eslint-formatter-pretty
Pretty formatter for ESLint
Highlights
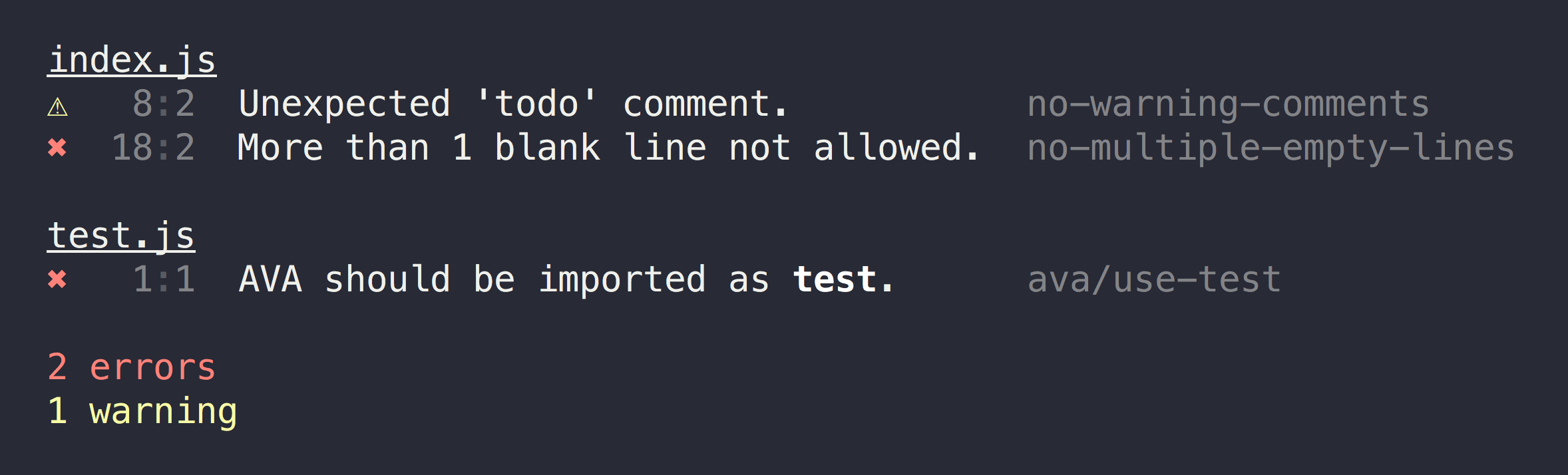
- Pretty output.
- Sorts results by severity.
- Stylizes inline codeblocks in messages.
- Command-click a rule ID to open its docs.
- Command-click a header to reveal the first error in your editor. (iTerm-only)
Install
$ npm install --save-dev eslint-formatter-pretty
Usage
XO
Nothing to do. It's the default formatter.
ESLint CLI
$ eslint --format=pretty file.js
grunt-eslint
grunt.initConfig({
eslint: {
target: ['file.js'].
options: {
format: 'pretty'
}
}
});
grunt.loadNpmTasks('grunt-eslint');
grunt.registerTask('default', ['eslint']);gulp-eslint
const gulp = require('gulp');
const eslint = require('gulp-eslint');
gulp.task('lint', () =>
gulp.src('file.js')
.pipe(eslint())
.pipe(eslint.format('pretty'))
);eslint-loader (webpack)
module.exports = {
entry: ['file.js'],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
formatter: require('eslint-formatter-pretty')
}
}
]
}
};Tips
In iTerm, Command-click the filename header to open the file in your editor.
In terminals with support for hyperlinks, Command-click the rule ID to open its docs.