apollo-vue-devtool: Integrate Apollo with Vue Devtools



- Add the plugin to your Vue project:
import { createApp } from 'vue'
import Plugin from '@storipress/apollo-vue-devtool'
import App from './App.vue'
const app = createApp(App)
app.use(Plugin)
app.mount('#app')
- Add the DebugLink to your Apollo client:
import { DebugLink } from '@storipress/apollo-vue-devtool'
import { ApolloClient, ApolloLink, HttpLink } from '@apollo/client/client'
const client = new ApolloClient({
link: ApolloLink.from([
new DebugLink(),
new HttpLink({
uri: 'http://example.com/graphql',
}),
]),
})
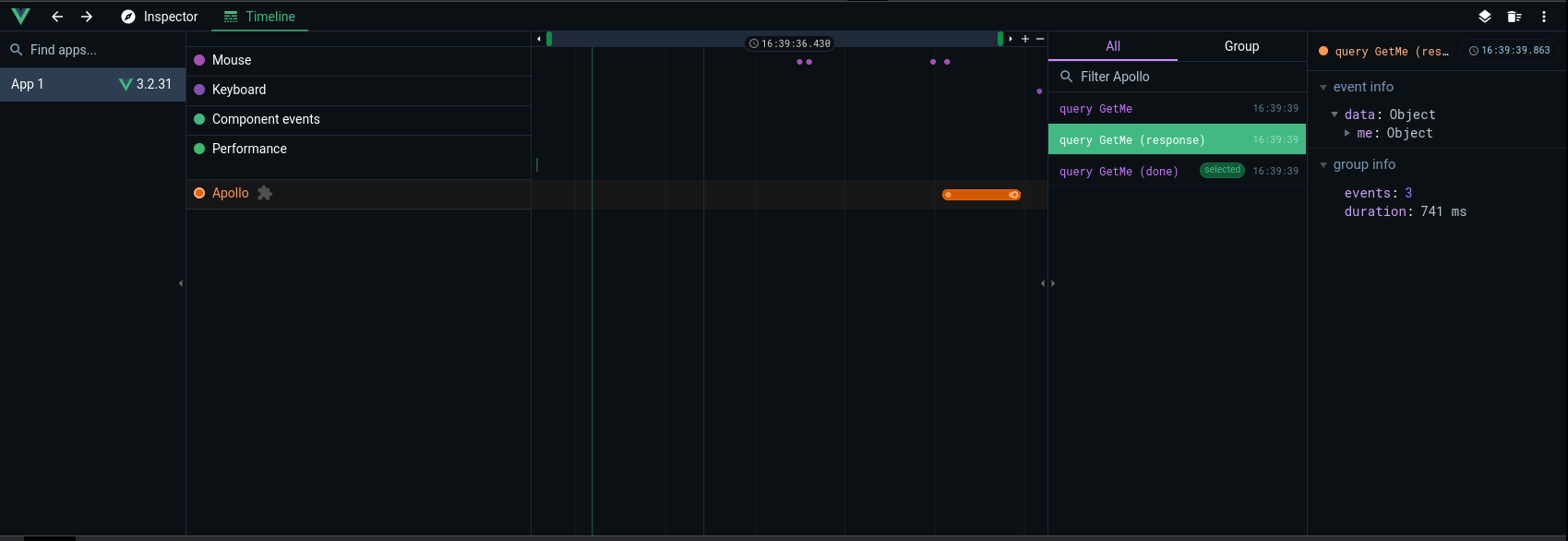
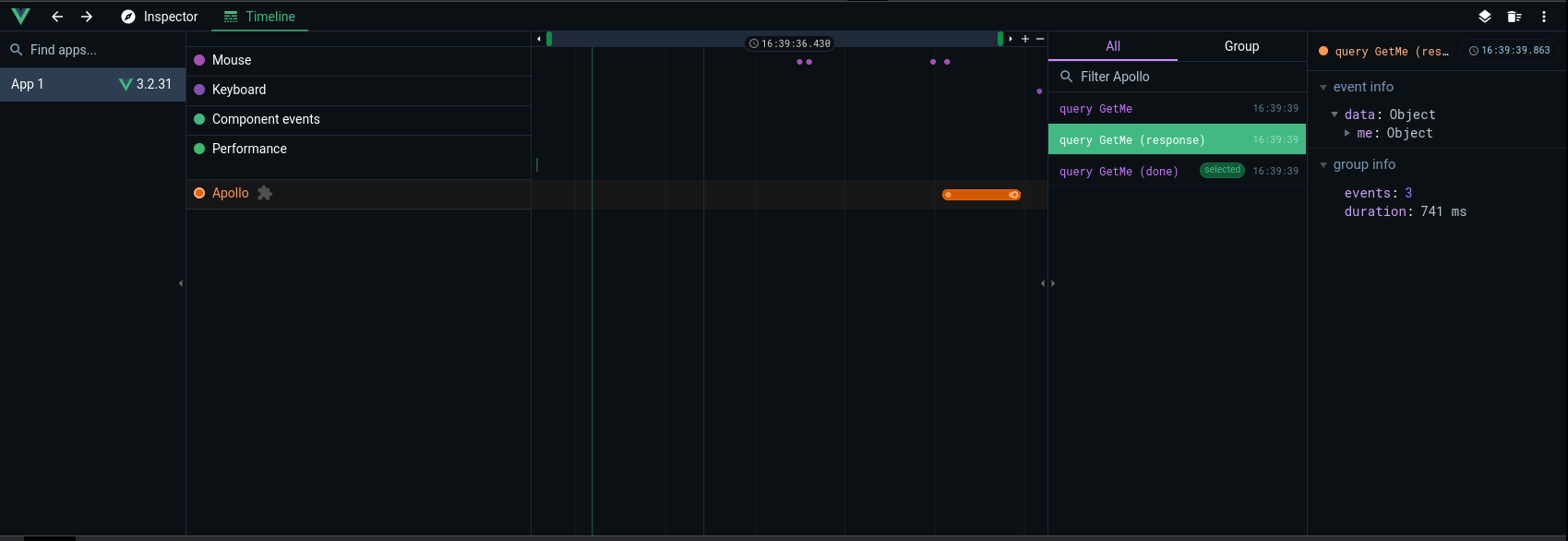
- Now open Vue Devtools and you'll see your queries in the timeline!
$ npm install --save-dev @storipress/apollo-vue-devtool
$ yarn add --dev @storipress/apollo-vue-devtool