comento
코멘토 과제 전형 프로젝트입니다.
개발 서버 실행
yarn serve
구현 기능
반응형 웹
다소 미흡한 부분이 있을 수 있겠지만 코멘토 홈페이지를 최대한 참고해서 구현하였습니다.
피드 컨텐츠
글자 수가 80자를 초과하면 80자 이후부터 ...를 붙였습니다.
처음 로드 시 10개의 컨텐츠만 불러옵니다.
스크롤이 최하단에 닿을 때마다 리스트에 10개씩 추가됩니다.
정렬
 리스트에 10개씩 추가할 경우 오름차순으로 10개씩 다음 페이지를 가져오기 때문에
리스트에 10개씩 추가할 경우 오름차순으로 10개씩 다음 페이지를 가져오기 때문에
오름차순으로 정렬할 경우 리스트가 추가될 때 정렬된 상태로 피드가 추가 되지만
내림차순으로 정렬한 경우 리스트가 추가될 때 추가된 피드는 정렬하지 않게 구현했습니다.
(내림차순으로 정렬 한 후 다시 렌더링 할 경우 계속해서 새로운 피드를 불러오게 되므로 추가된 피드를 정렬 하지 않았습니다.)
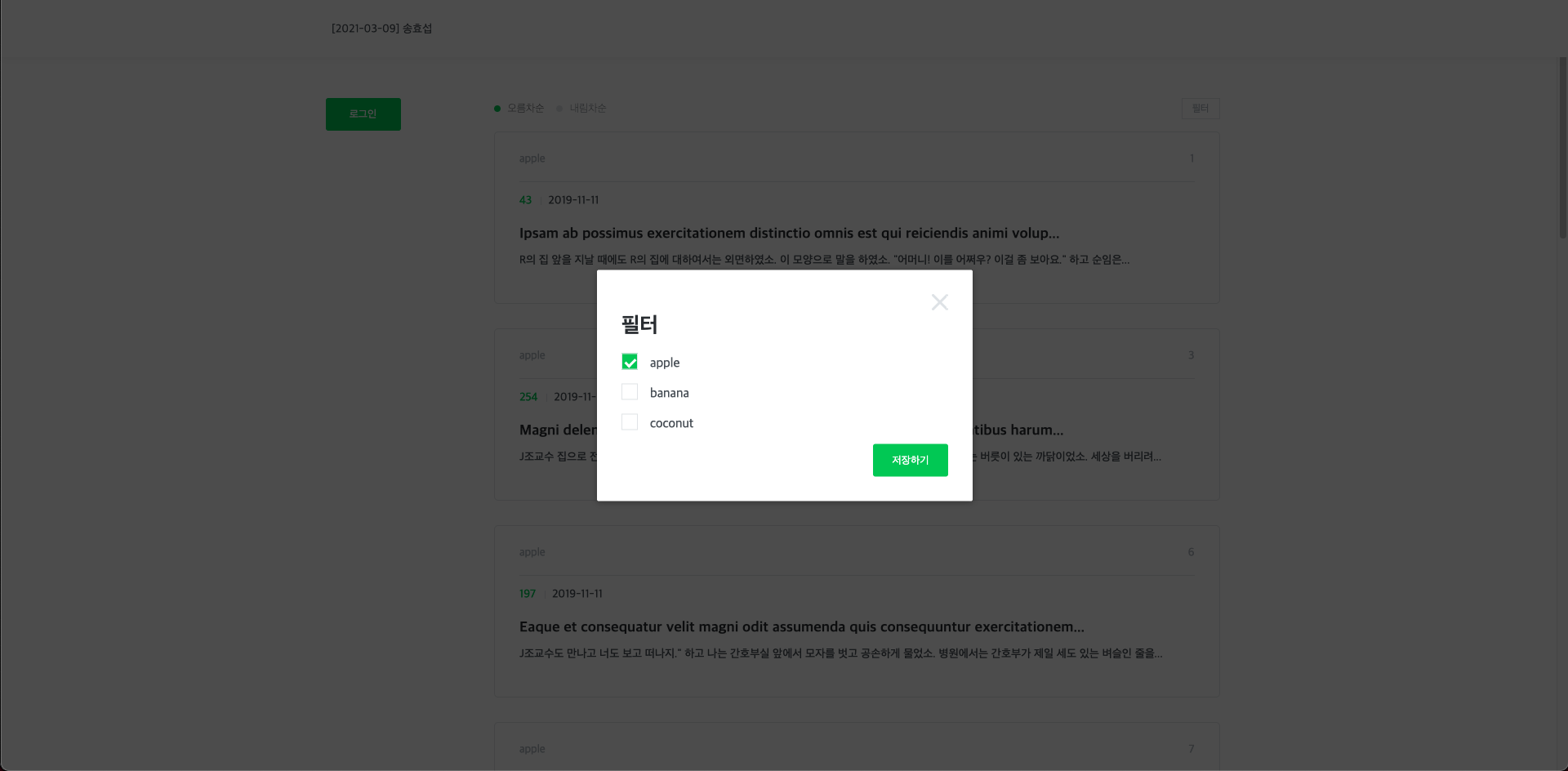
필터
 Category.vue로 별도로 분리하여 개발하였습니다.
Category.vue로 별도로 분리하여 개발하였습니다.
저장을 클릭하면 선택된 카테고리의 피드만 보여야 하는데 체크박스를 클릭하면 클릭과 동시에 필터가 적용됩니다.
광고 삽입
디테일 페이지
고객 센터 대응
- 엄청 느리네
광고 이미지는 사용자가 보이는 화면에서만 광고 이미지가 로딩되게 Intersection Observer로 Lazy Load를 적용하였습니다.