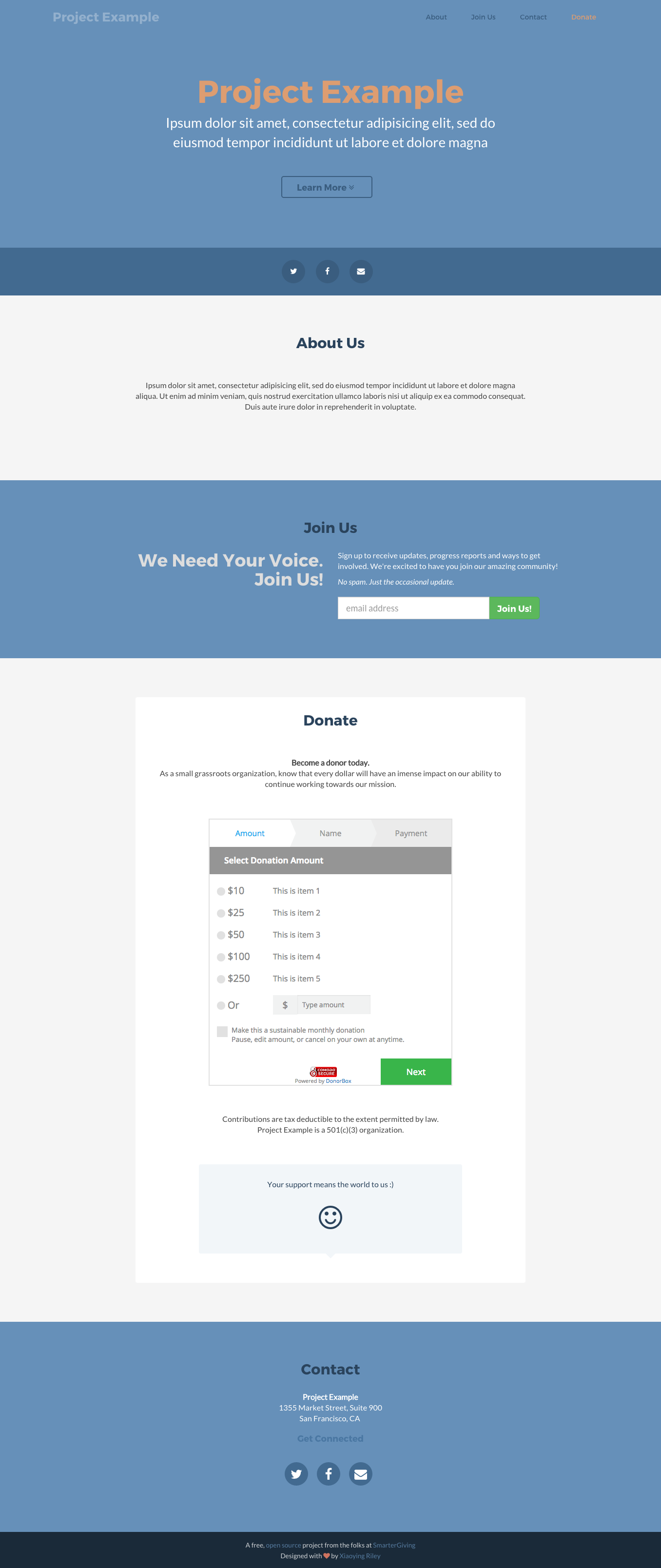
We want to help introduce the nonprofit community to the powerful world of open source development. Just follow the step-by-step instructions below, and in less than an hour your grassroots nonprofit will have a live, no-cost website complete with online donation capabilities.
But most importantly, by hosting your site and its code on Github you'll allow volunteers to easily contribute to ongoing development of your site.
If you're the type of person that can set up email on your smartphone, you likely have all the skills needed to take advantage of this template. This isn't that hard...you can do it! 😄
Github makes it crazy simple for people to help with your site. Whether it's volunteers or paid contractors, you're always just a few clicks away from accepting improvements.
- Accept online donations
- Capture email addresses to begin building your supporter database
https://smartergiving.github.io/free-nonprofit-starter-website/
-
Open Source
Your site and its code will be hosted on Github. This makes it easy for any developer, designer, or copywriter to help customize your site. -
Totally Free
No upfront nor ongoing costs. -
Payments by Stripe
Stripe is used by many tools for nonprofits. When you require a more robust fundraising solution than DonorBox offers, switching is easy.
Note: This project does require rolling up your sleeves a bit. If you're looking for a more user-friendly service (albeit paid), we're big fans of Squarespace and Wix.
- Create Github accounts
- Fork the repo
- Enter your organization's info in
_config.yml - Create DonorBox and Stripe accounts (for online donations)
- Create TinyLetter account (for email capture)
- Enter DonorBox and TinyLetter credentials in
_config.yml - Suggested next steps
Step 1 Create Github accounts
-
Get started by clicking the green "SignUp" button at the top of this page
-
Enter your signup information as instructed and click "Create an account"
-
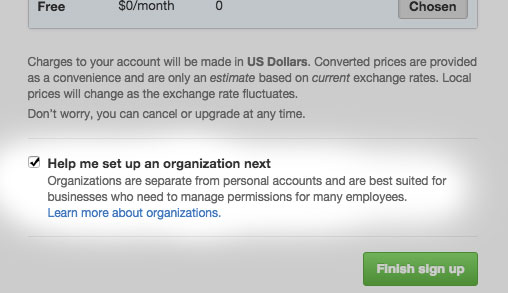
On the second page ("Choose your Plan"), check the box that says "Help me set up an organization"

