yarn add s-stepper-vue
npm i --save s-stepper-vue
import {SStepper} from 's-stepper-vue';
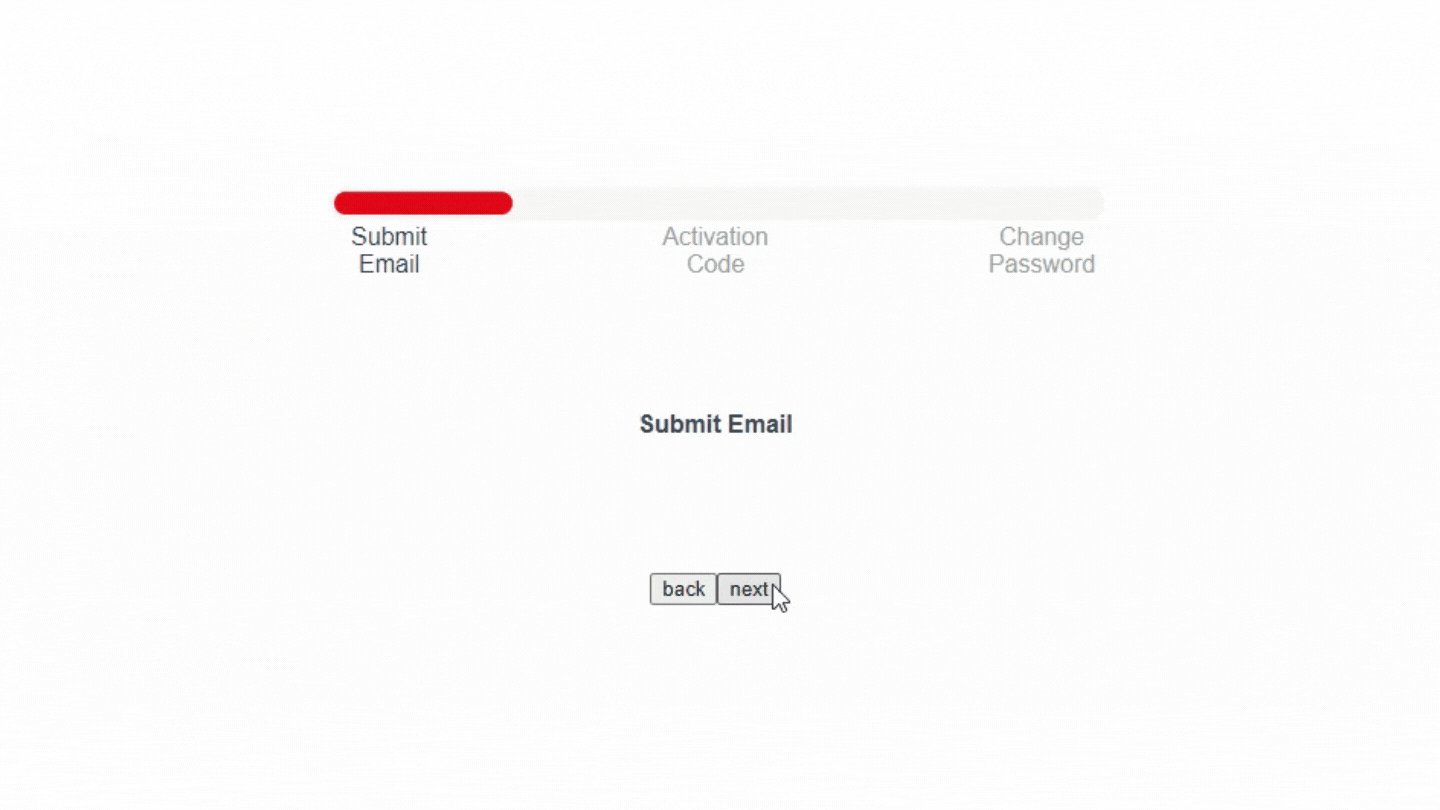
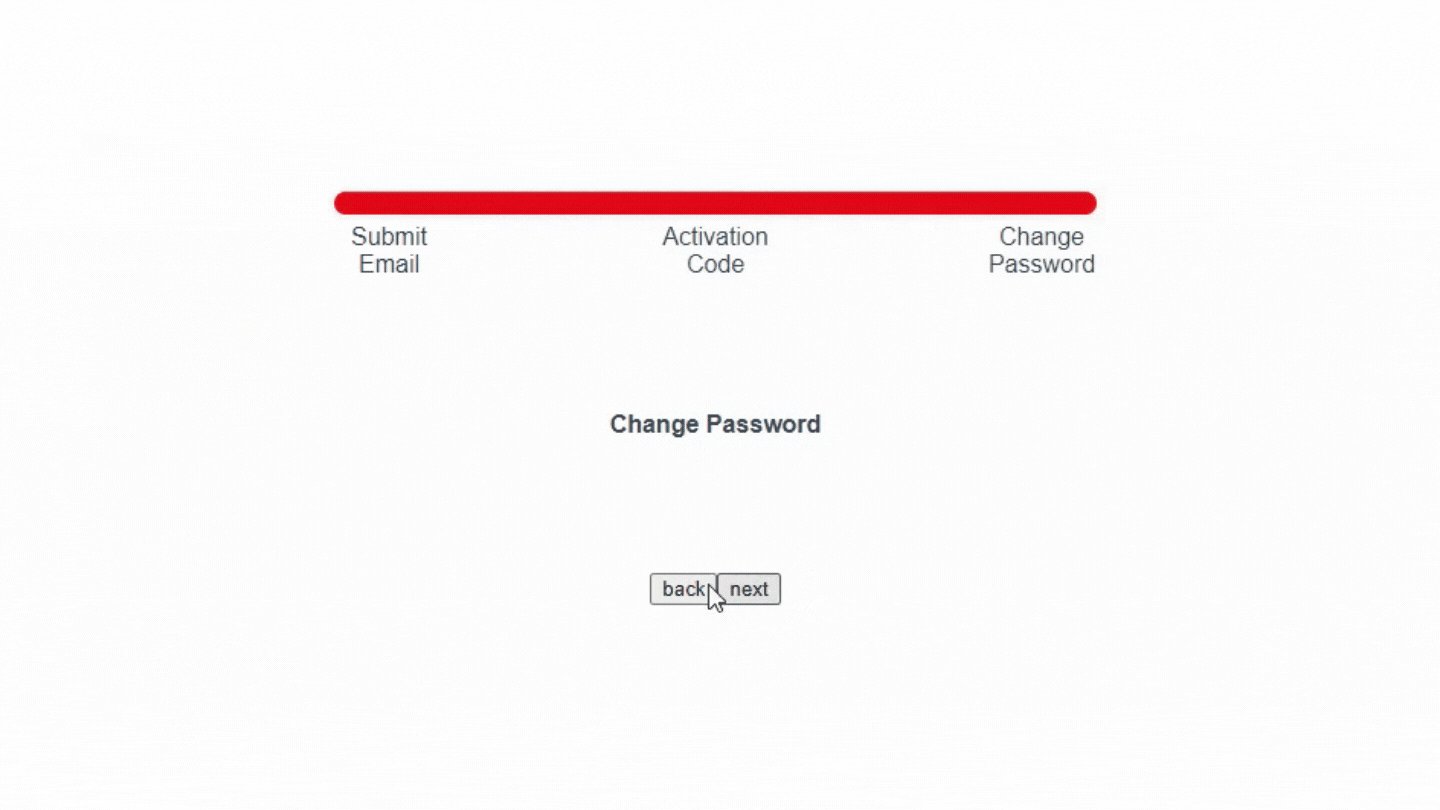
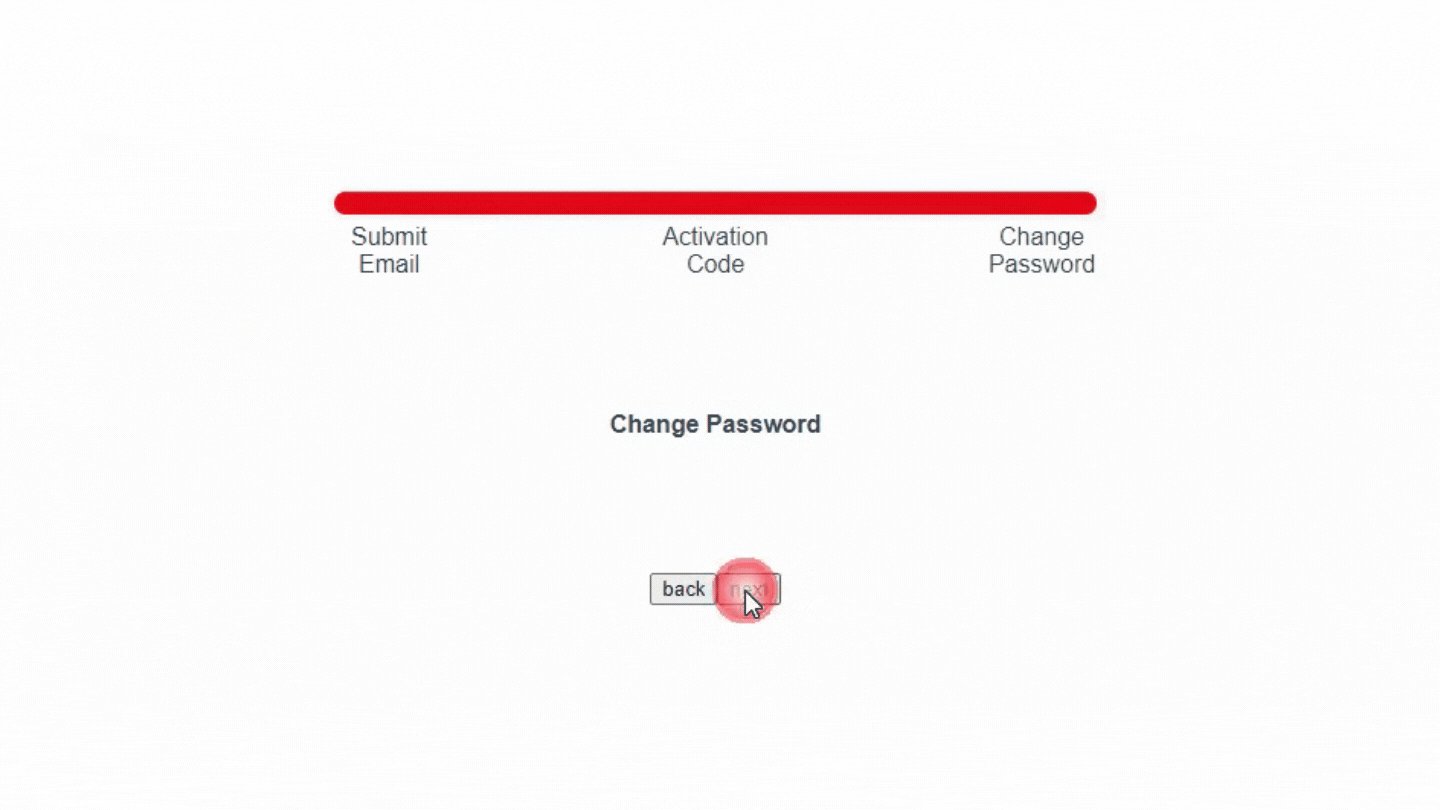
