⚠ This repository is under the review. Please be noted that any infromation and code might be a subject of change.
Demo • Prerequisities • Get started • Recombee data structure • Getting recommendations • Developing • Contributors • License • Resources
This repository contains an example implementation of integration between Recombee AI-powered content personalization and recommendation engine, and Kentico Kontent headless CMS. It comes with an optional custom element for indexing your content in Recombee, as well as two Netlify functions for the initial setup and subsequent processing of content changes via a webhook.
To run this integration, you'll need your Kentico Kontent project + a Recombee account.
Contact Recombee to recieve a special offer for Kontent customers!
-
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
After you deploy the project into Netlify, you'll find two functions there:
- recombee-init-function is the function that imports or refreshes all content of selected content type from Kontent into Recombee.
- recombee-sync-webhook is the function you want to call via a webhook from Kontent to notify the integration that there's been a change to your content and that Recombee database has to be potentialy updated.
-
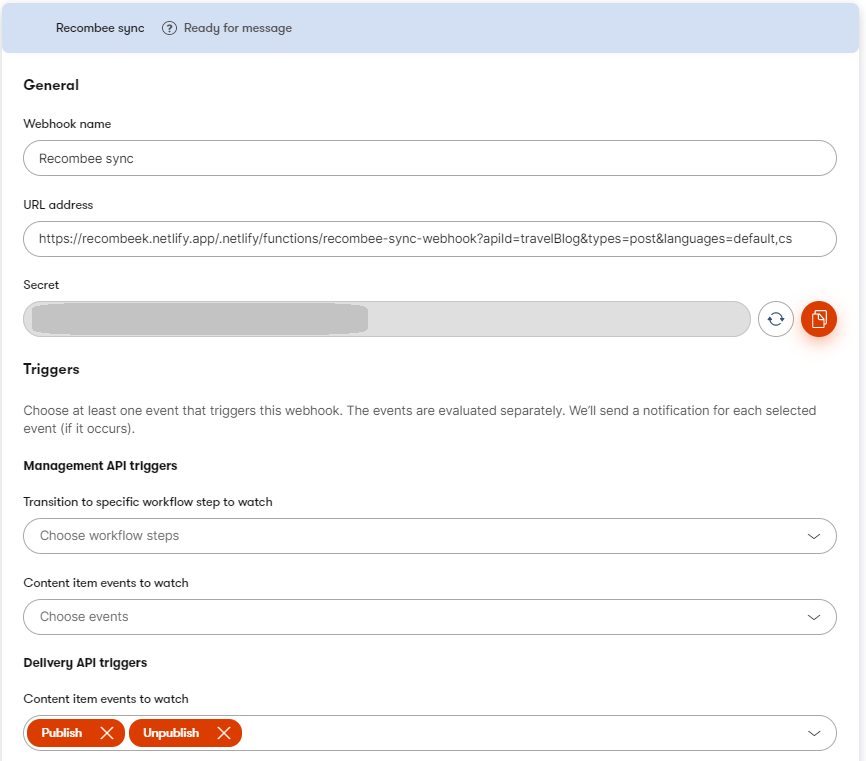
The next step is creating a new webhook in Kentico Kontent.
Fill out the following into the webhook's URL address field:
{recombee-sync-webhook endpoint URL}?apiId={Recombee API Identifier}&types={kontent content types to be processed by the webhook}&languages={kontent languages to be processed by the webhook}
You can include multiple kontent types and languages the webhook will be looking out for and synchronizing - to do so, just include them as a comma-separated list.
Subsequently, set the Kontent's Delivery API triggers to watch for Publish and Unpublish of your content items.
At the end, this is an example of how your webhook might look like:
Save the webhook and copy the generated secret as it would be required as a parameter in the following step.
-
To setup both function, all you need to do is set the following environment variables for your Netlify site.
Variable Value RECOMBEE_API_KEY your Recombee private token KONTENT_SECRET your Kontent webhook secret The Recombee private key is used by the function to synchronize your recommendation database.
The Kontent webhook secret is used to ensure integrity of the webhook payload. It has been created in the previous step.
After your function has been redeployed (or your environment variables has been propagated), the functions are ready to be called.
You can observe the real-time Function log on the same screen you'd find your function's endpoint (Functions -> your function).
-
The initialization of your Recombee recommendation database with your content is done through the recombee-init-function. Simply make a POST request towards the function's endpoint URL with the following payload:
{ "projectId":"{Kontent's project ID}", "language":"{Kontent's language codename}", "contentType":"{Kontent's content type codename}", "recombeeDb":"{Recombee's api id}", }The function processes all published content of the given content type and language from your project and creates or updates your recommendation database in Recombee.
Please keep in mind, that this example integration does not fully support modular content, i.e. it only includes codenames of linked items, not the whole content structure and subsequent links as it makes sense to choose mostly flat types for recommendations (i.e. articles, blogposts, ...).
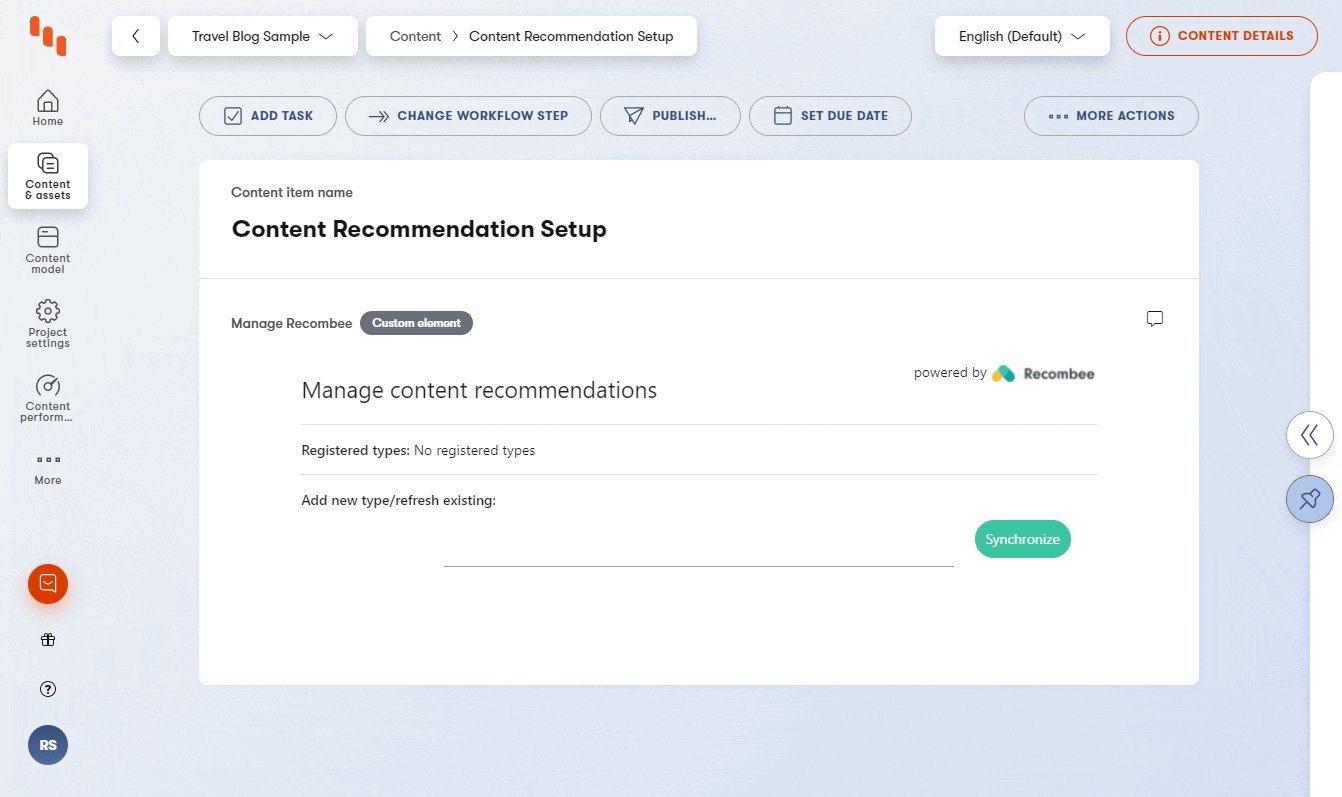
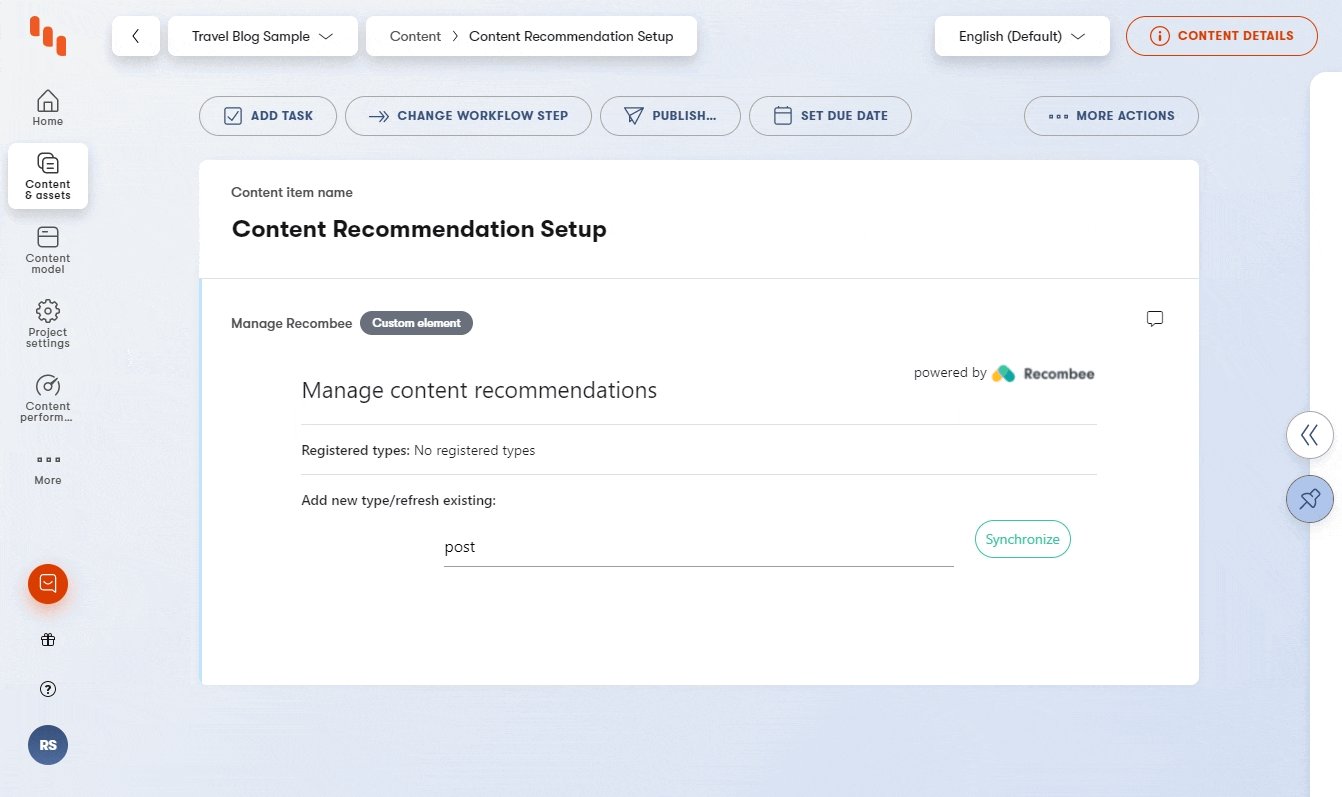
Simply add a new custom element into your content model (it will be a good idea to create some kind of meta content type to store some of the project's settings, including this element).
Use your netlify's URL for the base page as the Hosted code URL and a following settings to setup the custom element:
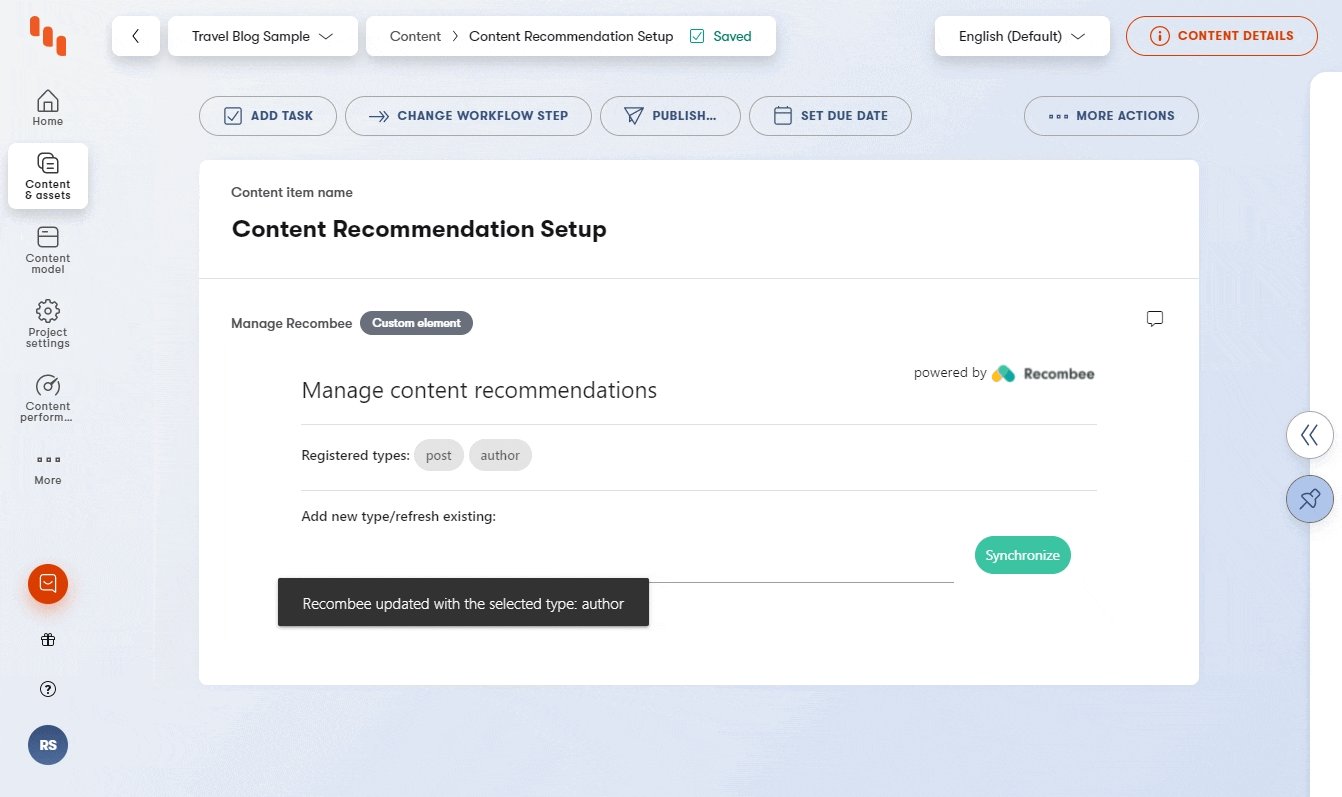
{ "recombeeAppId": "{Recombee's app id}", }The custom element allows you to (re)register your content types into your Recombee database. It also saves codenames of types you have already registered through it. Check out the demo gif above!
If you are working with content in multiple language variants, adding additional variants to Recombee is just as easy as just simply switching to the desired language variant and registering the content type through a custom element included in that variant.
Please note, that the element actually stores the types that have been registered in Recombee as its value, so if you use it in multiple places, it might not display the registered content types correctly.
