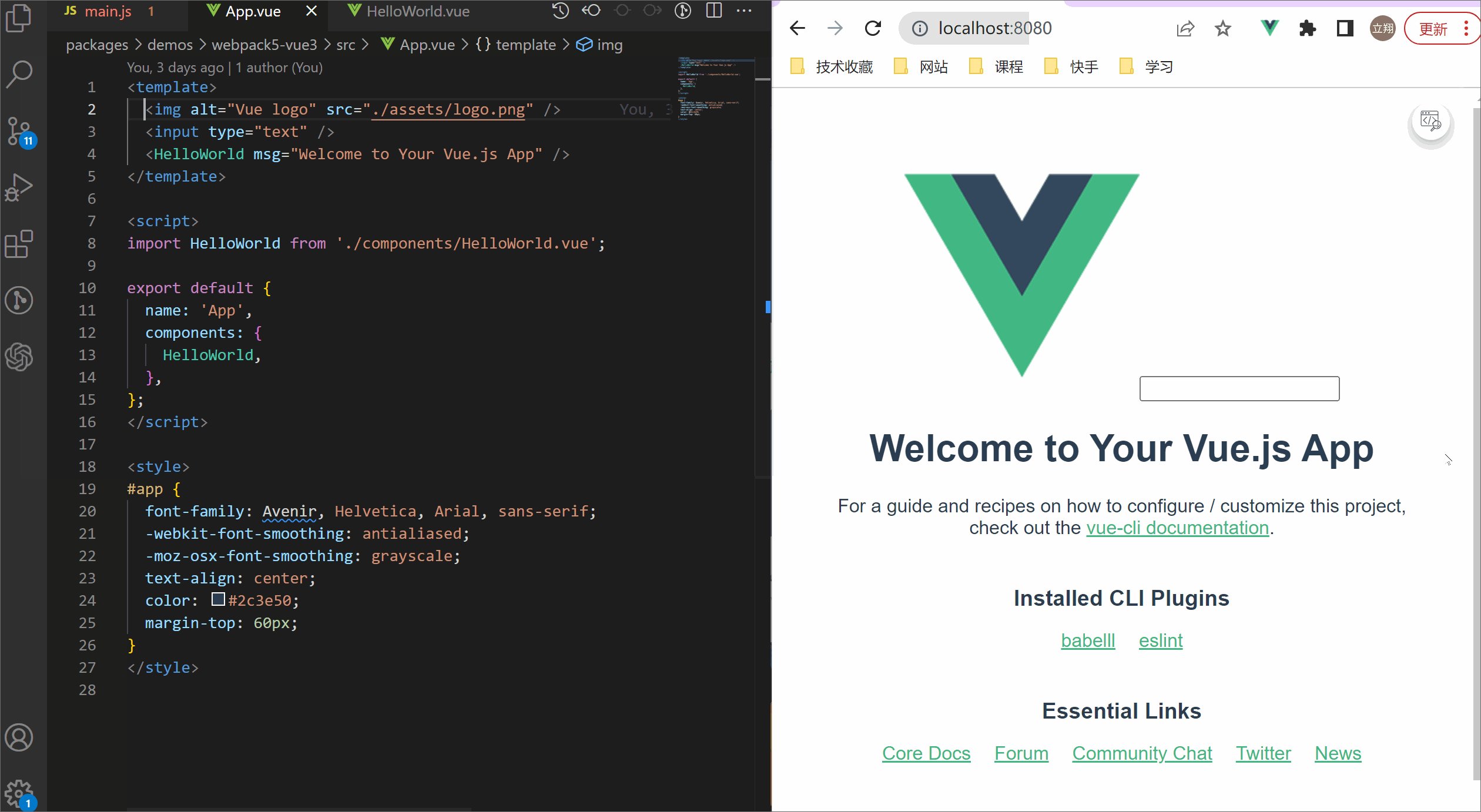
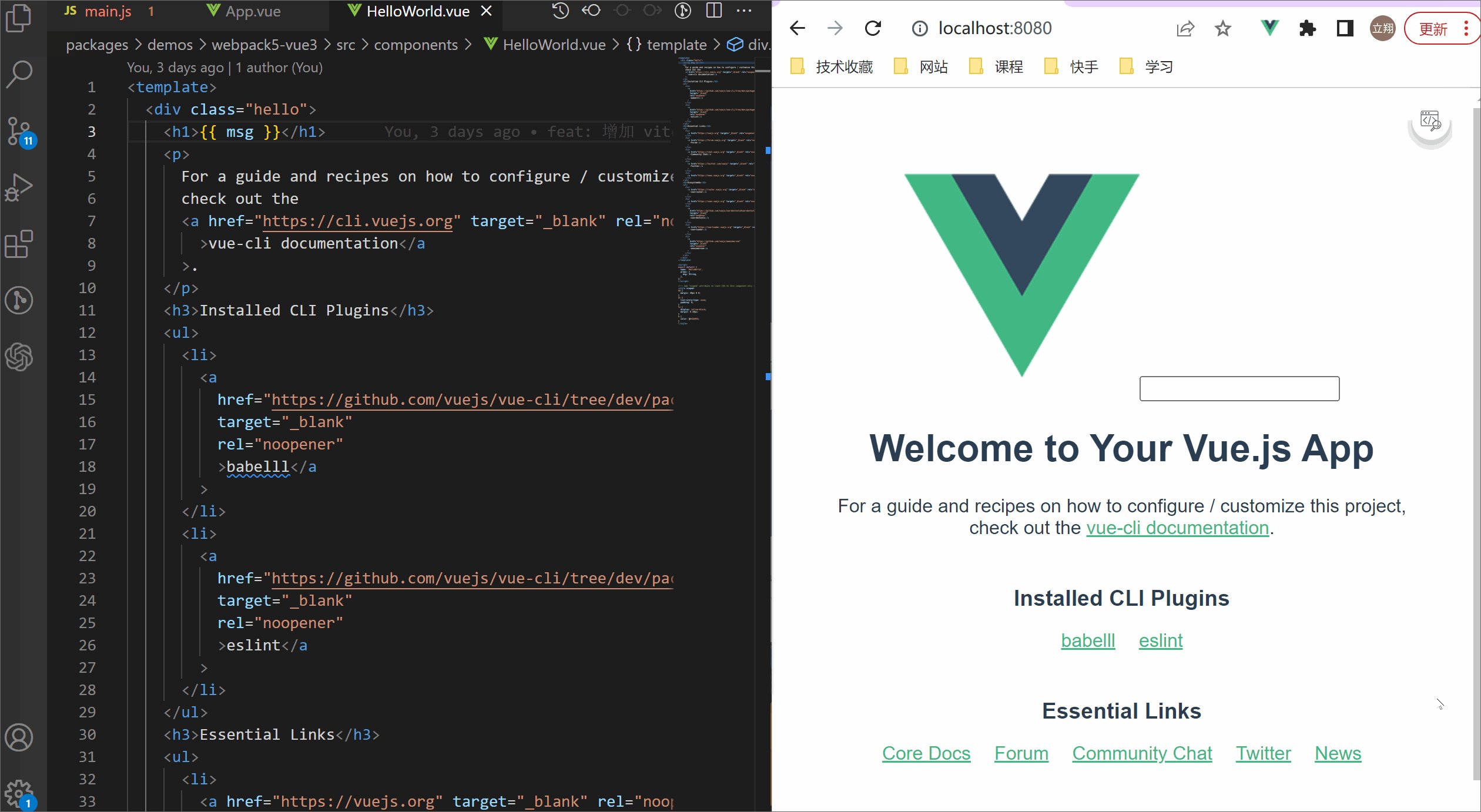
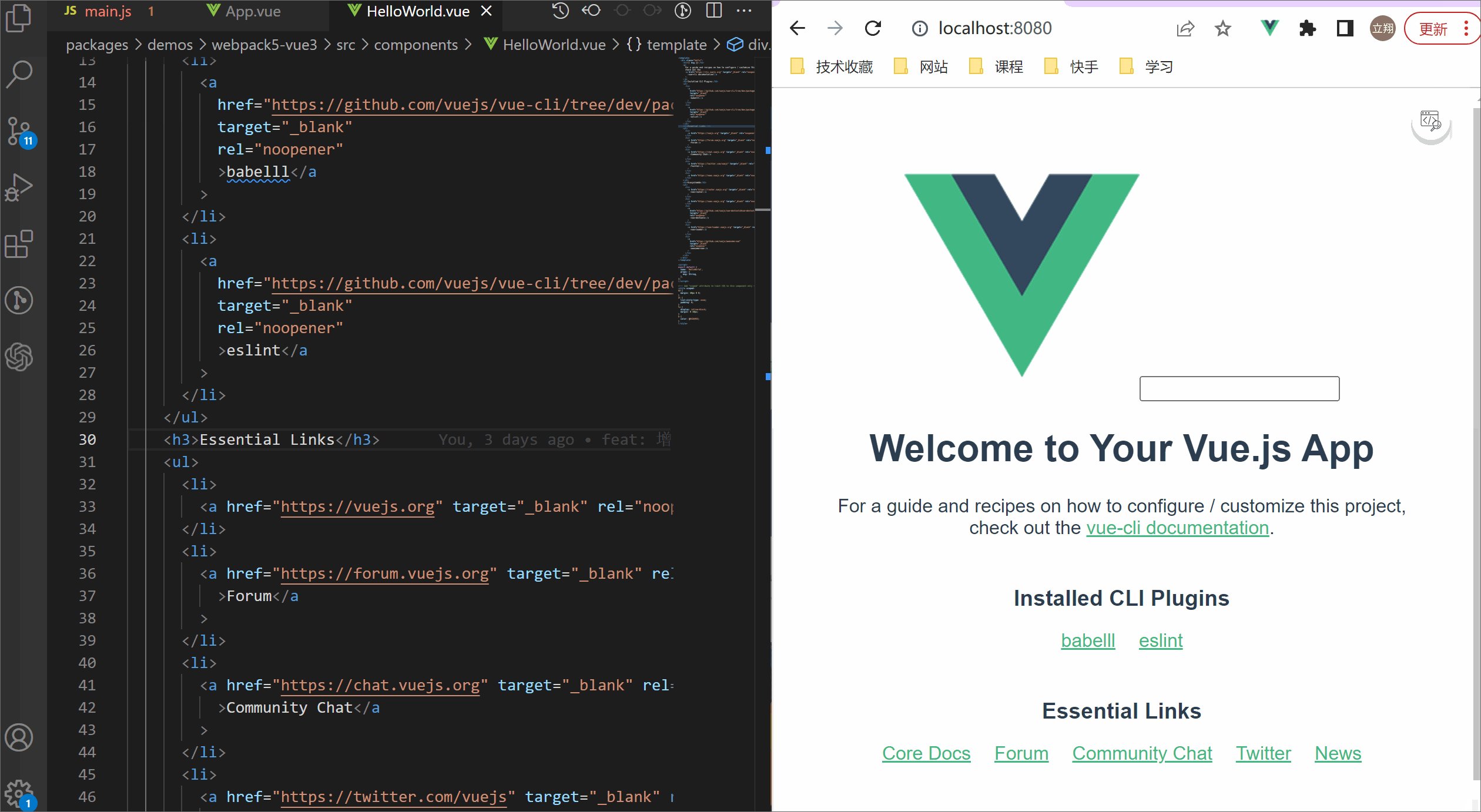
Click the element on the page, it will automatically open the code editor and position the cursor to the source code of the element.
- Webpack: webpack-code-inspector-plugin
- Vite: vite-code-inspector-plugin
The following are which compilers, web frameworks and editors we supported now: