The goal of the Effortless Language Servers project is to enable the creation of language servers for dynamic languages based on a shared language-agnostic infrastructure.
Building a language server with standard features should not take more than a few hundred lines of code.
Currently, we support the following features:
- semantic highlighting (Som, Newspeak, Simple Language)
- file and workspace symbols
- goto definition
- code completion
- references and highlights
- signature help
- hover information
- parse errors
- basic linting
- CodeLens for running unit tests
We are building on top of the Language Server Protocol, but provide currently only a VS code extension.
The following languages are supported:
- SOM, the Simple Object Machine, a language for research and teaching
- SOMns, a Newspeak for concurrency research language
- SimpleLanguage, a language to document Oracle's Truffle framework
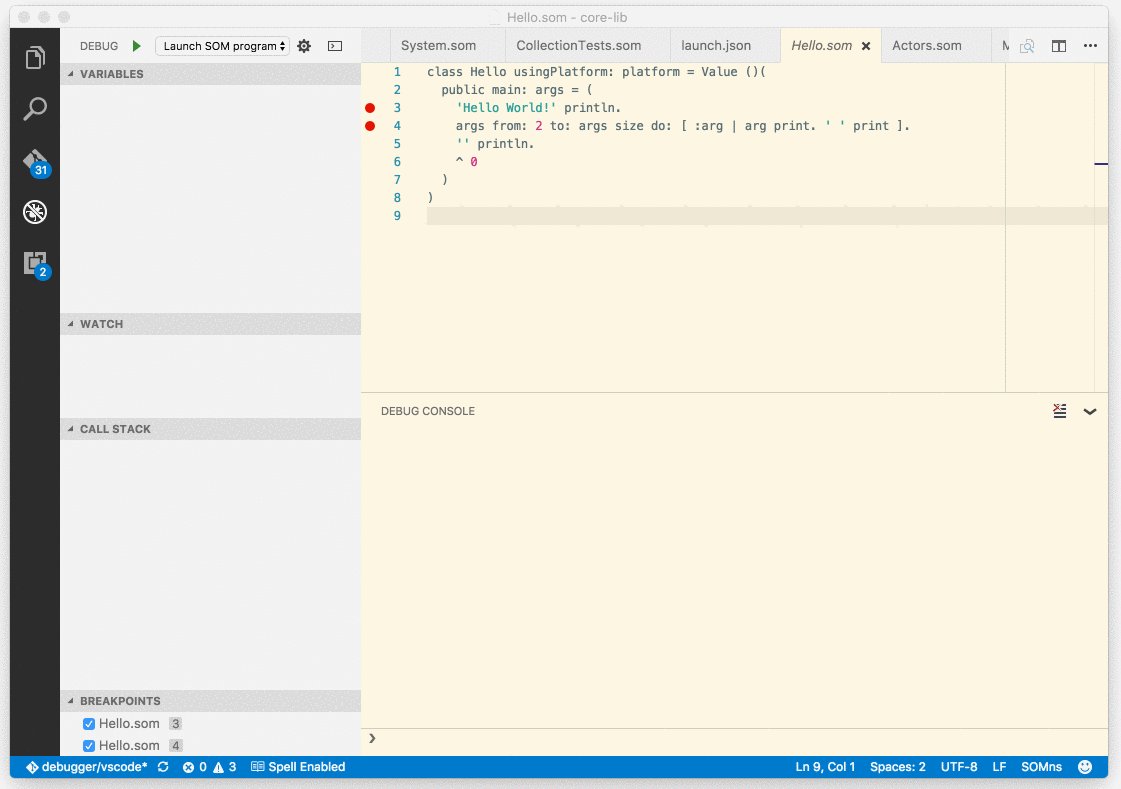
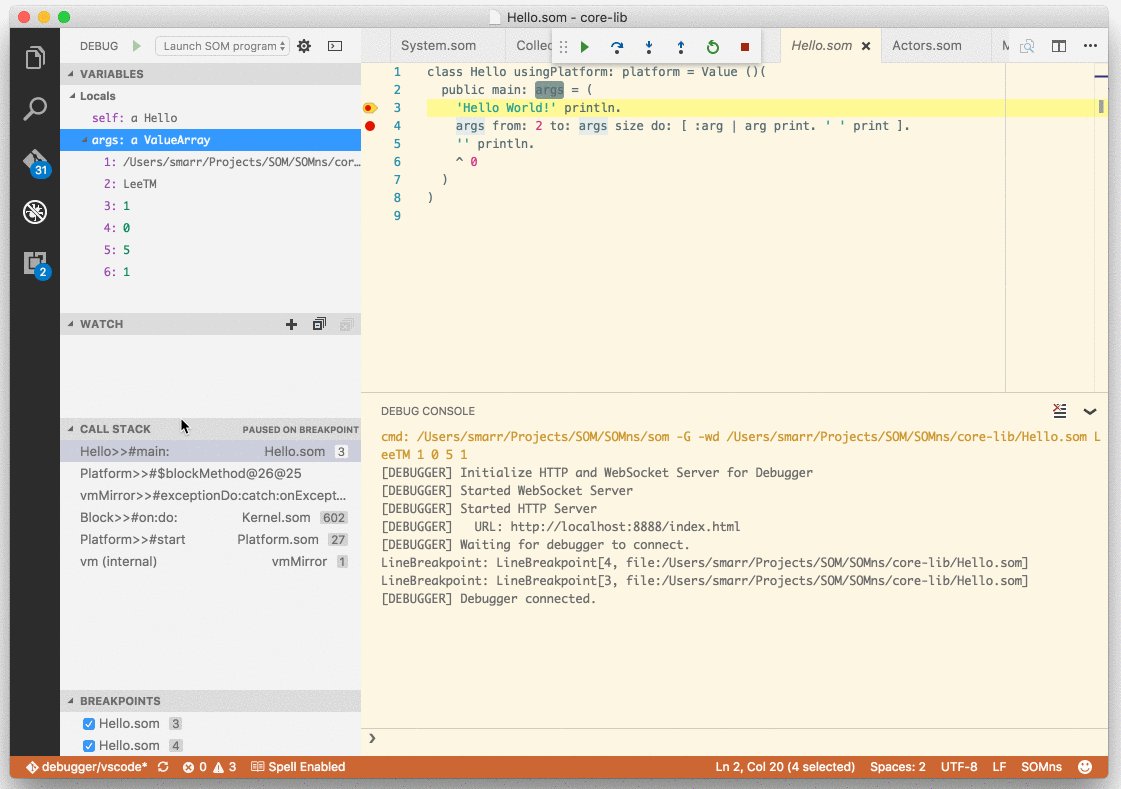
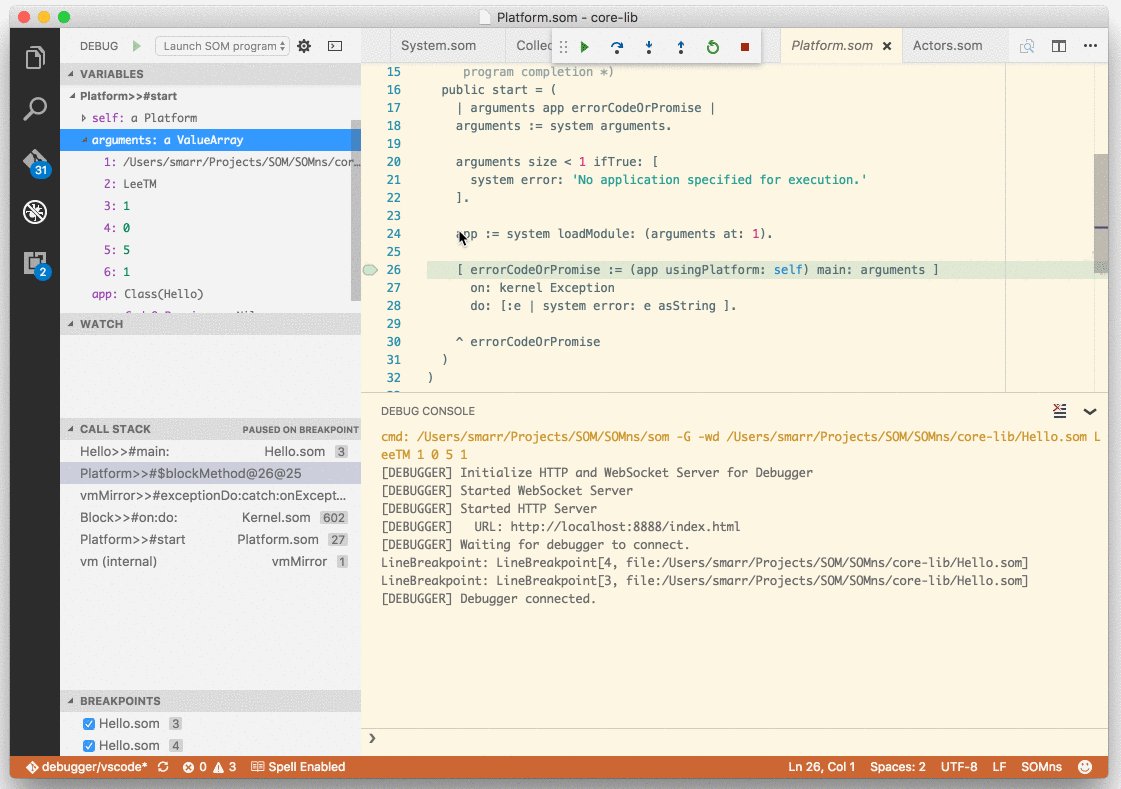
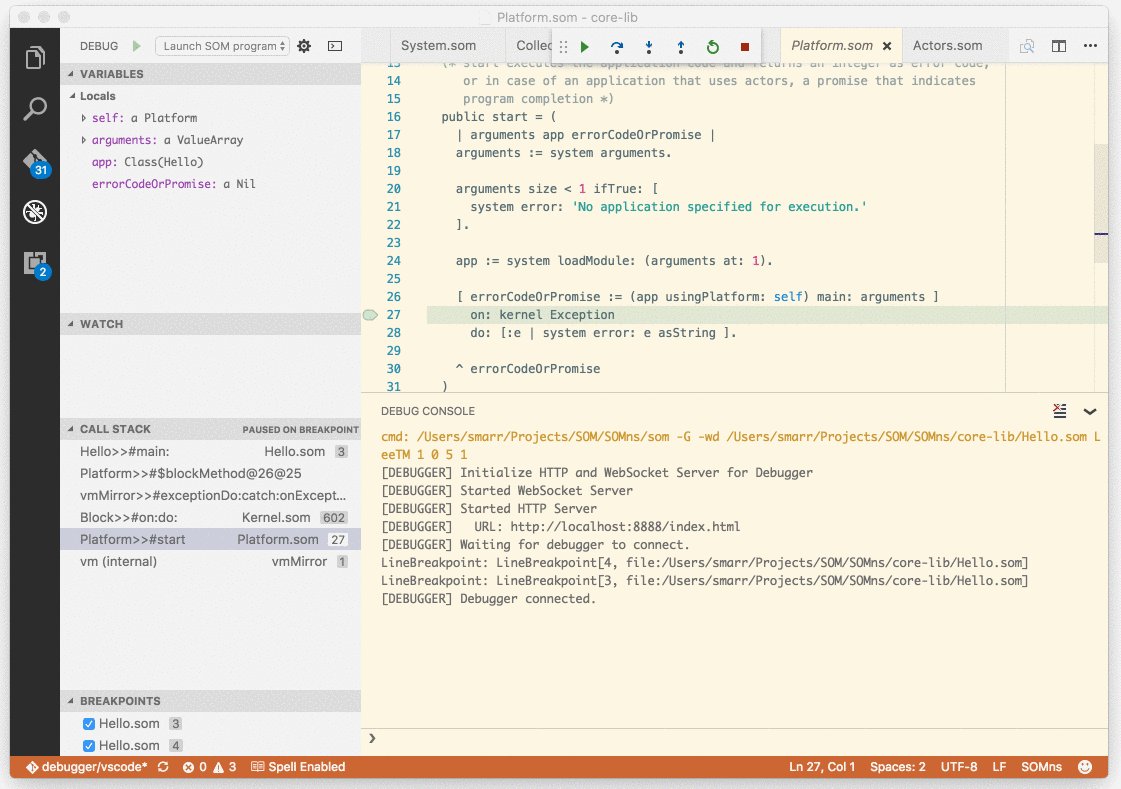
Additionally, we also provide support for the Debug Adapter Protocol for SOMns programs.
