This is Visual Studio Code extension, which provides commands for generating comment-wrapped separators from line content.
Supports all common languages.
https://marketplace.visualstudio.com/items?itemName=stackbreak.comment-divider
-
Default Shortcut:
Shift+Alt+X -
Default Style:
/* -------------------------------------------------------------------------- */ /* Example text */ /* -------------------------------------------------------------------------- */
-
Default Shortcut:
Alt+X -
Default Style:
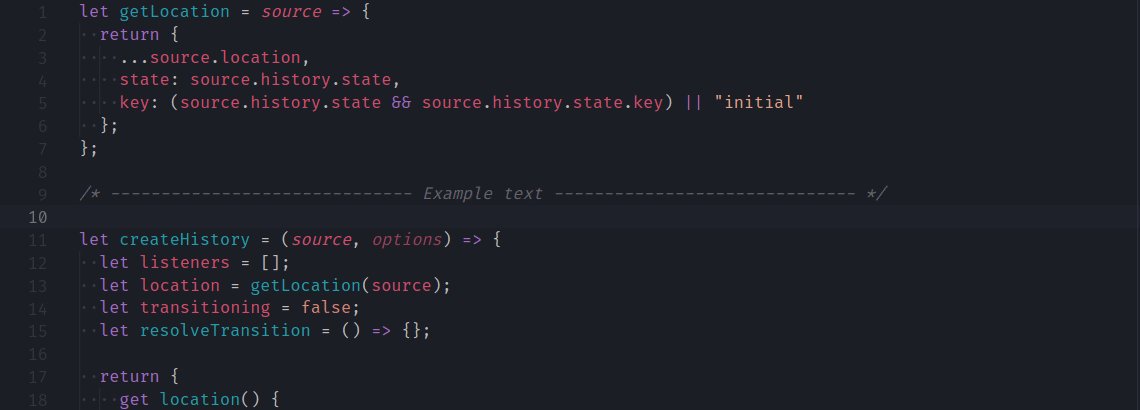
/* ------------------------------ Example text ------------------------------ */
-
Default Shortcut:
Alt+Y
-
Default Style:
/* -------------------------------------------------------------------------- */
Extension uses relevant comment characters for all common languages.
For example, in python files subheader looks like
# ------------------------------ python example ------------------------------ #or in html files
<!-- ---------------------------- html example ----------------------------- -->Also, you can easily add support for any missing language or override the default preset.
// Set line length for all dividers.
"comment-divider.length": 80, // Set whether the divider will be shrink consider indent size, or will be always fixed length.
"comment-divider.shouldLengthIncludeIndent": false,-
if
shouldLengthIncludeIndent: false/* --------------------------------- indent0 -------------------------------- */ /* --------------------------------- indent1 -------------------------------- */ /* --------------------------------- indent2 -------------------------------- */
-
if
shouldLengthIncludeIndent: true/* --------------------------------- indent0 -------------------------------- */ /* ------------------------------- indent1 ------------------------------ */ /* ----------------------------- indent2 ---------------------------- */
// "Set symbol for main header line filling (only one).
"comment-divider.mainHeaderFiller": "-",
// Set main header vertical style.
"comment-divider.mainHeaderHeight": "block",
// Set main header text align.
"comment-divider.mainHeaderAlign": "center",
// Set main header text transform style.
"comment-divider.mainHeaderTransform": "none", // "Set symbol for subheader line filling (only one).
"comment-divider.subheaderFiller": "-",
// Set subheader vertical style.
"comment-divider.subheaderHeight": "line",
// Set subheader text align.
"comment-divider.subheaderAlign": "center",
// Set subheader text transform style.
"comment-divider.subheaderTransform": "none", // Set symbol for solid line filling.
"comment-divider.lineFiller": "-",If some language is not supported out of the box, or you want to change default comment characters for an already supported language, it is possible to do it in the settings.
"comment-divider.languagesMap": {
"toml": ["#", "#"],
"scss": ["//"]
}The item name is the language mode name and is associated with an array of 1 or 2 elements. The first element is the start of the line. The second, if defined, is the end.
The example above defines the right characters for toml and overrides scss defaults. As a result, the subheaders for these languages look like this:
# ------------------------------ toml subheader ------------------------------ #// ----------------------------- scss subheader --------------------------------Request features and report bugs using GitHub.