-
Follow the remaining steps. Don't forget to confirm your email address.
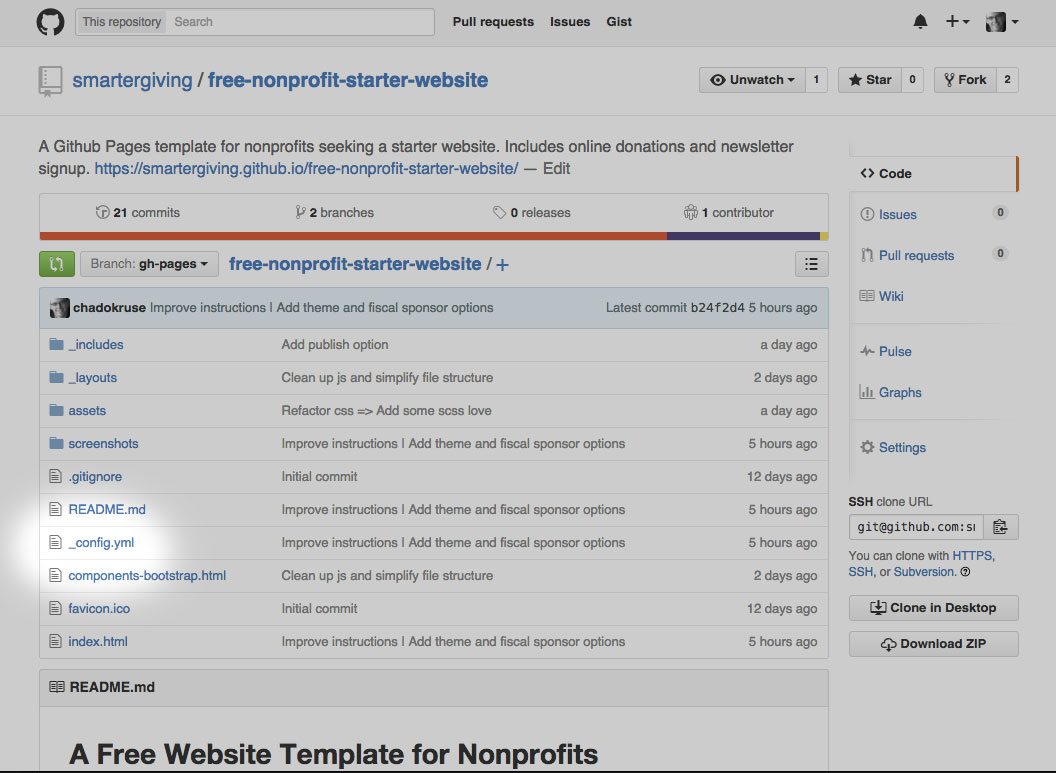
Step 2 Fork the repo
-
Click the "Fork" button at the top of this page
-
When prompted, click the Organization you just set up
-
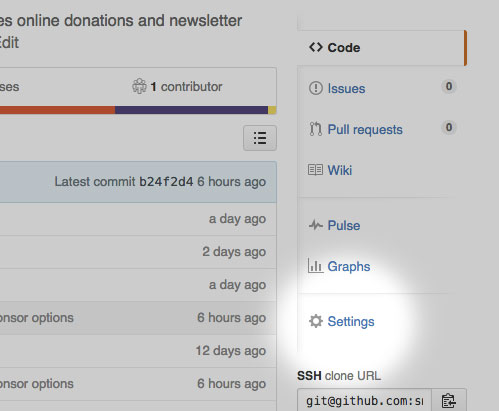
Change the name of the repo by clicking "Settings" in the right-hand menu. Name the repo
<orgname>.github.io(where<orgname>is the Organization name you chose for Github) and click "Rename". For example, for us here at Smartergiving, we would name the reposmartergiving.github.io.

