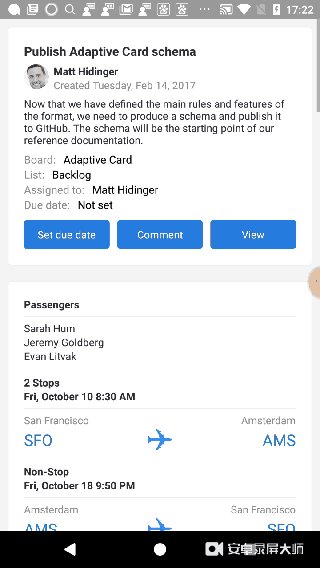
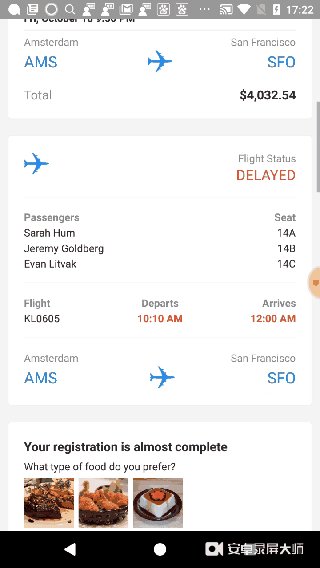
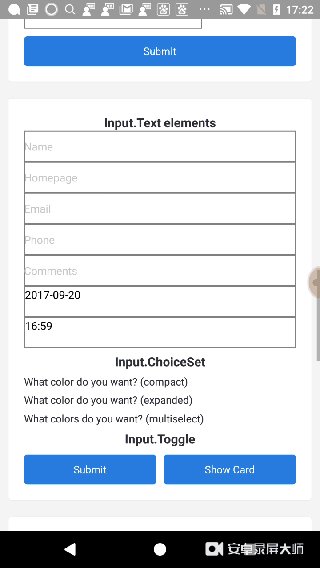
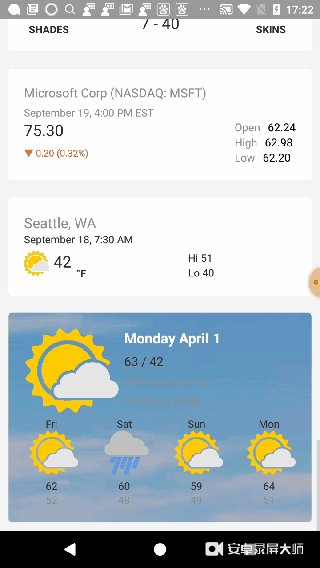
React Native renderer for AdaptiveCards.
- Installation
$ npm install git+https://msasg.visualstudio.com/DefaultCollection/Bing_Cortana/_git/react-native-adaptivecardsor by Yarn
$ yarn add git+https://msasg.visualstudio.com/DefaultCollection/Bing_Cortana/_git/react-native-adaptivecards- Impementation
- Import to the component where you want to show an AdaptiveCards
import AdaptiveCard from 'react-native-adaptivecards';- Send initial props
<AdaptiveCard adaptiveCard={} overrideStyle={} />| Prop | default | Type | Description |
|---|---|---|---|
| adaptiveCard | - | object | Json object based on AdaptiveCards schema |
| overrideStyle | {...} | object | Customized styles |
$ cd examples
$ yarn
$ react-native run-ios