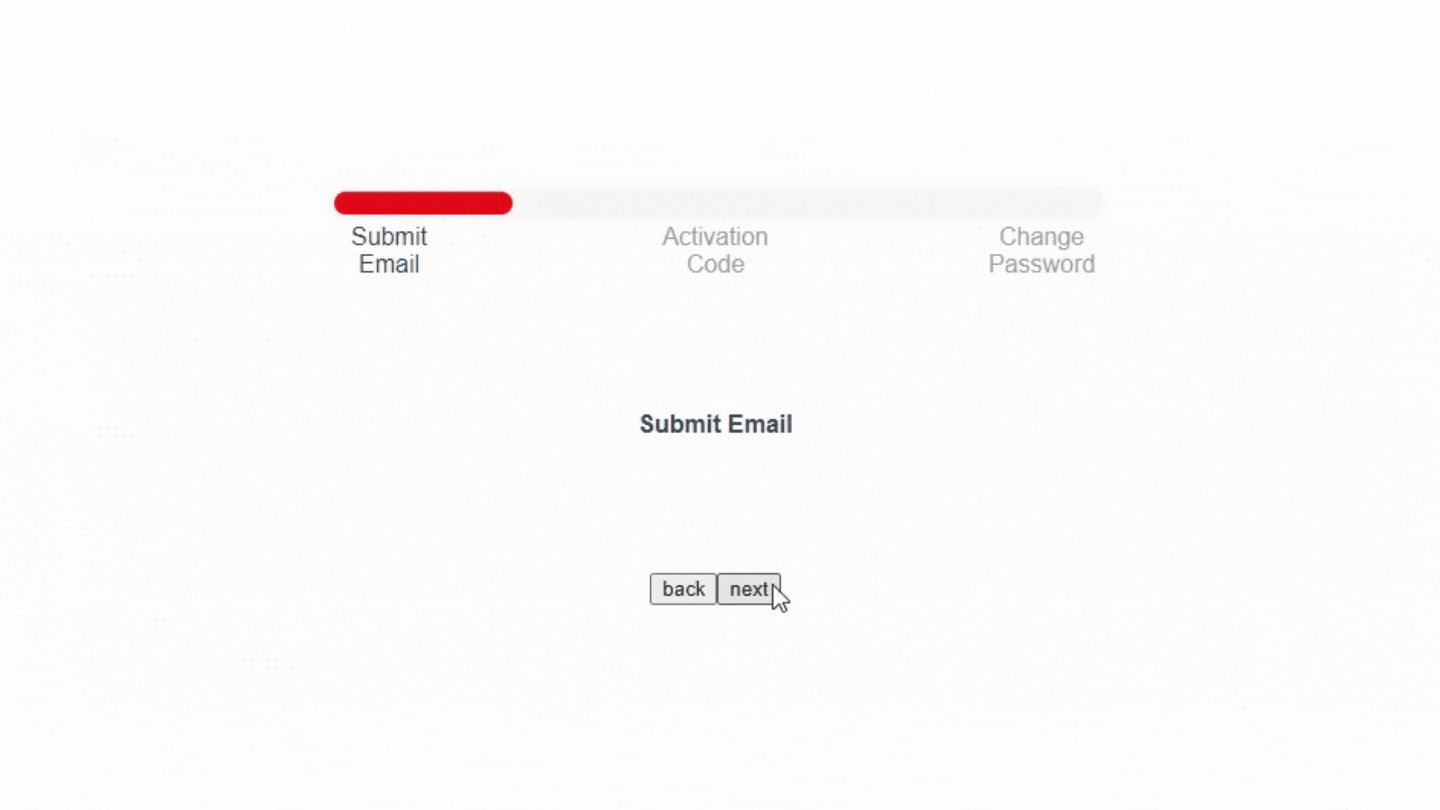
Vue.component('S-stepper', SStepper);<SStepper v-model="step" steps="steps" />export default {
data(){
return{
steps: [
{title: 'step one'},
{title: 'step tow'},
{title: 'step three'}
],
step: 1
}
}
}| Props | Type | Required | Default |
|---|---|---|---|
| v-model | Int | true | 1 |
| steps | Array<object> |
true | null |
| color | String HEX |
no | #E30A17 |
| height | int | no | 15 |
| backgroundColor | String HEX |
no | #F8F8F8 |
(1) Ex : 1,2 .. it is step number
(2) Ex :
steps: [
{title: 'step one'},
{title: 'step tow'},
{title: 'step three'}
]title is required.
npm installnpm run serveThis project is licensed under MIT License
@Vuango Simply Learn