Show onboarding for angular 7.
<Ng7-Onboarding [story]="storyBoard" [gap]='20' (done)="endOfTutorial($event)"></Ng7-Onboarding>
story
- Set onboarding flow array.
gap
- Set gap between highlighted DOM and onboarding popup.
done
- Trigger when onboarding is ended.
btnNextText
- Set next button text.
btnPrevText
- Set previous button text.
btnDoneText
- Set done button text.
storyBoard = [
{
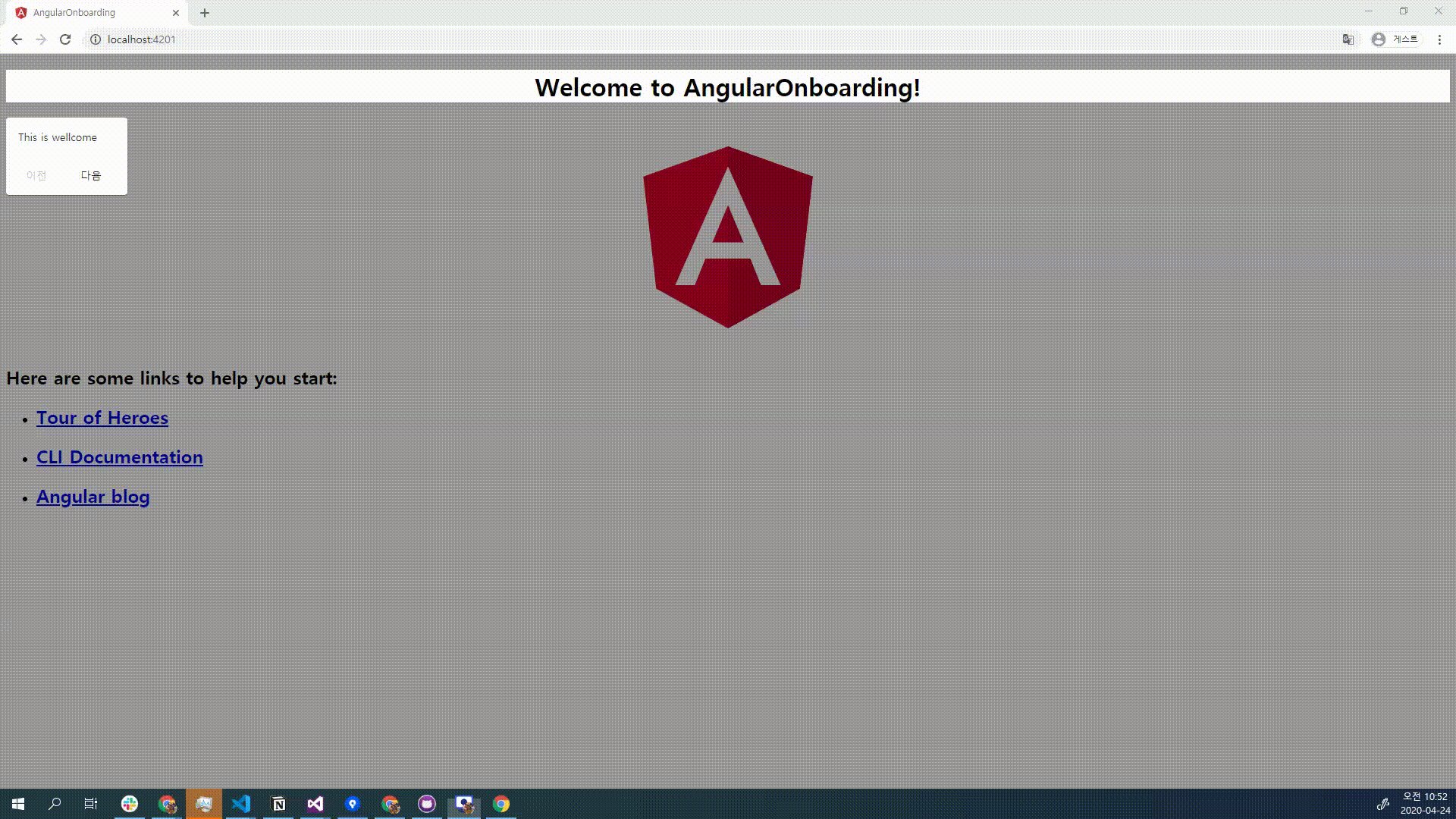
id: 'h1Wellcome',
text: 'This is wellcome',
direction: 'bottom'
},
{
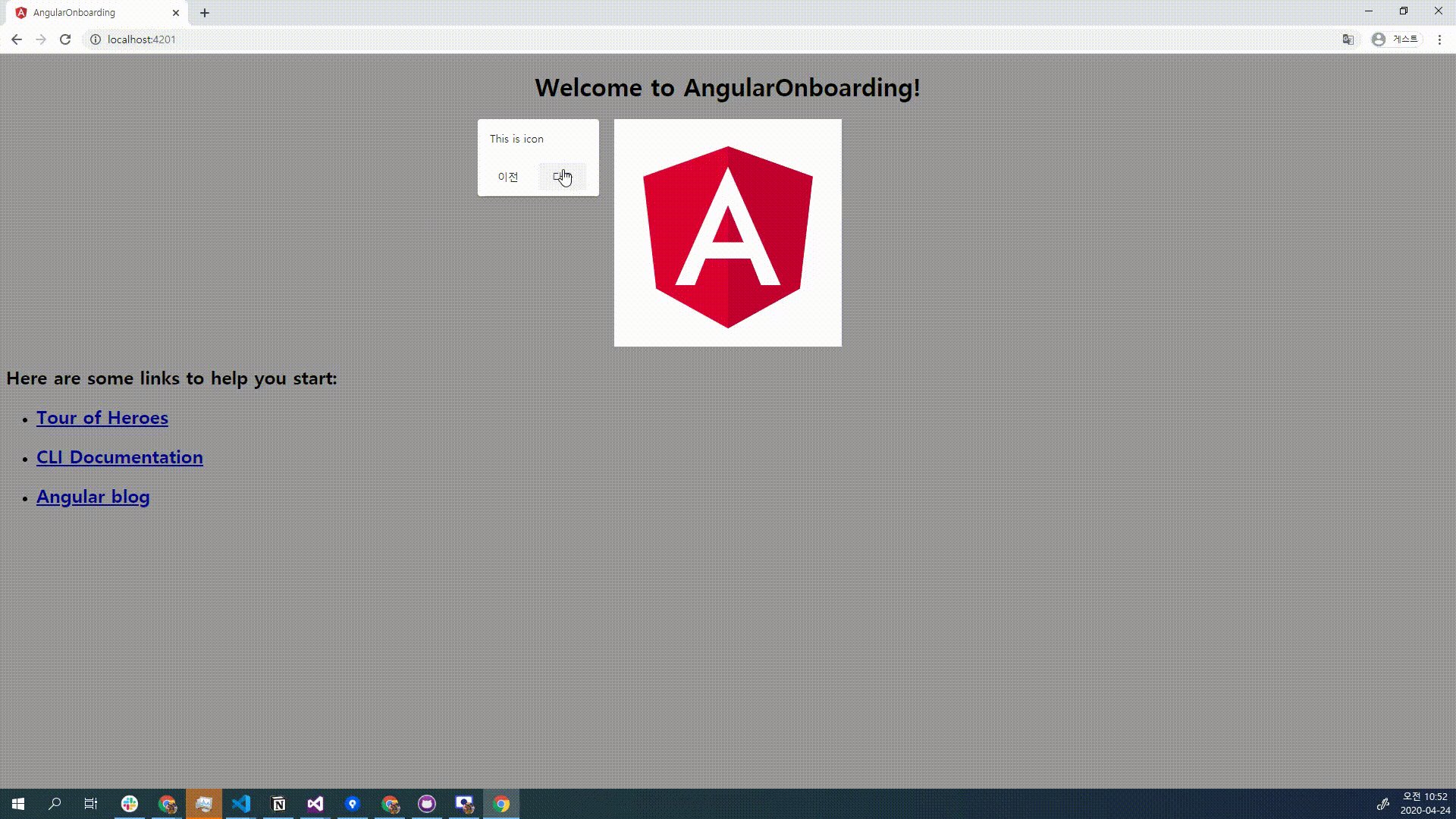
id: 'angularIcon',
text: 'This is icon',
direction: 'right'
},
{
id: 'angularIcon',
text: 'This is icon',
direction: 'left'
},
...
