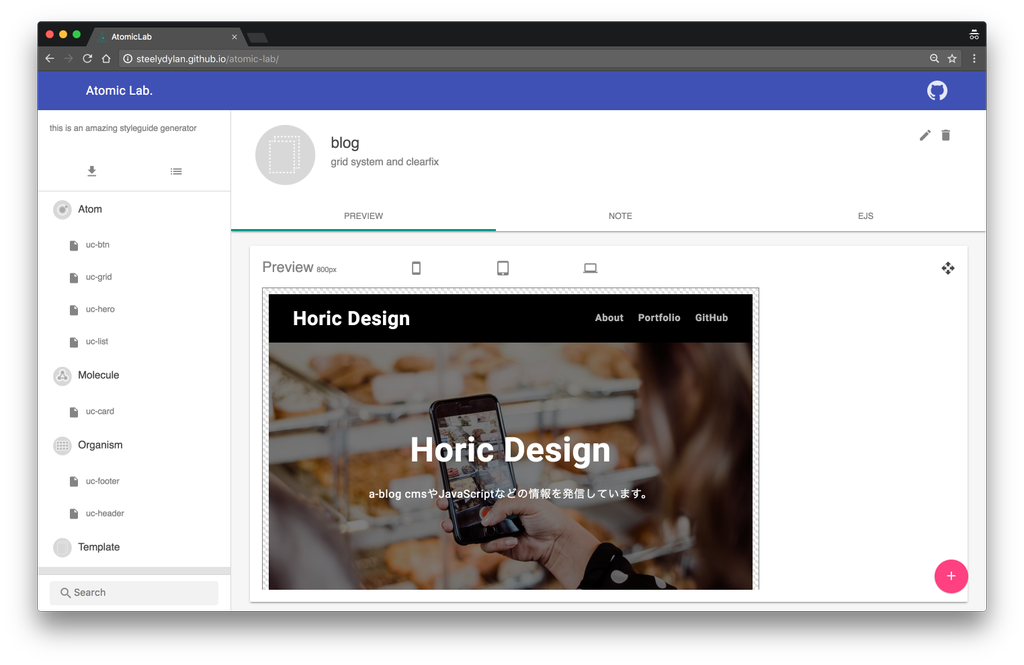
Styleguide generator based on atomic design built with React, Redux
You can try it out from here
- it supports haml, ejs and jade.
- it supports scss, less and stylus
- define custom-element by enclosing with template tags
$ npm install atomic-lab --save-dev
via npx
$ npx atomic-lab build
or $(npm bin)
$ $(npm bin)/atomic-lab build
via yarn and npx
$ yarn add atomic-lab
$ npx atomic-lab update
or $(npm bin)
$ npm install atomic-lab --save-dev
$ $(npm bin)/atomic-lab update
https://steelydylan.github.io/atomic-lab/docs/
We use some icons created by http://patternlab.io/
MIT License