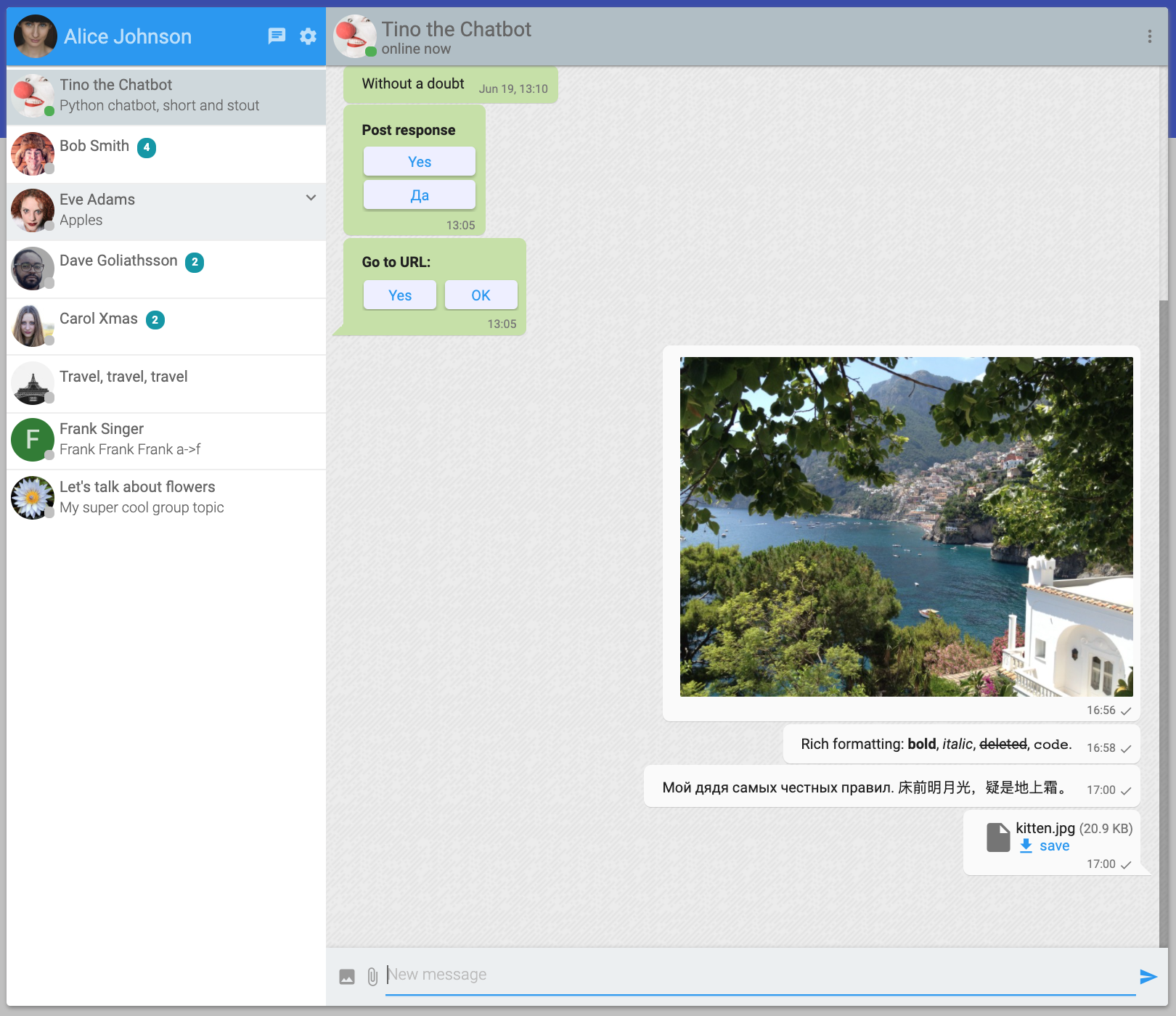
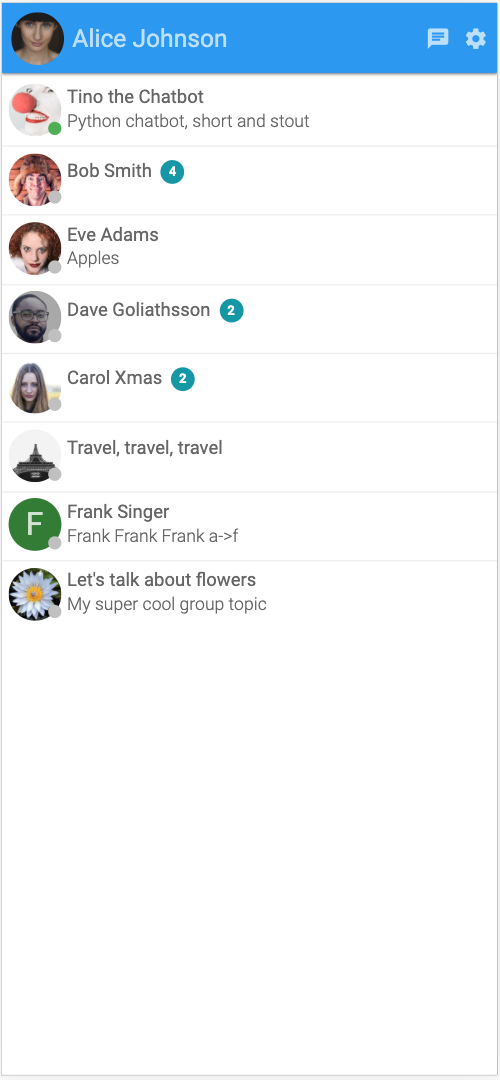
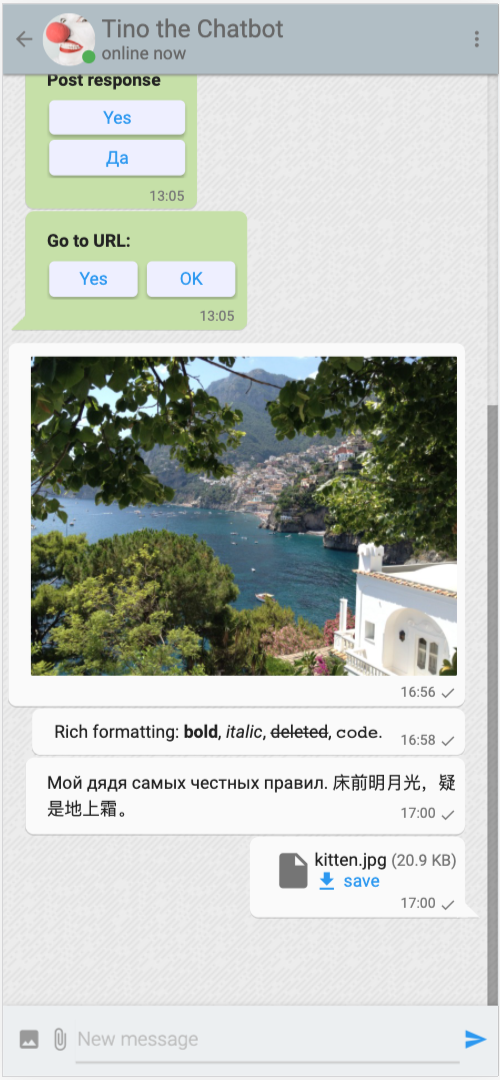
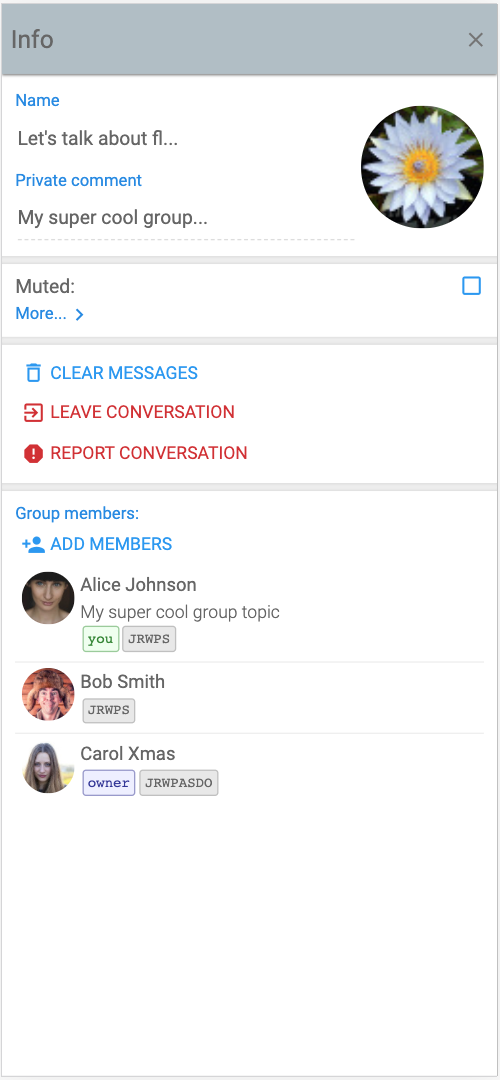
Single-page web chat application for Tinode. The app is built on React. The Tinode javascript SDK has no external dependencies. Overall it's a lot like open source WhatsApp or Telegram web apps.
Although the app is generally usable, keep in mind that this is work in progress. Some bugs probably exist, some features are missing. The app was tested in the latest Chrome & Firefox only. NPM package is available.
Try possibly newer or older version live at https://web.tinode.co/.
For demo access and other instructions see here.
This is NOT a standalone app, this is just a frontend, a client. It requires a backend. See installation instructions.
- Read client-side and server-side API documentation.
- For support, general questions, discussions post to https://groups.google.com/d/forum/tinode.
- For bugs and feature requests open an issue.
