Dear ImGui Bundle is a bundle for Dear ImGui, including various powerful libraries from its ecosystem. It enables to easily create ImGui applications in C++ and Python, under Windows, macOS, and Linux. It is aimed at application developers, researchers, and beginner developers who want to quickly get started.
Click here to see how easy a hello world can be:
In C++
#include "immapp/immapp.h"
#include "imgui.h"
void Gui()
{
ImGui::Text("Hello, world!");
}
int main(int, char **)
{
ImmApp::Run(
Gui,
"Hello!",
true // window_size_auto
// Uncomment the next line to restore window position and size from previous run
// , true // windowRestorePreviousGeometry
);
return 0;
}CMakeLists.txt:
imgui_bundle_add_app(demo_hello_world demo_hello_world.cpp)In Python
from imgui_bundle import imgui, immapp
def gui():
imgui.text("Hello, world!")
immapp.run(
gui_function=gui, # The Gui function to run
window_title="Hello!", # the window title
window_size_auto=True, # Auto size the application window given its widgets
# Uncomment the next line to restore window position and size from previous run
# window_restore_previous_geometry==True
)|
Tip
|
The interactive manual provides lots of examples together with their source. |
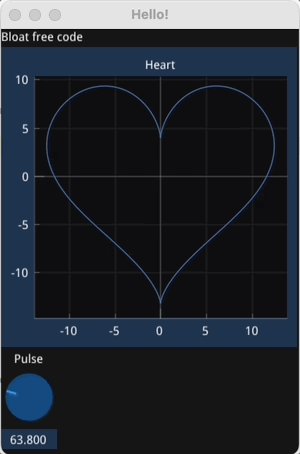
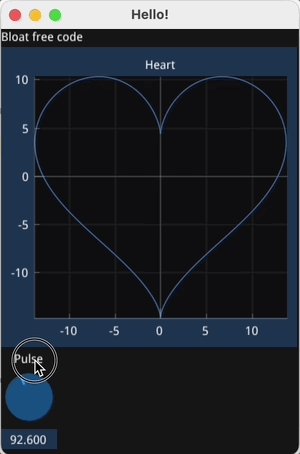
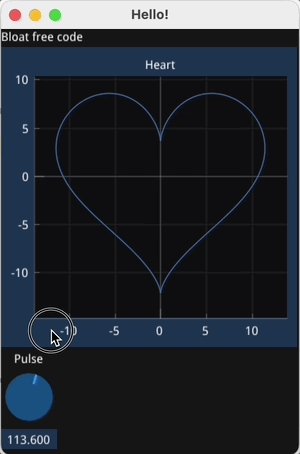
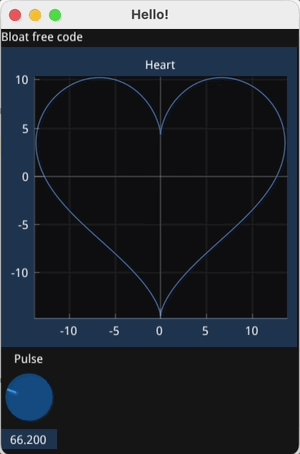
Click on the animated demonstration below to launch the fully interactive demonstration.
|
Tip
|
This demonstration is also an interactive manual, similar to the online ImGui Manual |
Dear ImGui Bundle includes the following libraries:
-
imgui : Dear ImGui, bloat-free Graphical User interface for C++ with minimal dependencies
-
implot: Immediate Mode Plotting
-
Hello ImGui: cross-platform Gui apps with the simplicity of a "Hello World" app
-
ImGuizmo: Immediate mode 3D gizmo for scene editing and other controls based on Dear ImGui