-
Your site can now be viewed at
<orgname>.github.io
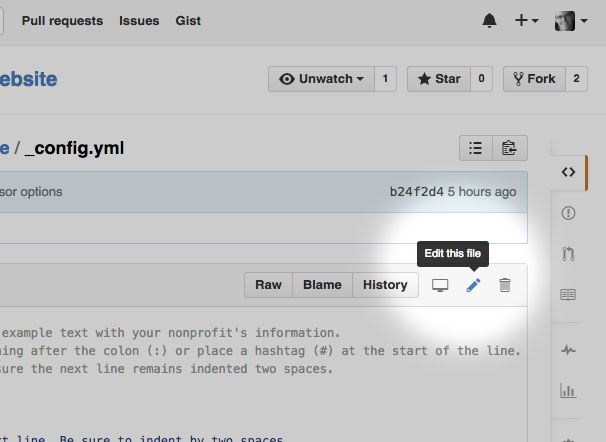
Step 3 Enter your organization's info
-
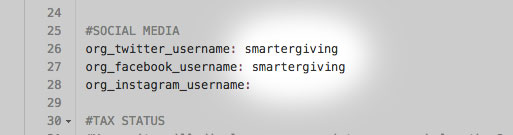
Replace the example text with your organization's information

-
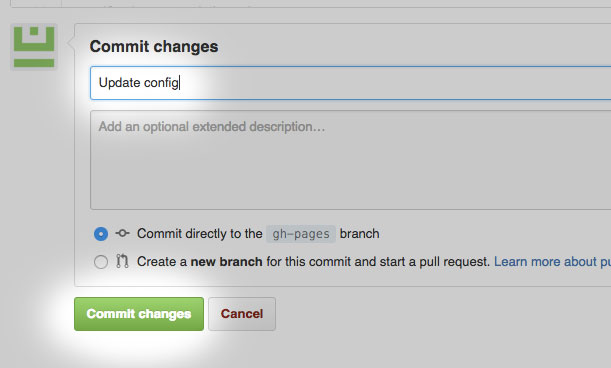
When finished, "commit" the changes by entering a commit message (e.g. "Update config") in the "Commit changes" box at the bottom of the page. Leave the other options as they are, and click the "Commit changes" button.

-
Preview your site at
<orgname>.github.io. -
Continue to adjust
_config.ymlas needed.
Step 4 Create DonorBox account
-
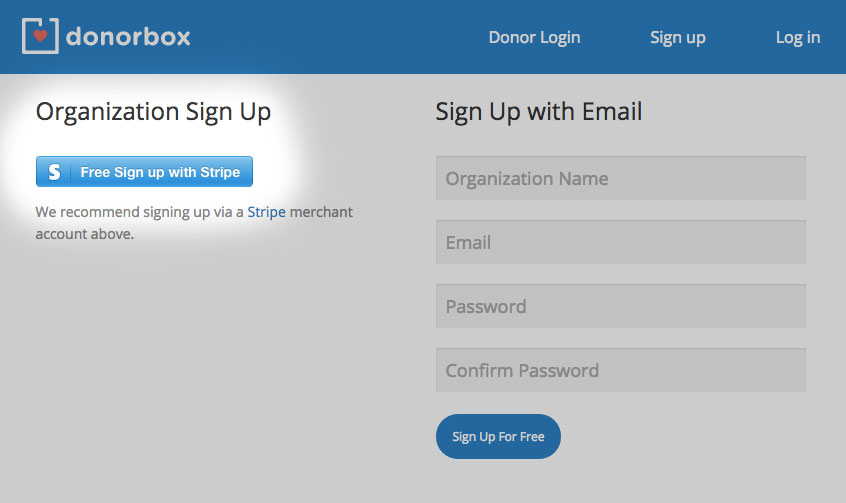
Go to DonorBox and create an account.
-
We suggest using the "Organization Sign Up" option, which will walk you through creating a Stripe account. Stripe handles the actual credit card processing.

