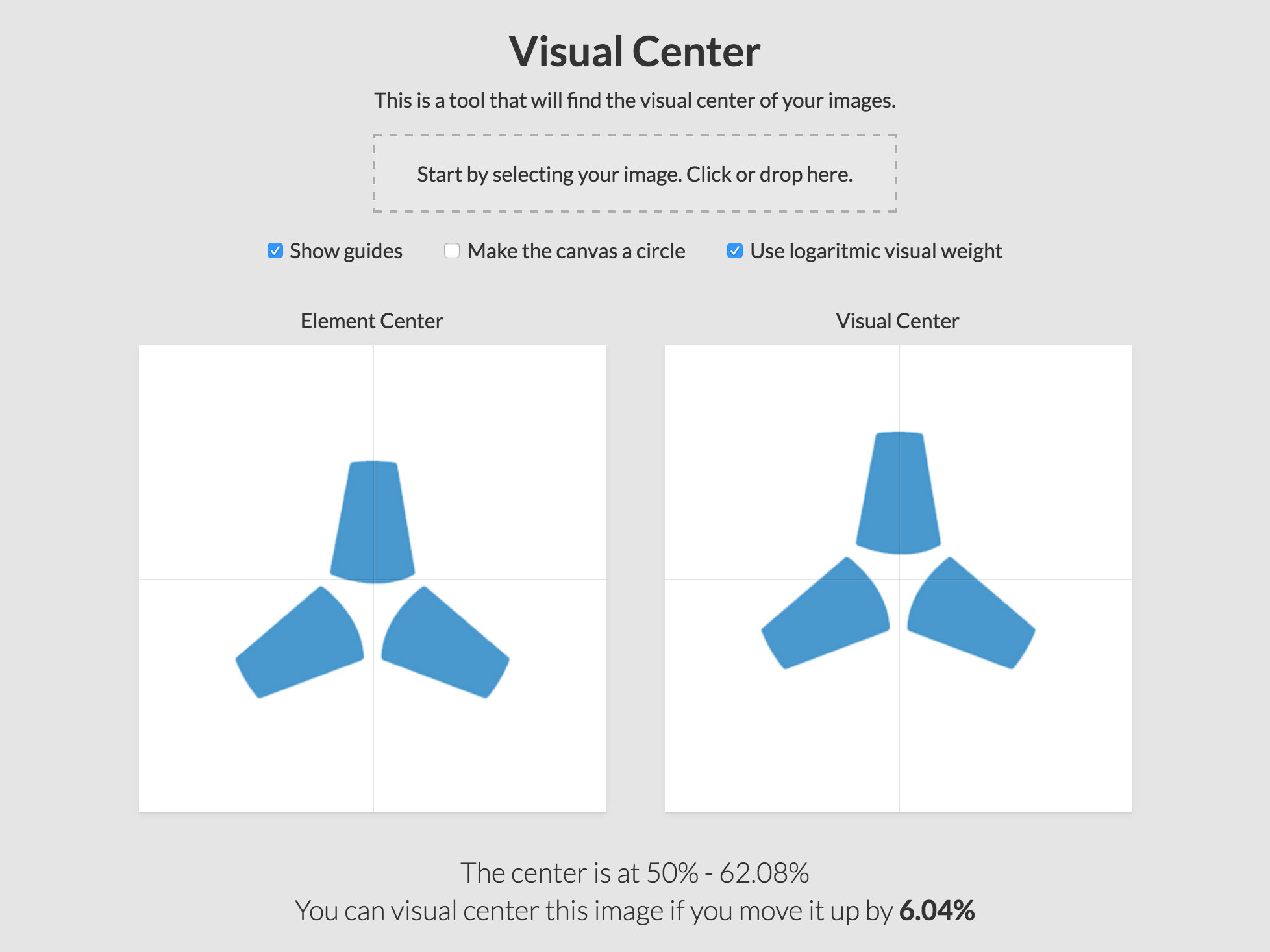
This is a tool that will find the visual center of your images.
It calculates a visual weight value for every pixel on the image: the square root of the difference between that pixel and the background color. And then the algorithm tries to balance that weight in all directions.
Why the squre root? http://spectrum.ieee.org/podcast/biomedical/bionics/does-the-brain-work-logarithmically
npm install visual-center --save
const getVisualCenter = require('visual-center')
getVisualCenter(<base64Image>, function(err, result) {
/*
results in an object with the data as:
{
visualTop: <Visual center for Y axis, from 0 to 1>
visualLeft: <Visual center for X axis, from 0 to 1>
bgColor: <The background color that we detected>
width: <The width of the image>
height: <The height of the image>
}
*/
})