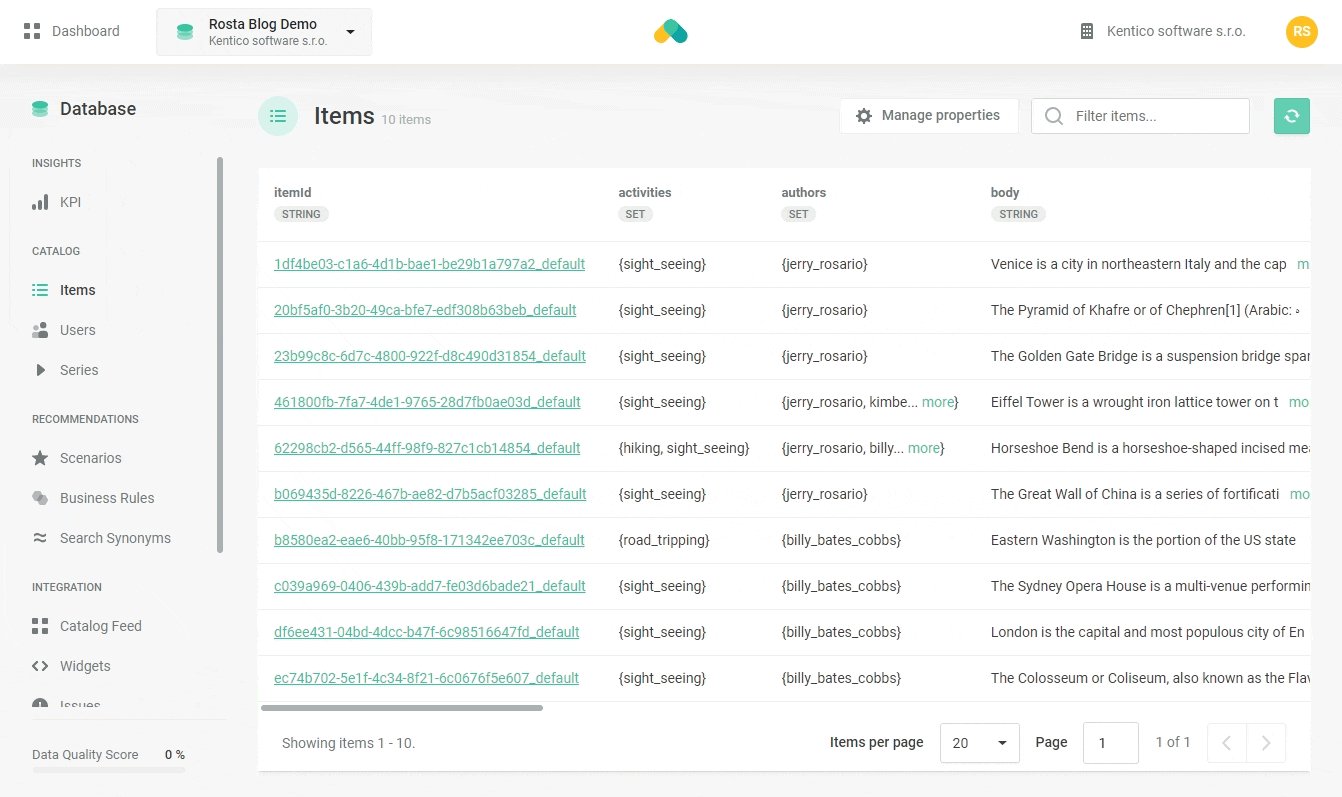
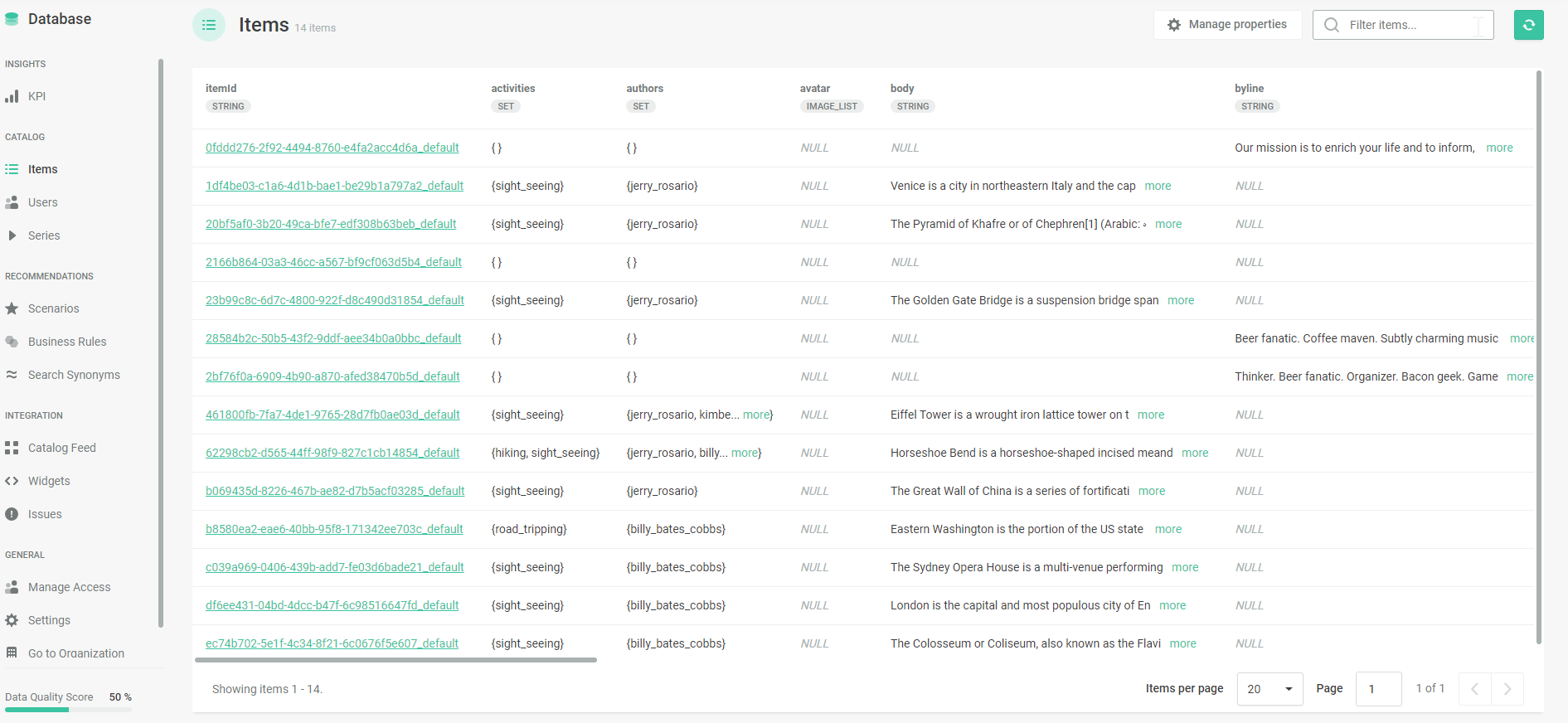
In order to process data from Kontent and save them into Recombee, the functions map your elements from Kontent directly into Recombee under the same name. The linked items are saved as a set (array) of codenames. Every item will also have codename, type, language, collection, and last_modified properties on top of the specific elements. Knowing the structure of your data will allow you to use the full potential of Recombee's filtering and boosting features.
You can sync multiple content types with one Recombee database, however, it is suggested to use types similar in nature, i.e. blogposts and case studies together would be fine, products and articles on the other hand would not be the prefered way to use the engine. If you need help with your use-case, feel free to contact us on our Discord, or reach out to Recombee directly.