-
ImGuiColorTextEdit: Colorizing text editor for ImGui
-
imgui-node-editor: Node Editor built using Dear ImGui
-
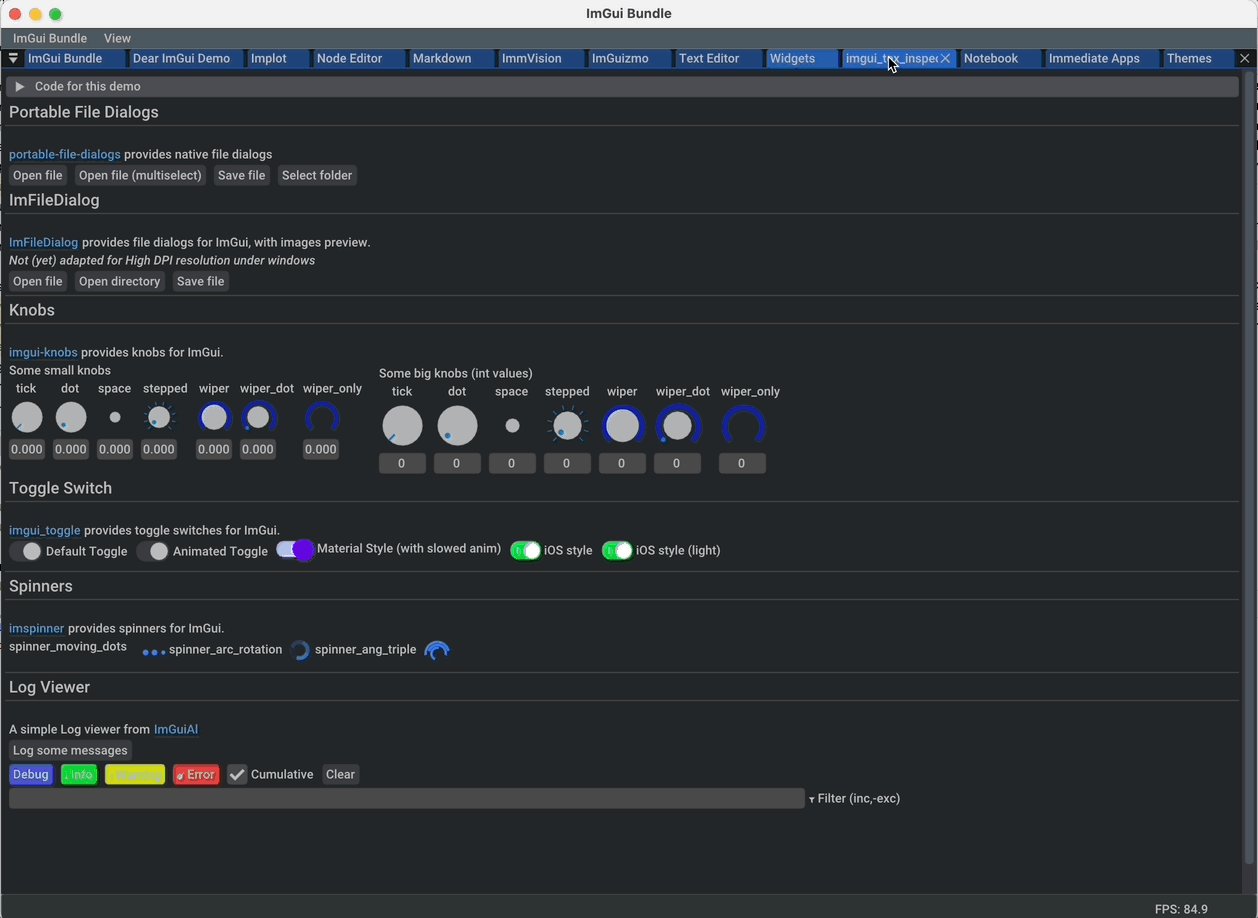
imgui-knobs: Knobs widgets for ImGui
-
ImFileDialog: A file dialog library for Dear ImGui
-
portable-file-dialogs Portable GUI dialogs library (C++11, single-header)
-
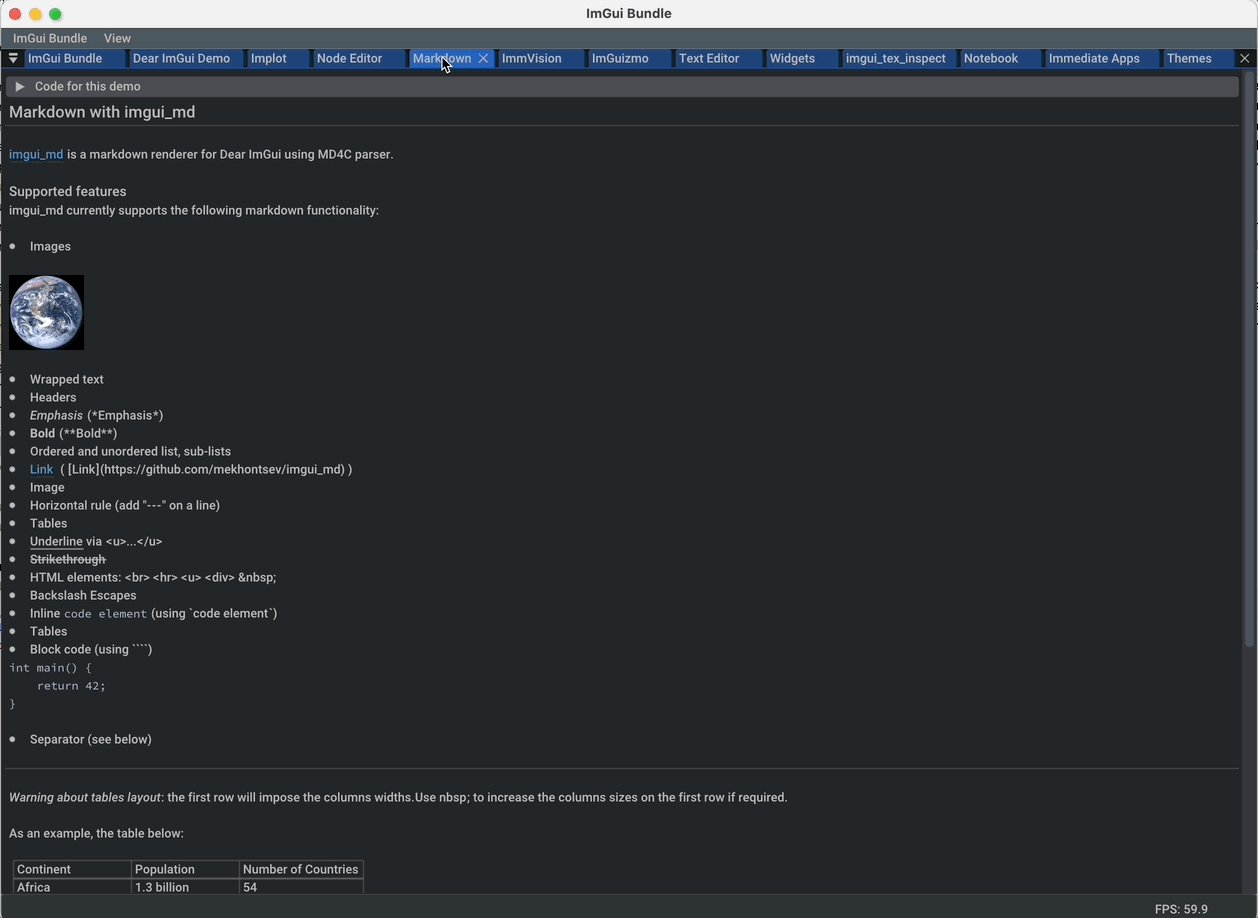
imgui_md: Markdown renderer for Dear ImGui using MD4C parser
-
imspinner: Set of nice spinners for imgui
-
imgui_toggle: A toggle switch widget for Dear ImGui.
-
ImmVision: Immediate image debugger and insights
-
imgui_tex_inspect: A texture inspector tool for Dear ImGui
-
imgui-command-palette: A Sublime Text or VSCode style command palette in ImGui
A big thank you to their authors for their awesome work!
The python bindings are autogenerated via an advanced generator (so that keeping them up to date is easy), and closely mirror the original C++ API, with fully typed bindings.
The original code documentation is meticulously kept inside the python stubs. See for example the documentation for imgui , implot, and hello imgui
Thanks to this, code completion in your favorite python IDE works like a charm, and porting code between Python and C++ becomes easy.
Click to see an example
Python
import time
import numpy as np
from imgui_bundle import implot, imgui_knobs, imgui, immapp, hello_imgui
# Fill x and y whose plot is a heart
vals = np.arange(0, np.pi * 2, 0.01)
x = np.power(np.sin(vals), 3) * 16
y = 13 * np.cos(vals) - 5 * np.cos(2 * vals) - 2 * np.cos(3 * vals) - np.cos(4 * vals)
# Heart pulse rate and time tracking
phase = 0
t0 = time.time() + 0.2
heart_pulse_rate = 80
def gui():
global heart_pulse_rate, phase, t0, x, y
# Make sure that the animation is smooth
hello_imgui.get_runner_params().fps_idling.enable_idling = False
t = time.time()
phase += (t - t0) * heart_pulse_rate / (np.pi * 2)
k = 0.8 + 0.1 * np.cos(phase)
t0 = t
imgui.text("Bloat free code")
implot.begin_plot("Heart", immapp.em_to_vec2(21, 21))
implot.plot_line("", x * k, y * k)
implot.end_plot()
_, heart_pulse_rate = imgui_knobs.knob("Pulse", heart_pulse_rate, 30, 180)
if __name__ == "__main__":
immapp.run(gui, window_size=(300, 450), window_title="Hello!", with_implot=True, fps_idle=0) # type: ignoreC++
#include "imgui.h"
#include "implot/implot.h"
#include "imgui-knobs/imgui-knobs.h"
#include "immapp/immapp.h"
#include <cmath>
std::vector<double> VectorTimesK(const std::vector<double>& values, double k)
{
std::vector<double> r(values.size(), 0.);
for (size_t i = 0; i < values.size(); ++i)
r[i] = k * values[i];
return r;
}
int main(int , char *[]) {
// Fill x and y whose plot is a heart
double pi = 3.1415926535;
std::vector<double> x, y; {
for (double t = 0.; t < pi * 2.; t += 0.01) {
x.push_back(pow(sin(t), 3.) * 16.);
y.push_back(13. * cos(t) - 5 * cos(2. * t) - 2 * cos(3. * t) - cos(4. * t));
}
}
// Heart pulse rate and time tracking
double phase = 0., t0 = ImmApp::ClockSeconds() + 0.2;
float heart_pulse_rate = 80.;
auto gui = [&]() {
// Make sure that the animation is smooth
HelloImGui::GetRunnerParams()->fpsIdling.enableIdling = false;
double t = ImmApp::ClockSeconds();
phase += (t - t0) * (double)heart_pulse_rate / (pi * 2.);
double k = 0.8 + 0.1 * cos(phase);
t0 = t;
ImGui::Text("Bloat free code");
auto xk = VectorTimesK(x, k), yk = VectorTimesK(y, k);
ImPlot::BeginPlot("Heart", ImmApp::EmToVec2(21, 21));
ImPlot::PlotLine("", xk.data(), yk.data(), (int)xk.size());
ImPlot::EndPlot();
ImGuiKnobs::Knob("Pulse", &heart_pulse_rate, 30., 180.);
};
ImmApp::Run(
gui, "Hello!",
/*windowSizeAuto=*/false , /*windowRestorePreviousGeometry==*/false, /*windowSize=*/{300, 450},
/*fpsIdle=*/ 25.f, /*withImplot=*/true);
return 0;
}Click to see a detailed explanation of this repository folder structure.
./
+-- Readme.md -> bindings/imgui_bundle/Readme.md # doc
+-- Readme_devel.md
|
+-- _example_integration/ # Demonstrate how to easily use
| +-- CMakeLists.txt # imgui_bundle in a C++ app
| +-- assets/
| +-- hello_world.main.cpp
|
+-- imgui_bundle_cmake/ # imgui_bundle_add_app() :
| | # a cmake function you can use
| +-- imgui_bundle_add_app.cmake # to create an app in one line
|
+-- bindings/ # root for the python bindings
| +-- imgui_bundle/
| +-- assets/ # assets/ folder: you need to
| | # copy this folder
| | # into your app folder if you
| | # intend to use markdown
| |
| +-- demos_assets/ # assets used by demos
| +-- demos_cpp/ # lots of C++ demos
| +-- demos_python/ # lots of python demos
| +-- imgui/ # imgui stubs
| | +-- __init__.pyi
| | +-- backends.pyi
| | +-- internal.pyi
| | +-- py.typed
| +-- implot.pyi # implot stubs
| +-- __init__.py
| +-- __init__.pyi
| +-- hello_imgui.pyi
| +-- ... # lots of other libs stubs
| +-- ...
| +-- ...
| +-- immapp/ # immapp: immediate app
| | | # utilities
| | +-- __init__.py
| | +-- __init__.pyi
| | +-- icons_fontawesome.py
| | +-- immapp_cpp.pyi
| | +-- immapp_utils.py
| | +-- py.typed
| +-- _imgui_bundle.cpython-38-darwin.so # imGui_bundle python
| | # dynamic library
| +-- glfw_utils.py
| +-- py.typed
|
|
+-- cmake/ # Private cmake utilities
| +-- add_imgui.cmake
| +-- ...
|
+-- external/ # Root of all bound libraries
| +-- CMakeLists.txt
| +-- imgui/ # ImGui root
| | +-- bindings/ # ImGui bindings
| | +-- imgui/ # ImGui submodule
| +-- ImGuizmo/
| | +-- bindings/ # ImGuizmo bindings
| | +-- ImGuizmo/ # ImGuizmo submodule
| | +-- ImGuizmoPure/ # Manual wrappers to help
| | # bindings generation
| |
| +-- ... lots of other bound libraries/ # Lots of other bound libraries
| | +-- {lib_name}/
| | +-- bindings/
| |
| +-- _doc/
| |
| +-- bindings_generation/ # Script to generate bindings
| | | # and to facilitate external
| | +-- __init__.py # libraries update
| | +-- all_external_libraries.py
| | +-- autogenerate_all.py
| | +-- ...
| |
| +-- SDL/SDL/ # Linked library (without
| | # python bindings)
| +-- fplus/fplus/ # Library without bindings
| +-- glfw/glfw # Library without bindings
|
+-- lg_cmake_utils/ # Cmake utils for bindings
| | # generation
| +-- lg_cmake_utils.cmake
| +-- ...
|
+-- pybind_native_debug/
| +-- CMakeLists.txt
| +-- Readme.md
| +-- pybind_native_debug.cpp
| +-- pybind_native_debug.py
|
+-- src/
| +-- imgui_bundle/ # main cpp library: almost empty,
# but linked to all external librariespip install imgui-bundle
pip install opencv-contrib-python # (1)-
in order to run the immvision module, install opencv-python or opencv-contrib-python
Note: under windows, you might need to install msvc redist.
git clone https://github.com/pthom/imgui_bundle.git
cd imgui_bundle
git submodule update --init --recursive # (1)
pip install -v . # (2)
pip install opencv-contrib-python-
Since there are lots of submodules, this might take a few minutes
-
The build process might take up to 5 minutes
Simply run demo_imgui_bundle.
The source for the demos can be found inside bindings/imgui_bundle/demos_python.
|
Tip
|
Consider demo_imgui_bundle as an always available manual for Dear ImGui Bundle with lots of examples and related code source.
|
The easiest way to use Dear ImGui Bundle in an external project is to use the example provided in example_integration. This folder includes everything you need to set up your own project.
If you choose to clone this repo, follow these instructions:
git clone https://github.com/pthom/imgui_bundle.git
cd imgui_bundle
git submodule update --init --recursive # (1)
mkdir build
cd build
cmake .. -DIMMVISION_FETCH_OPENCV=ON # (2)
make -j-
Since there are lots of submodules, this might take a few minutes
-
The flag
-DIMMVISION_FETCH_OPENCV=ONis optional. If set, a minimal version of OpenCV will be downloaded a compiled at this stage (this might require a few minutes)
The immvision module will only be built if OpenCV can be found. Otherwise, it will be ignored, and no error will be emitted.
If you have an existing OpenCV install, set its path via:
cmake .. -DOpenCV_DIR=/.../path/to/OpenCVConfig.cmakeIf you built ImGuiBundle from source, Simply run build/bin/demo_imgui_bundle.
The source for the demos can be found inside bindings/imgui_bundle/demos_cpp.
|
Tip
|
Consider demo_imgui_bundle as a manual with lots of examples and related code source. It is always available online
|
Dear ImGui is an implementation of the Immediate Gui paradigm.
Dear ImGui comes with a complete demo. It demonstrates all the widgets, together with an example code on how to use them.
|
Tip
|
To run this demo in your browser, launch
ImGui Manual. For each widget, you will see the corresponding demo code (in C++. Read the part "C++ / Python porting advices" to see how easy it is to translate Gui code from C++ to python. |
Dear ImGui’s C++ API is thoroughly documented in its header files:
The python API closely mirrors the C++ API, and its documentation is extremely easy to access from your IDE, via thoroughly documented stub (*.pyi) files.
An example is often worth a thousand words, the following code:
C++
// Display a text
ImGui::Text("Counter = %i", app_state.counter);
ImGui::SameLine(); // by default ImGui starts a new line at each widget
// The following line displays a button
if (ImGui::Button("increment counter"))
// And returns true if it was clicked: you can *immediately* handle the click
app_state.counter += 1;
// Input a text: in C++, InputText returns a bool and modifies the text directly
bool changed = ImGui::InputText("Your name?", &app_state.name);
ImGui::Text("Hello %s!", app_state.name.c_str());Python
# Display a text
imgui.text(f"Counter = {app_state.counter}")
imgui.same_line() # by default ImGui starts a new line at each widget
# The following line displays a button
if imgui.button("increment counter"):
# And returns true if it was clicked: you can *immediately* handle the click
app_state.counter += 1
# Input a text: in python, input_text returns a tuple(modified, new_value)
changed, app_state.name = imgui.input_text("Your name?", app_state.name)
imgui.text(f"Hello {app_state.name}!")Displays this:
Dear ImGui Bundle includes Hello ImGui, which is itself based on ImGui. "Hello ImGui" can be compared to a starter pack that enables to easily write cross-platform Gui apps for Windows, macOS, Linux, iOS, and emscripten.
-
Full multiplatform support: Windows, Linux, OSX, iOS, Emscripten, Android (poorly supported). See demo video
-
Advanced layout handling
-
Power Save mode: reduce FPS when application is idle (see RunnerParams.fpsIdle)
-
DPI aware applications (widget placement, window size, font loading and scaling)
-
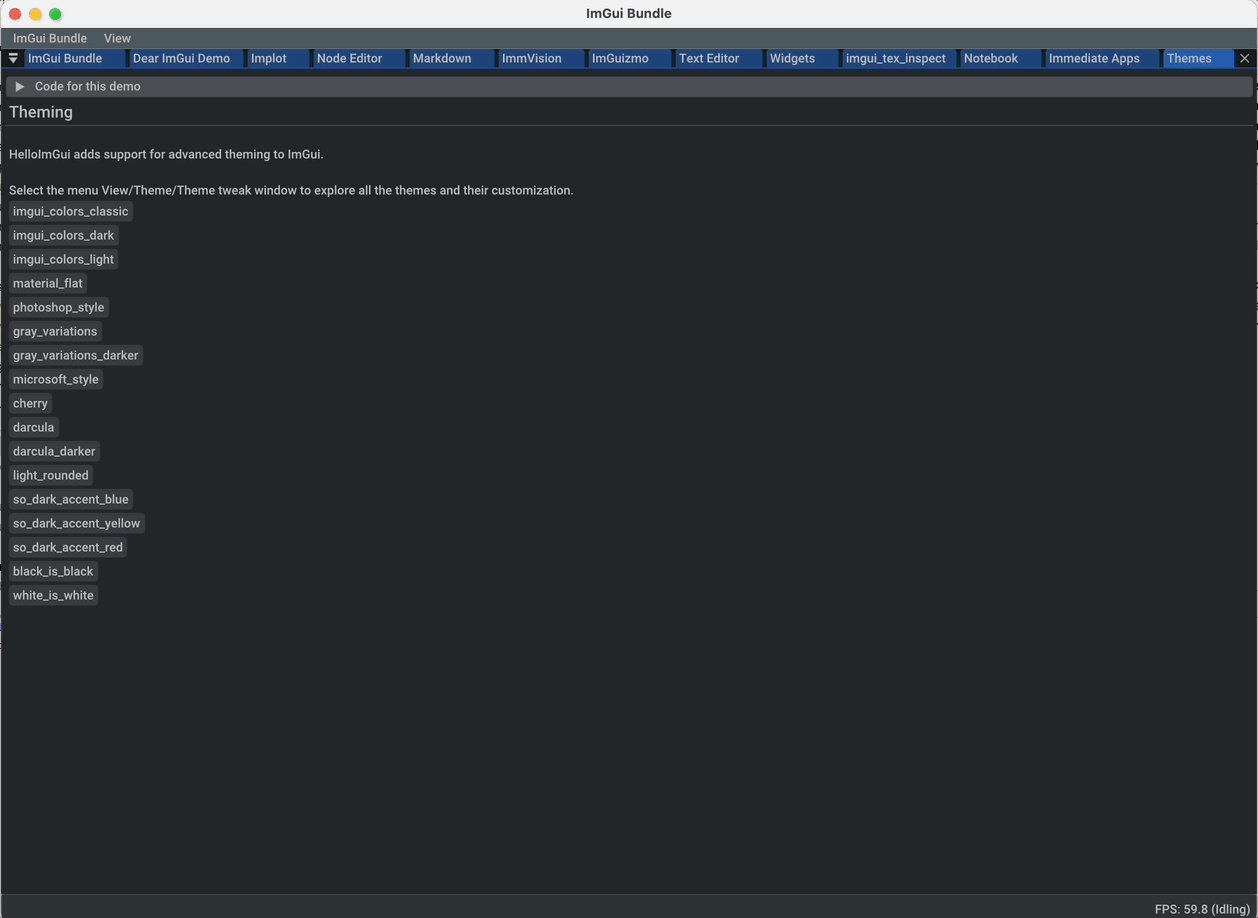
Theme tweaking (see demo video, and API )
-
Window geometry utilities: autosize, restore window position, full screen, etc. (see WindowGeometry)
-
Multiplatform assets embedding
-
Switch between Glfw or Sdl backend (see RunnerParams.backendType)
|
Note
|
The usage of Hello ImGui is optional. You can also build an imgui application from scratch, in C++ or in python (see python example)
|
|
Tip
|
HelloImGui is fully configurable by POD (plain old data) structures. See their description |
See the demo named "demo_docking", which demonstrates:
-
How to handle complex layouts: you can define several layouts and switch between them: each layout which will remember the user modifications and the list of opened windows
-
How to use theming
-
How to store you own user settings in the app ini file
-
How to add a status bar and a log window
-
How to reduce the FPS when idling (to reduce CPU usage)
Links:
-
see demo_docking.py
-
see demo_docking.cpp
-
see a short video explanation about layouts on YouTube
ImGui Bundle includes a library named ImmApp (which stands for Immediate App). ImmApp is a thin extension of HelloImGui that enables to easily initialize the ImGuiBundle addons that require additional setup at startup
Click to see an example application with addons
Some libraries included by ImGui Bundle require an initialization at startup. ImmApp makes this easy via AddOnParams.
The example program below demonstrates how to run an application which will use implot (which requires a context to be created at startup), and imgui_md (which requires additional fonts to be loaded at startup).
C++
#include "immapp/immapp.h"
#include "imgui_md_wrapper/imgui_md_wrapper.h"
#include "implot/implot.h"
#include "demo_utils/api_demos.h"
#include <vector>
#include <cmath>
int main(int, char**)
{
// This call is specific to the ImGui Bundle interactive manual. In a standard application, you could write:
// HelloImGui::SetAssetsFolder("my_assets"); // (By default, HelloImGui will search inside "assets")
ChdirBesideAssetsFolder();
constexpr double pi = 3.1415926535897932384626433;
std::vector<double> x, y1, y2;
for (double _x = 0; _x < 4 * pi; _x += 0.01)
{
x.push_back(_x);
y1.push_back(std::cos(_x));
y2.push_back(std::sin(_x));
}
auto gui = [x,y1,y2]()
{
ImGuiMd::Render("# This is the plot of _cosinus_ and *sinus*"); // Markdown
if (ImPlot::BeginPlot("Plot"))
{
ImPlot::PlotLine("y1", x.data(), y1.data(), x.size());
ImPlot::PlotLine("y2", x.data(), y2.data(), x.size());
ImPlot::EndPlot();
}
};
HelloImGui::SimpleRunnerParams runnerParams { .guiFunction = gui, .windowSize = {600, 400} };
ImmApp::AddOnsParams addons { .withImplot = true, .withMarkdown = true };
ImmApp::Run(runnerParams, addons);
return 0;
}Python:
import numpy as np
from imgui_bundle import implot, imgui_md, immapp
from imgui_bundle.demos_python import demo_utils
def main():
# This call is specific to the ImGui Bundle interactive manual. In a standard application, you could write:
# hello_imgui.set_assets_folder("my_assets"); # (By default, HelloImGui will search inside "assets")
demo_utils.set_hello_imgui_demo_assets_folder()
x = np.arange(0, np.pi * 4, 0.01)
y1 = np.cos(x)
y2 = np.sin(x)
def gui():
imgui_md.render("# This is the plot of _cosinus_ and *sinus*") # Markdown
if implot.begin_plot("Plot"):
implot.plot_line("y1", x, y1)
implot.plot_line("y2", x, y2)
implot.end_plot()
immapp.run(gui, with_implot=True, with_markdown=True, window_size=(600, 400))
if __name__ == "__main__":
main()ImmApp adds support for integration inside jupyter notebook: the application will be run in an external window, and a screenshot will be placed on the notebook after execution.
This requires a window server, and will not run on google collab.
Below is a screenshot, that you can test by running jupyter notebook inside bindings/imgui_bundle/demos_python/notebooks
ImGui is a C++ library that was ported to Python. In order to work with it, you will often refer to its manual, which shows example code in C++.
In order to translate from C++ to Python:
-
Change the function names and parameters' names from
CamelCasetosnake_case -
Change the way the output are handled.
-
in C++
ImGui::RadioButtonmodifies its second parameter (which is passed by address) and returns true if the user clicked the radio button. -
In python, the (possibly modified) value is transmitted via the return:
imgui.radio_buttonreturns aTuple[bool, str]which contains(user_clicked, new_value).
-
-
if porting some code that uses static variables, use the
@immapp.staticdecorator. In this case, this decorator simply adds a variablevalueat the function scope. It is preserved between calls. Normally, this variable should be accessed viademo_radio_button.value, however the first line of the function adds a synonym named static for more clarity. Do not overuse them! Static variable suffer from almost the same shortcomings as global variables, so you should prefer to modify an application state.
C++
void DemoRadioButton()
{
static int value = 0;
ImGui::RadioButton("radio a", &value, 0); ImGui::SameLine();
ImGui::RadioButton("radio b", &value, 1); ImGui::SameLine();
ImGui::RadioButton("radio c", &value, 2);
}Python
@immapp.static(value=0)
def demo_radio_button():
static = demo_radio_button
clicked, static.value = imgui.radio_button("radio a", static.value, 0)
imgui.same_line()
clicked, static.value = imgui.radio_button("radio b", static.value, 1)
imgui.same_line()
clicked, static.value = imgui.radio_button("radio c", static.value, 2)In the example below, two differences are important:
imgui.input_text (Python) is equivalent to ImGui::InputText (C++)
-
In C++, it uses two parameters for the text: the text pointer, and its length.
-
In Python, you can simply pass a string, and get back its modified value in the returned tuple.
-
ImGuiInputTextFlags_(C++) corresponds toimgui.InputTextFlags_(python) and it is an enum (note the trailing underscore). -
ImGuiInputTextFlags(C++) corresponds toimgui.InputTextFlags(python) and it is an int (note: no trailing underscore)
You will find many similar enums.
The dichotomy between int and enums, enables you to write flags that are a combinations of values from the enum (see example below).
C++
void DemoInputTextUpperCase()
{
static char text[64] = "";
ImGuiInputTextFlags flags = (
ImGuiInputTextFlags_CharsUppercase
| ImGuiInputTextFlags_CharsNoBlank
);
/*bool changed = */ ImGui::InputText("Upper case, no spaces", text, 64, flags);
}Python
@immapp.static(text="")
def demo_input_text_decimal() -> None:
static = demo_input_text_decimal
flags:imgui.InputTextFlags = (
imgui.InputTextFlags_.chars_uppercase.value
| imgui.InputTextFlags_.chars_no_blank.value
)
changed, static.text = imgui.input_text("Upper case, no spaces", static.text, flags)Note: in C++, by using imgui_stdlib.h, it is also possible to write:
#include "imgui/misc/cpp/imgui_stdlib.h"
void DemoInputTextUpperCase_StdString()
{
static std::string text;
ImGuiInputTextFlags flags = (
ImGuiInputTextFlags_CharsUppercase
| ImGuiInputTextFlags_CharsNoBlank
);
/*bool changed = */ ImGui::InputText("Upper case, no spaces", &text, flags);
}When using the glfw backend, you can set advanced callbacks on all glfw events.
