WebSVF
Index
- Architecture Overview
- Description
- Installation (Local)
- Installation (Cloud)
- User Guide
- Testing
- Known Issues
- Developer Notes
- Acknowledgement
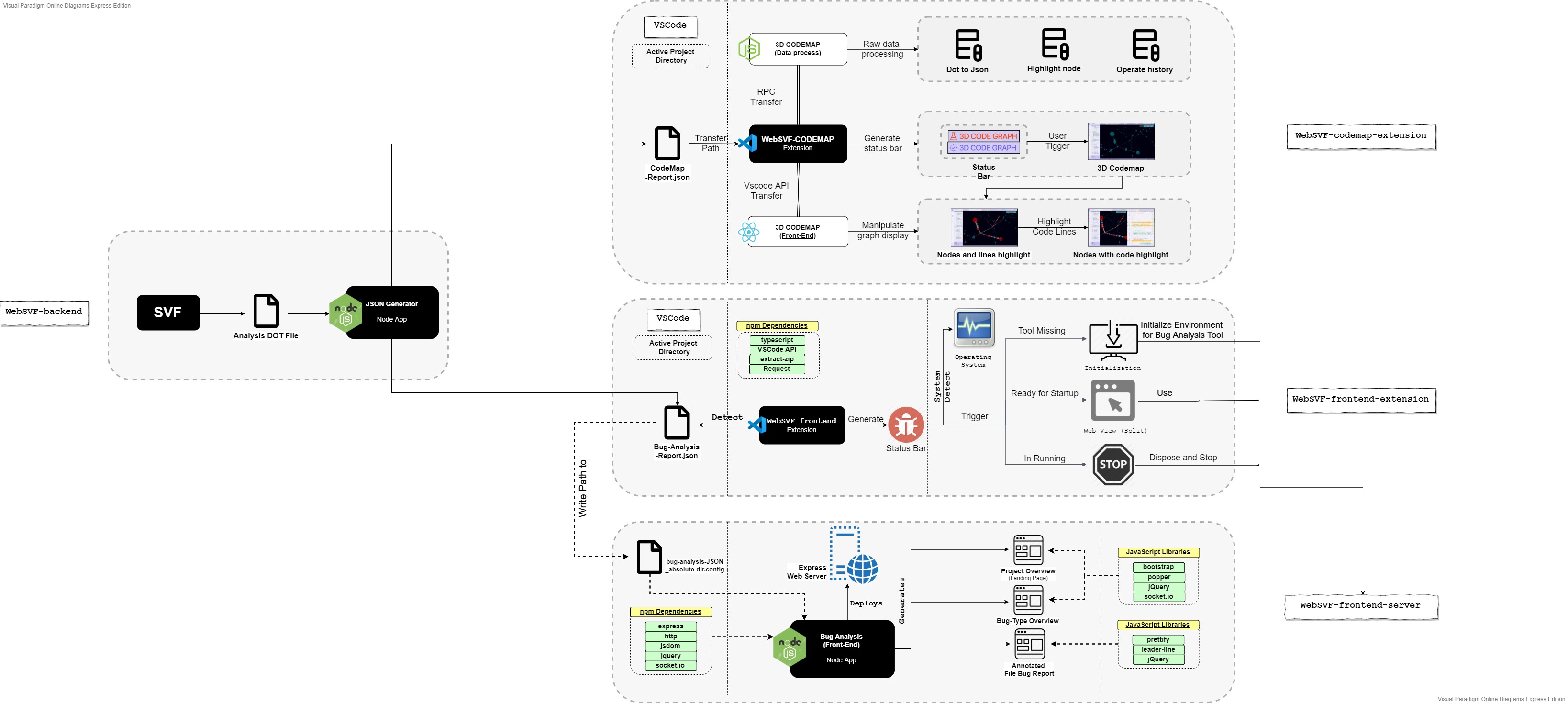
Architecture Overview
Description
The Web-SVF, Bug Analysis Tool is comprised of 4 main components:
This is a simple NodeJS CLI tool to easily install WebSVF and run it.
This VSCode Extension could use 3D force graph to present bug information. Vsix file need to create by user self. Please follow the user guide link to install. This extension needs to be used when there is a network.
NodeJS based Web-Server that is responsible for Front-End output of the Bug Analysis Tool. It is deployed automatically by the WebSVF-frontend-extension (Please refer to the WebSVF-frontend-extension for instructions regarding its deployment).
This VSCode Extension serves as a wrapper for the NodeJS based Front-End for the Bug Analysis tool, WebSVF-frontend-server.
Setup Guide
Pre-Requisites
-
Ubuntu 18.04 or 20.04: WebSVF-backend can only be used with Ubuntu 18.04 or 20.04.
-
Node >=v10.0: To run the WebSVF-backend scripts, node version greater than 10.0 is required. For Ubuntu 18.04, the default NodeJS version is <10.0, please add the NodeJS 10.0 repository first using curl.
-
LLVM and Clang: The LLVM and Clang compiler tools need to be installed and accessible from the terminal.
-
WLLVM: For compiling entire projects into a LLVM Bitcode (.bc) file for analysis.
-
Code-Server [for cloud install]: Run VS Code on any machine anywhere and access it in the browser.
System Requirements
- WebSVF requires atleast 6GB free on your Ubuntu system to set up necessary dependecies.
- If you are running Ubuntu as a Virtual Machine, make sure there is atleast 15GB free on the disk where the Virtual Machine is installed.
Installation (Local)
Install the command-line tool globally on your system using npm, by running the following command:
sudo npm i -g @websvf/create-analysis
Setup Additional Project Dependencies (LLVM, Clang, Python, WLLVM)
sudo create-analysis --setup-env
Installs LLVM-Clang 10 in the ~/llvm-clang/10/clang+llvm-10.0.0-x86_64-linux-gnu-ubuntu-18.04 directory.
*This command also installs dependencies for the project demo.
Install WebSVF components
sudo create-analysis -i
Installation (Cloud)
Setup a Cloud Server using code-server
Please follow the Wiki to setup a Cloud Server with code-server setup on it: Deploy CodeServer on AWS
Install WebSVF-backend (Command Line Tool)
Install the command-line tool globally using npm, by running the following command:
sudo npm i -g @websvf/create-analysis
Setup Additional Project Dependencies (LLVM, Clang, Python, WLLVM)
sudo create-analysis --setup-env
Installs LLVM-Clang 10 in the ~/llvm-clang/10/clang+llvm-10.0.0-x86_64-linux-gnu-ubuntu-18.04 directory.
*This command also installs dependencies for the project demo.
Install WebSVF
sudo create-analysis --cloud-install
Refresh the webpage to see the extensions.
User Guide
WebSVF-frontend: server and extension
-
Open Project Folder in VSCode and Run WebSVF-backend
Generate the Bug-Analysis-Report.json in the current project folder opened in your VSCode application window by using WebSVF-backend. To create the Bug-Analysis-Report.json using WebSVF-backend:
- Compile your C/C++ project
- Generate a LLVM Bitcode file (.bc) for your compiled C program/project using Clang or WLLVM [How to compile a C project or program to LLVM Bitcode (.bc): Detecting memory leaks (Step 2)]
- With the .bc file from your program/project present in the root of the folder opened in the VSCode window, run the
create-analysiscommand from the terminal to generate the Bug-Analysis-Report.json file (with VSCode workspace directory as the current working directory in the terminal)
-
Initialise the 'WebSVF-frontend' VSCode Extension
Install WebSVF-frontend-server by clicking on the 'Bug Analysis Tool' button in the bottom left corner of your VSCode application window (provided by the 'WebSVF-frontend' VSCode Extension). Wait till the button reads: 'Bug Analysis Tool: Initialized'
-
View the Bug Analysis for the Project
View the Bug Analysis for the Project by clicking on the 'Bug Analysis Tool: Initialized' button. The button text will turn red and the button will read 'Bug Analysis Tool: Running'. (Please refer to the Extension's Operation Guide for more information)
WebSVF-codemap-extension
-
Installed situation vsix file download page

After 30 seconds installation, you can see the 3D CODE MAP logo at below left.
-
Follow User Instructions

Please follow the User Instructions to use it.
Testing
Known Issues
- Repository Website: If https://svf-tools.github.io/WebSVF/ displays a blank page, please find an error icon in the address bar of your browser and click on it. An error window will pop out saying 'Insecure Content Blocked' since page security is not implemented yet, click on 'Load unsafe Scripts' to load the webpage.
Developer Notes
-
Environment setup by the
create-analysis -ior thecreate-analysis --cloud-installcommandIf you followed the steps to install WebSVF using the WebSVF-backend. You will find a directory called svf in your home directory (~/svf). This directory contains 3 components:
- svf-ex binary/executable (~/svf/svf-ex), built using the unmodified SVF-example
- A directory called svf-lib (~/svf/svf-lib/) which contains the SVF library for static code analysis, which can be used to build custom code analysis programs like SVF-example, which used this library by specifying the path to this directory in the SVF_DIR environment variable (-DSVF_DIR=path_to_svf-lib_directory).
- A directory called SVF-example (~/svf/SVF-example/) which is cloned from the GitHub Repository SVF-example. Using the SVF-example code as a template, you can create your own customized static analysis program to replace the svf-ex binary/executable used by WebSVF to perform its backend analysis
-
Build your own SVF backend for WebSVF
Patch Notes
Please find the CHANGELOG here
Acknowledgement
WebSVF would not have been possible without its comprising tools and the individual contributions of all its collaborators. Links to the individual repositories for all contituent components are listed below along with their configuration in the offline-install in this repository.
- SVF :
SVF is a static tool that enables scalable and precise interprocedural dependence analysis for C and C++ programs. SVF allows value-flow construction and pointer analysis to be performed iteratively, thereby providing increasingly improved precision for both.