A simple React application to generate & scan barcode.
-
Demo:
Click the following picture to see the demo video:
-
Clone this repo:
$ git clone https://github.com/LintangWisesa/React-Barcode-Generator-Scanner.git $ npm i $ npm start
-
React UI Kit: Material UI
Install Material UI core:
$ npm i @material-ui/core @material-ui/icons
-
Icons: Material Design Icons
Install Material Design Icons:
$ npm i @mdi/react @mdi/js @mdi/font
Add these lines on
./public/index.htmlhead:<!-- Roboto fonts --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> <!-- Material Icons fonts --> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
-
Barcode Generator: react-barcode
Install
react-barcode:$ npm i react-barcode
-
Barcode Scanner: quagga
Install
quagga:$ npm i quagga
-
Preview
Home Page
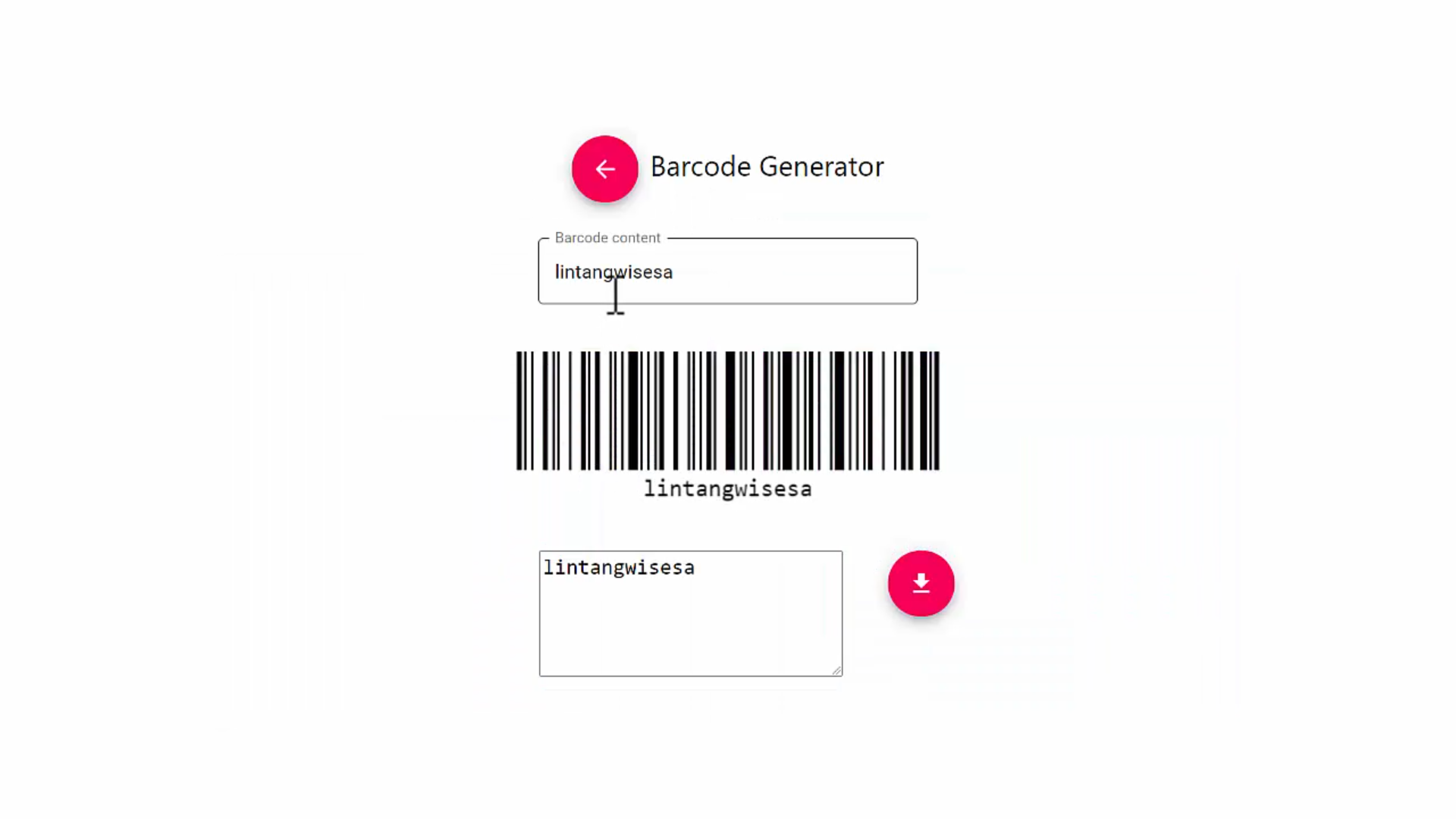
Barcode Generator Page
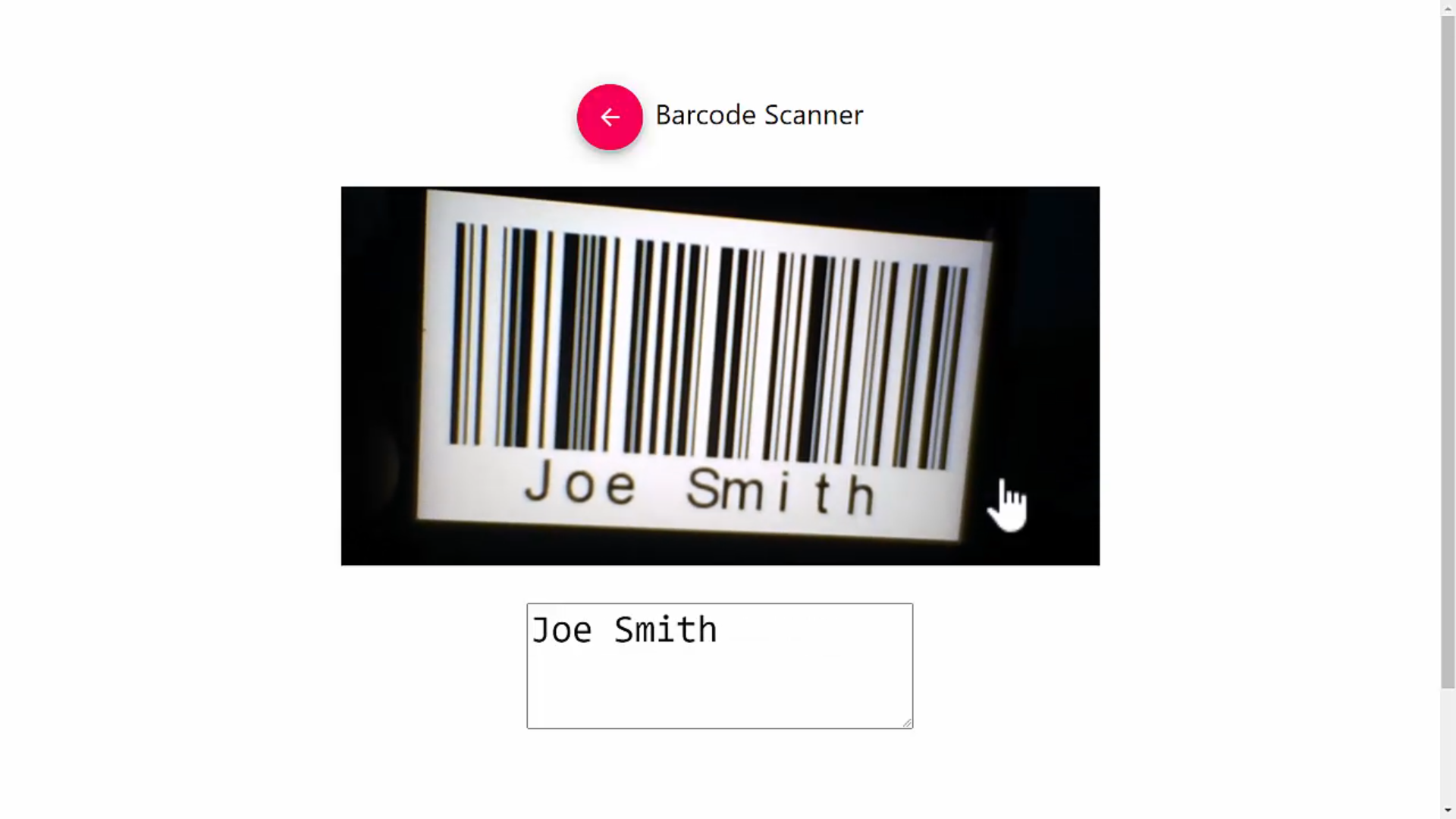
Barcode Scanner Page