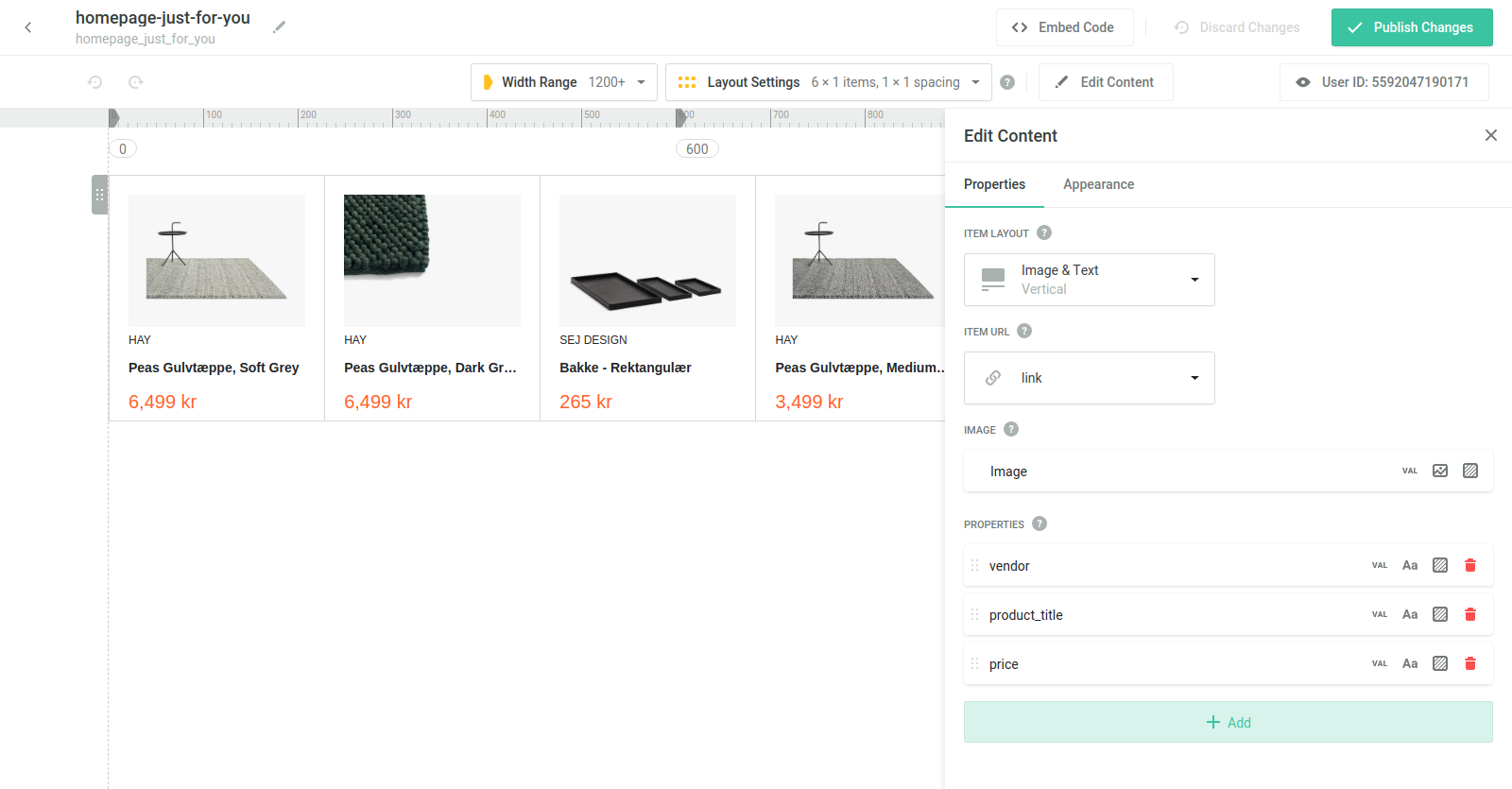
There are multiple ways to get the recommendations for your website once you are all setup. Please refer to Recombee documentation for further instructions.
Netlify Dev is highly recommended for local development.
# Initial project setup
$ npm install
# Build the project
$ npm run build
# Run locally
$ netlify devWe have collected notes on how to contribute to this project in CONTRIBUTING.md.