Extract and remove duplicate class names, props and wrapper components such as li, div, section etc from React codes to write less and make them reusable.(Less code and the same result.)
import {
Prop,
PropPasser,
Passers,
//
P,
share
//
key,
//
copy,
repeat,
// pass,
// withKeys,
// withProps,
} from "prop-passer";-
Npm:
npm install --save prop-passer -
YARN:
yarn add prop-passer
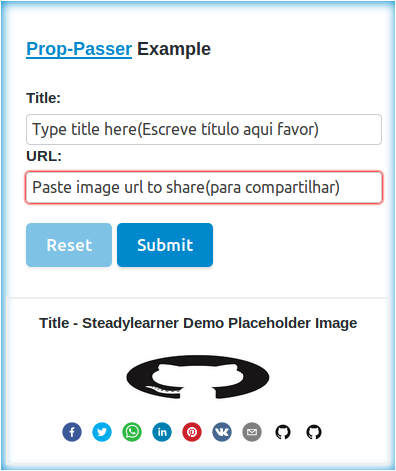
They will be similar to this image.
- It is minified to save your time to do the same.
Pandshareto help you copy and paste props from existing components.(You can use them instead of manually writing prop objects.)- The main image is made by Steadylearner.
- This will be the last major update for prop-passer API.
Exports:
Prop➡ passes the same prop to every children elements.PropPasser➡ When you want to pass prop and include a parent element also.(Prop and a parent wrapper element)Passers➡ Plural version of PropPasser, It will pass wrapper elements with prop for every child elements. (Each child element has parent element with prop)Pandshare➡ You can use it likeshare(<P title="prop-passer"/>)instead of manually converting{title: "prop-passer"}to pass props for Prop, ProPasser and Passers.key➡ alphanumeric string with user given length n without large depenedency.copy➡ copies elements user given n times. Use it for layout instead of using database seed for simple layout.repeat➡ repeats function n times.
class, className, rewrite are reserved words to write CSS easily.
every props you define will be substituted at more specific level. But class and className will be used with existing ones.
ex) class="this is class" className="this is className"
➡ className="this is class this is className"
class names used with rewrite will substitute existing class or className or other rewrite at more specific level.
ex) class="this is class", rewrite="this is to rewrite className"
➡ className="this is to rewrite className"
// This will be omitted in other examples.
import React from "react";
import {
Prop,
PropPasser,
Passers,
//
P,
share
//
key,
//
copy,
repeat,
// pass,
// withKeys,
// withProps,
} from "prop-passer";
const ImageProp = Prop(share(<P
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className"
alt="this will be shown"
/>));
// or with manually converting JSX prop to its corresponding object
// const ImageProp = Prop({
// src: "www.steadylearner.com/static/images/code/prop-passer.png",
// class: "you can use class or className",
// alt: "this will be shown",
// });
return (
<ImageProp>
<img className="concat"/>
<img class="concat also" />
<img rewirte="I will rewrite and replace" />
<img rewrite />
</ImageProp>
)
// equals to
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className concat"
alt="this will be shown"
/>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className concat also"
alt="this will be shown"
/>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="I will rewrite and replace"
alt="this will be shown"
/>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
alt="this will be shown"
/>When you use share(<P />) instead of manually writing object, You use external 70 bytes with React API.
Normally, You won't need to care for it because prop-passer reduce byte size in the end result by removing duplicate props.
const ImagePropPasser = PropPasser(share(<P
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className"
alt="this will be shown"
/>))({class: "for section"})("section");
return (
<ImagePropPasser>
<img className="show also"/>
<img rewirte="I will rewrite and replace" />
<img rewrite />
<ImagePropPasser>
)
// equals to code snippet below
<section class="for section">
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className show also"
alt="this will be shown"
/>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="I will rewrite and replace"
alt="this will be shown"
/>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
alt="this will be shown"
/>
</section>It is just Prop and parent element for children elements.
const ImagePassers = Passers(share(<P
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className"
alt="this will be shown"
onClick={function(){
console.log("You can pass the same functions to each child elements also.")
}}
/>))({class: "for list"})("li");
return (
<ImagePassers>
<img className="concat"/>
<img class="concat also" />
<img rewirte="I will rewrite and replace" />
<img rewrite />
<ImagePassers>
)
// equals to pass wrapper <li></li> manually
// (No need to define key manually.)
<li
class="for list"
key="p-xxxxx"
style={{listStyle: "none"}}
>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className show"
alt="this will be shown"
/>
</li>
<li
class="for list"
key="p-xxxxx"
style={{listStyle: "none"}}
>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="you can use class or className show also"
alt="this will be shown"
/>
</li>
<li
class="for list"
key="p-xxxxx"
style={{listStyle: "none"}}
>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
class="I will rewrite and replace"
alt="this will be shown"
/>
</li>
<li
class="for list"
key="p-xxxxx"
style={{listStyle: "none"}}
>
<img
src="www.steadylearner.com/static/images/code/prop-passer.png"
alt="this will be shown"
/>
</li>It is just a plular version of PropPasser. You don't have to manually copy and paste wrapper elements and its props.
key(10) ➡ xxxxxxxxxx
import { key } from "prop-passer";
console.log(key(10)); // xxxxxxxxxxYou can make your own alphanumeirc numbers with key(n).
(We don't need large dependency for that.)
import "React" from "react";
const image = <img src="www.steadylearner.com/static/images/code/prop-passer.png" >;
copy(image)(1000); // <img src="www.steadylearner.com/static/images/code/prop-passer.png" /> * 1000Test it with string and images in your local machine.
import { repeat } from "prop-passer";
repeat(function(){ console.log("repeat api from prop-passer, show it n times")})(1000);
// "repeat api from prop-passer, show it n times" * 1000It repeats the user given function. Test it in your local machine.
import React from "react";
import { pass } from "prop-passer";
let withPass = pass("li")({
// 1. Write object with props for <li> element or use share(<P />) syntax for multiple props.
// 2. You can pass anything you want
// 3. key() shouldn't be included here for it will be the same for every children components
})([
<p>prop-passer</p>,
<h1>prop-passer</h1>,
<h6>prop-passer</h6>,
<p>prop-passer</p>,
]);
return(
<section>
<ul>{withPass}</ul>
</section>
)
// will generate code below
<section>
<ul>
<li style={ { listStyle: "none" } } key="p-xxxxx" >
<p>prop-passer</p>
</li>
<li style={ { listStyle: "none" } } key="p-xxxxx" >
<h1>prop-passer</h1>
</li>
<li style={ { listStyle: "none" } } key="p-xxxxx" >
<h6>prop-passer</h6>
</li>
<li style={ { listStyle: "none" } } key="p-xxxxx" >
<p>prop-passer</p>
</li>
</ul>
</section>This is just the reverse API of Passers.
They are to pass props to every children elements. For React protects those property names, you wouldn't need them. Test them if you want to understand what prop-passer API does with plain objects.
- Test
- Post
You can use object when there are few props.
But you can use share(<P title="prop-passser">) syntax.
So that you can just copy and paste prop parts inside the valid scope.
You can test them at CodeSandbox.
The main point of this package is to help you work less.
-
Extract common parts from your React app after you complete it.(Less code size.)
-
Define common props and wrapper components first and write React Code.(Prototype Properties and wrappers)
It uses shallow copy({...}) sytnax to merge props. So don't use it for heavily nested props(objects). (You may write own prop-passer for them if you need)