Tiny module for Storeon to store and sync state to localStorage. It restores state from localStorage during page loading and saves state on every change.
It is just 308 bytes module (it uses Size Limit to control the size) without any dependencies.
npm install @storeon/localstorage
If you need to support IE, you need to compile node_modules with Babel.
If you want to store and sync state to localStorage you should import the persistState from @storeon/localstorage and add this module to createStoreon.
import { createStoreon } from 'storeon'
import { persistState } from '@storeon/localstorage'
let name = store => {
store.on('@init', () => ({ name: '' }))
store.on('save', (state, name) => ({ name: name }))
}
const store = createStoreon([
name,
persistState(['name'])
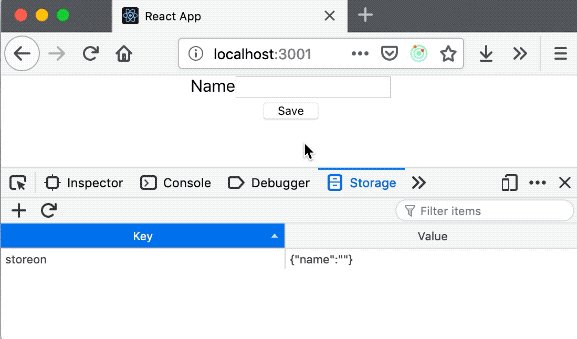
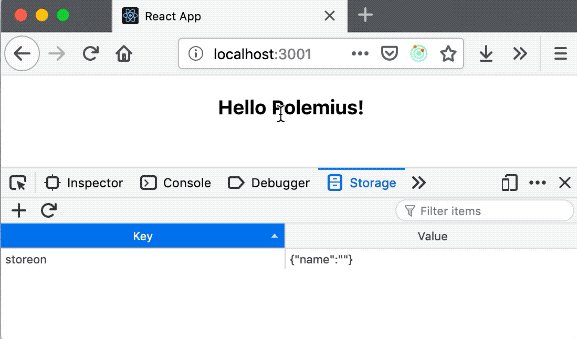
])Here you can see that the form ask user the name and after that show this name.
import { StoreContext, useStoreon } = require('storeon/react')
const Form = () => {
const { dispatch, name } = useStoreon('name')
return (
<React.Fragment>
{name !== '' && <h3>Hello {name}!</h3>}
{name === '' &&
<div>
<label>Name</label>
<input type="text" id="name" />
<br/>
<button onClick={
() => dispatch('save', document.getElementById('name').value)
}>Save</button>
</div>
}
</React.Fragment>
)
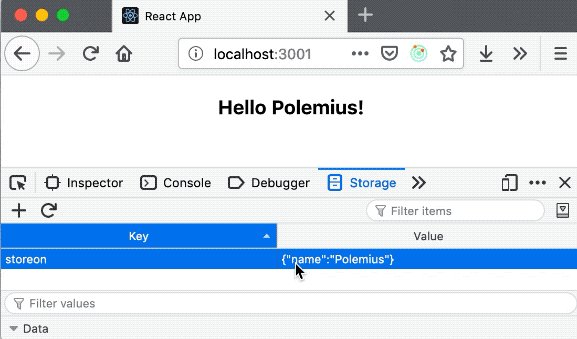
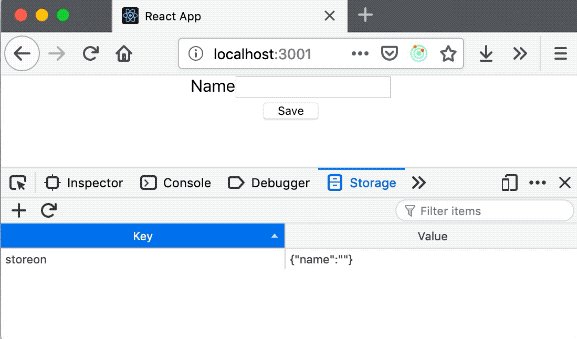
}Event after refresh the page the state is updating from localStorage. And user see the greeting message.
type paths = Void | Array<String> | Array<RegExp>If no value is provided to paths, then persistState stores all state in local storage.
type config.key = StringDefault value of config.key is storeon. This key is using to store data in local storage.
type config.storage = StorageSet config.storage with sessionStorage or other Storage implementation to change storage target. Otherwise localStorage is used (default).
type config.serializer = (object: any) => stringSet config.serializer to change serialization function. JSON.stringify is used by default.
type config.deserializer = (data: string) => anySet config.deserializer to change deserialization function. JSON.parse is used by default.
MIT
This module based on redux-localstorage.