The app is fully internationalized using React-Intl. The UI language is selected automatically from the language specified by the browser. A specific language can be forced by adding #?hl=XX parameter to the URL when starting the app, e.g. https://web.tinode.co/#?hl=ru.
As of the time of this writing the following translations exist:
- English
- Chinese (simplified)
- Korean
- Russian
- Spanish
More translations are welcome. Send a pull request with a json file with translated strings. Take a look at English, Russian, or Simplified Chinese translations for guidance.
- End-to-End encryption.
- Emoji support is weak.
- Mentions, hashtags.
- Replying or forwarding messages.
- Previews not generated for videos, audio, links or docs.
- Demo avatars and some other graphics are from https://www.pexels.com/ under CC0 license.
- Background patterns from http://subtlepatterns.com/, commercial and non-commercial use allowed with attribution.
- Fonts and icons from Google under license which permits commercial and non-commercial use.
- Push notifications built with https://firebase.google.com/.
If you want to use the app with your own server and want web push notification to work you have to set them up:
- Register at https://firebase.google.com/, set up the project if you have not done so already.
- Follow instructions to create a web application https://support.google.com/firebase/answer/9326094 in your project.
- Follow instructions at https://support.google.com/firebase/answer/7015592 to get a Firebase configuration object ("Firebase SDK snippet").
- Locate
firebase-init.jsin the root folder of your copy of TinodeWeb app. Copy-paste the following keys from the configuration object tofirebase-init.js:apiKey,messagingSenderId,projectId,appId(you may copy all keys). - Copy
Web Push certificate(Project Settings -> Cloud Messaging -> Web configuration -> Web Push certificates) tomessagingVapidKeyfield infirebase-init.js. - Double check that
firebase-init.jscontains the following keys:apiKey,messagingSenderId,projectId,appId,messagingVapidKey. The file may contain other optional keys. - Copy Google-provided server key to
tinode.conf, see details here.