-
Follow the prompts to add your first campaign.
-
Important: Be sure you fully understand the risks of accepting online donations.
Step 5 Create TinyLetter account
- Go to TinyLetter and create an account by clicking the "Sign Up Free" button
Step 6 Enter DonorBox and TinyLetter credentials
- Edit the
_config.ymlfile and enter your credentials in the appropriate spots
-
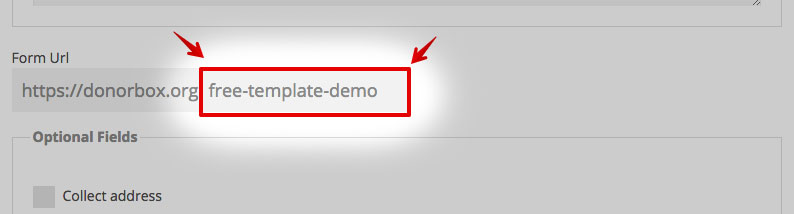
Find your DonorBox campaign name
After you've created a campaign, on your dashboard click "edit" for the campaign you'd like to include on your site. 2/3rds of the way down the page you'll see a "Form URL" box. This is where you'll find your Donorbox Username for_config.yml

-
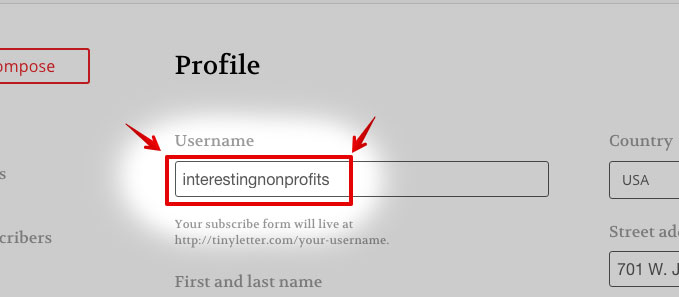
Find your TinyLetter username
Your TinyLetter Username can be found on your Profile page.

Step 7 Suggested next steps
-
Ask for help from your supporters or the open source community.
a. HashtagCharity
b. Idealist
c. Reddit (/r/nonprofitprojects) -
Continue development on your own
a. Set up your local machine (follow steps 1 and 2)
b. Download Github Desktop and Atom (tutorial) -
Need Help? Consider attending one of Github's workshops or online trainings
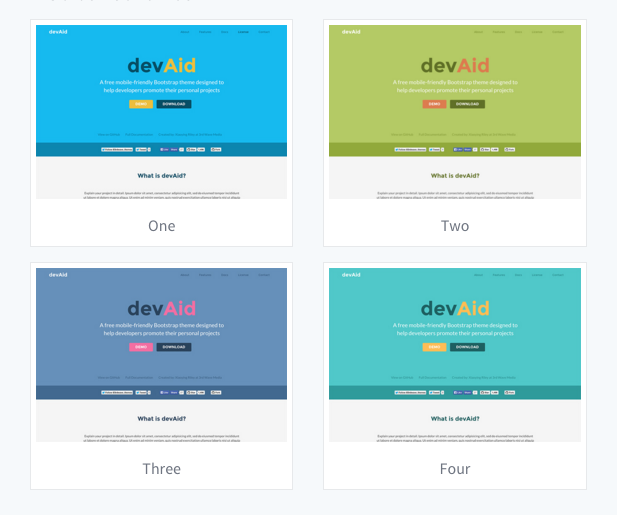
Select an alternative color scheme by changing the color_scheme: option in _config.yml.
If you know a little HTML/CSS, the project is built on Bootstrap and offers the full suite of Bootstrap components
- CNAME and custom domain instructions
- Add cleanup items to tutorial
- Delete gh-pages branch
- Swap README for a "post-launch" one
- Open graph metadata
- Troubleshooting tips
- Google Analytics
- Mailchimp
- Paypal
Many thanks to Xiaoying Riley of 3rd Wave Media for the wonderful open source template from which this project is based. License: Creative Commons Attribution 3.0 License (CC BY 3.0).
The MIT License (MIT)
Copyright (c) 2015 Chad Kruse, SmarterGiving
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.