{
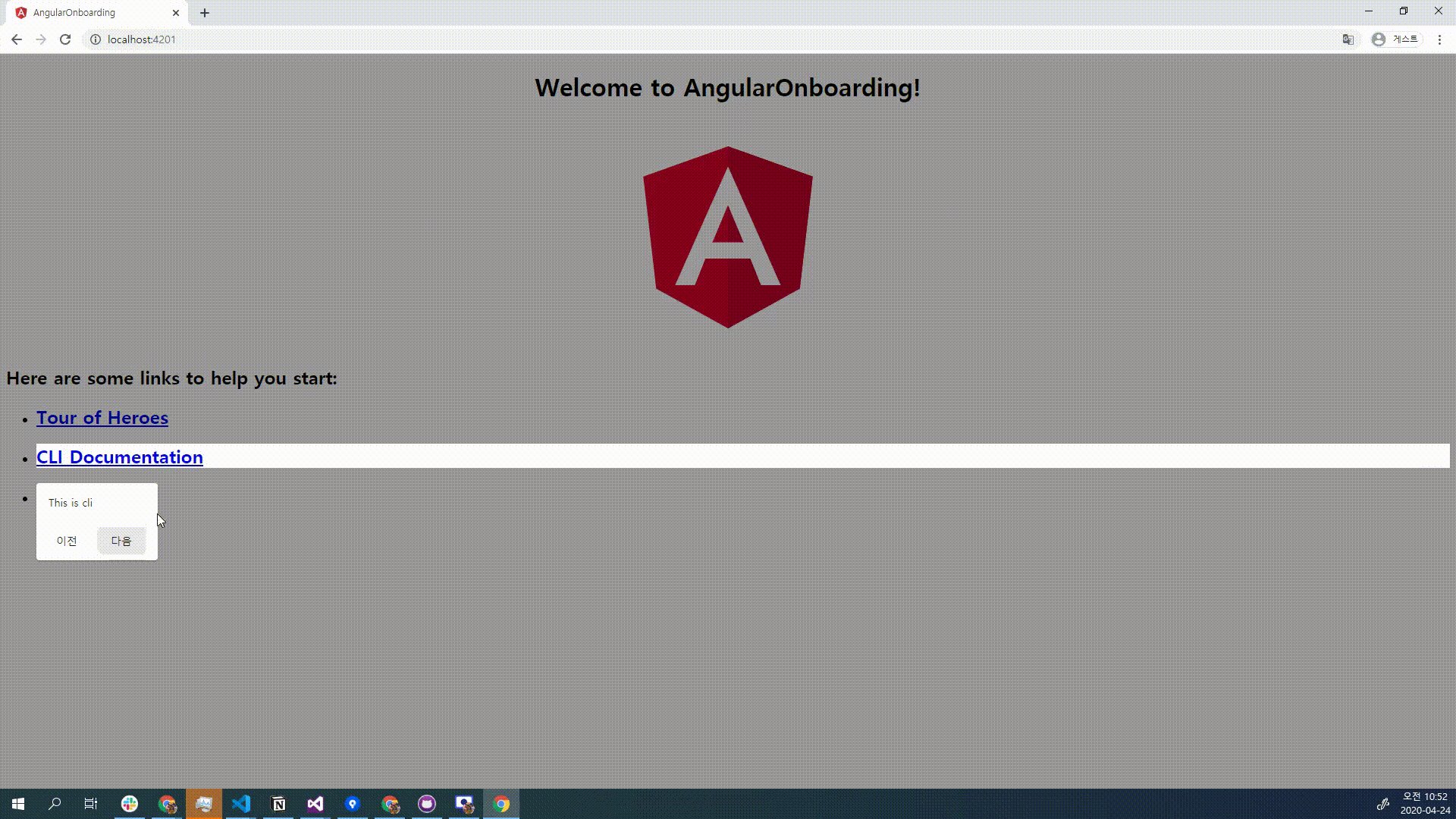
id: 'cli',
text: 'This is cli',
direction: 'bottom'
},
{
id: 'blog',
text: 'This is blog',
direction: 'bottom'
}
] as StoryOnboardingModel[];
id
- Will highlight DOM's ID
<h1 id="h1Wellcome"> <!-- h1Wellcome is id -->
Welcome to {{ title }}!
</h1>
text
- Onboarding message.
direction
- Onboarding view's direction.
left,top,right,bottomavaliable.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { OnboardingModule } from 'story-onboarding';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
OnboardingModule // <-- onboarding module
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
OR
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MatButtonModule, MatCardModule } from '@angular/material';
import { OnboardingComponent } from 'story-onboarding';
@NgModule({
declarations: [
AppComponent,
OnboardingComponent // <-- onboarding component
],
imports: [
BrowserModule,
MatButtonModule, // <-- needed
MatCardModule // <-- needed
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ng build Onboarding
cd dist/onboarding
npm publish
How to create angular library link
CSS Spotlight link