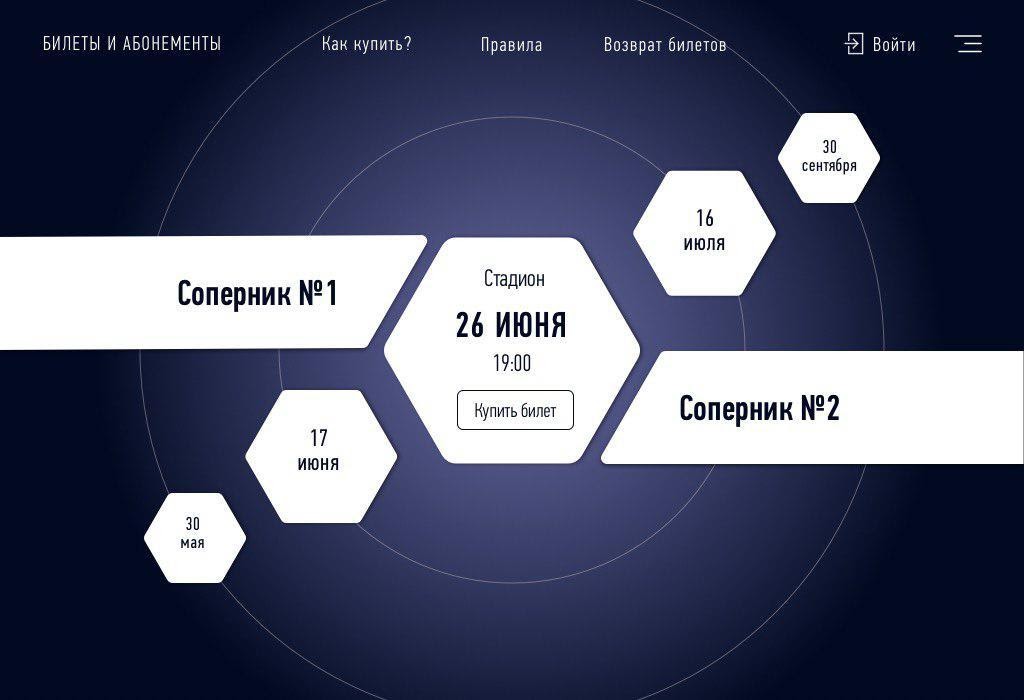
Требуется сверстать HTML страницу на основе рисунка. В шапке все текстовые элементы должны быть ссылками без определенного адреса (#).На этих ссылках нужно установить анимированные (плавные) hover свойства CSS3, будь то плавное изменение цвета или еще что.
Гексагоны на страницы являются элементами списка мероприятий на матч. При скролле вниз/вверх гексагон должны перемещаться. К примеру при скролле на одну ступень вниз гексагон с «26 ИЮНЯ» должен с анимацией переместиться на место гексагона «16 ИЮЛЯ», а тот в свою очередь переместиться вместо «30 СЕНТЯБРЯ», а он в свою очередь должен исчезнуть с анимацией. Соответственно нижний гексагон «17 ИЮНЯ» должен встать в центр и так далее. Всего должно быть 5 гексагонов как на рисунке. Так же при клике на любой гексагон тот должен переместиться в центр а остальные в соответствии со своими позициями. При скролле к самым крайним гексагонам не давать двигаться дальше, так как по логике за ними больше нет ничего для перемещения. При попадании гексагона в центр должно меняться его содержимое как на примере с рисунком и боковые контейнеры должны менять своих соперников. При уходе с центра его содержимое должно прятаться и показываться только дата как на рисунке.
Страница должна быть на всю ширину экрана браузера.