To work on the extension, you can build it with the following commands:
npm install .
npm run compileWhen working on the extension, it is better to not install it via the
Marketplace, but link the code repo directly into the VS Code extension
directory. Please replace $pathToCheckout in the following example with the actual
path to your checkout:
cd ~/.vscode/extensions
ln -s /$pathToCheckout/effortless-language-servers effortless-language-serversTo debug the extension, open the main folder in VS code and select "Launch Extension" in the debug menu.
Because of current restrictions in VS Code, the same project cannot be opened twice, and it is not possible to debug the debugger and the language server at the same time. As a work around, one can use a separate folder with symlinks:
.
..
.vscode -> ../SOMns-vscode/.vscode
out -> ../SOMns-vscode/out
package.json -> ../SOMns-vscode/package.json
src -> ../SOMns-vscode/src
syntaxes -> ../SOMns-vscode/syntaxes
tsconfig.json -> ../SOMns-vscode/tsconfig.json
typings -> ../SOMns-vscode/typings
typings.json -> ../SOMns-vscode/typings.json
When working on the Language Server, which provides the IDE services, it is best to start it for instance from Eclipse.
To instruct VS code to use an already running instance of the language server, add the following to your VS Code User Settings:
"els.debugMode" : trueThe server can also be started from the command line:
npm run create-server-shell-script
out/server/start.shThis will run the server exactly as VScode would run it.
In this mode it will accept communication from stdin.
To configure it for use with TCP, see the create-server-shell-script
script in package.json. It currently configure the generated script
to disable the debugging mode and TCP, which can be enable individually
by changing the corresponding false in the script.
To debug the Debugger Adapter, load the code in VS code, and select "Run Debugger as server" in the debugger menu.
In the configuration of the VS Code instance with the SOM code, add a
configuration that executes a SOM program, and add the debugServer port
as part of the configuration. This needs to be inside the config, i.e., for
instance next to the "program" setting.
"debugServer": 4711,