Below is an example that triggers a callback whenever the window size is changed:
import imgui_bundle
import glfw # always import glfw *after* imgui_bundle!!!
# define a callback
def my_window_size_callback(window: glfw._GLFWwindow, w: int, h: int):
print(f"Window size changed to {w}x{h}")
# Get the glfw window used by hello imgui
window = imgui_bundle.glfw_utils.glfw_window_hello_imgui()
glfw.set_window_size_callback(window, my_window_size_callback)|
Caution
|
It is important to import glfw after imgui_bundle, since - upon import - imgui_bundle informs glfw that it shall use its own version of the glfw dynamic library. |
ImGui Bundle provides tooling to help you debug the C++ side, when you encounter a bug that is difficult to diagnose from Python.
It can be used in two steps:
-
Edit the file
pybind_native_debug/pybind_native_debug.py. Change its content so that it runs the python code you would like to debug. Make sure it works when you run it as a python script. -
Now, debug the C++ project
pybind_native_debug_bundlewhich is defined in the directorypybind_native_debug/. This will run your python code from C++, and you can debug the C++ side (place breakpoints, watch variables, etc).
Example: this issue on macOS was solved thanks to this.
As mentioned in the intro,
Dear ImGui Bundle is a bundle for Dear ImGui, including various powerful libraries from its ecosystem. It enables to easily create ImGui applications in C++ and Python, under Windows, macOS, and Linux. It is aimed at application developers, researchers, and beginner developers who want to quickly get started.
Dear ImGui Bundle aims to make applications prototyping fast and easy, in a multiplatform / multi-tooling context. The intent is to reduce the time between an idea and a first GUI prototype down to almost zero.
It is well adapted for
-
developers and researchers who want to switch easily between and research and development environment by facilitating the port of research artifacts
-
beginners and developers who want to quickly develop an application without learning a GUI framework
You should prefer a more complete framework (such as Qt for example) if your intent is to build a fully fledged application, with support for internationalization, advanced styling, etc.
Also, the library makes no guarantee of ABI stability, and its API is opened to slight adaptations and breaking changes if they are found to make the overall usage better and/or safer.
Dear ImGui Bundle would not be possible without the work of the authors of "Dear ImGui", and especially Omar Cornut.
It also includes a lot of other projects, and I’d like to thank their authors for their awesome work!
A particular mention for Evan Pezent (author of ImPlot), Cédric Guillemet (author of ImGuizmo), Balázs Jákó (author of ImGuiColorTextEdit), and Michał Cichoń (author of imgui-node-editor), and Dmitry Mekhontsev (author of imgui-md), Andy Borrel (author of imgui-tex-inspect, another image debugging tool, which I discovered long after having developed immvision).
This doc was built using Asciidoc.
Immvision was inspired by The Image Debugger, by Bill Baxter.
The MIT License (MIT)
Copyright (c) 2021-2023 Pascal Thomet
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
pyimgui provides battle-tested comprehensive python bindings for ImGui. I worked with this project a lot, and contributed a bit to it. In the end, I had to develop a separate project, in order to be able to add auto-generated and auto-documented python modules.
Dear PyGui (repository) provides python bindings for ImGui with a lot of addons, and a more pythonesque API, which makes it perhaps more suited for Python only projects.
Dear ImGui Bundle is developed by Pascal Thomet. I am reachable on my Github page. I sometimes blog. There is a playlist related to ImGui Bundle on YouTube.
I have a past in computer vision, and a lot of experience in the trenches between development and research teams; and I found ImGui to be a nice way to reduce the delay between a research prototype and its use in production code.
I also have an inclination for self documenting code, and the doc you are reading was a way to explore new ways to document projects.
The development of the initial version of Dear ImGui Bundle took about one year at full time.
The bindings are auto-generated thanks to an advanced parser, so that they are easy to keep up to date. I’ll give more information about the bindings generator a bit later in 2023.
Please be tolerant if you find issues! Dear ImGui Bundle is developed for free, under a very permissive license, by one main author (and most of its API comes from external libraries).
If you need consulting about this library or about the bindings generator in the context of a commercial project, please contact me by email.
Contributions are welcome!
Three of my past projects gave me the idea to develop this library.
-
ImGui Manual, an interactive manual for Dear ImGui, which I developed in June 2020
-
implot demo which I developed in 2020.
-
imgui_datascience, a python package I developed in 2018 for image analysis and debugging. Its successor is immvision.
Developments for Dear ImGui Bundle and its related automatic binding generator began in january 2022.
See FAQ