A collection of vue directive.
各种Vue自定义指令合集。
安装
npm i vue-directive-kit -D
# yarn add vue-directive-kit -D全局注册
ES Module
import vueDirectiveKit from 'vue-directive-kit';
Vue.use(vueDirectiveKit);CommonJs
const {default: vueDirectiveKit} = require('vue-directive-kit')
Vue.use(vueDirectiveKit)Script Link
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-directive-kit@latest/lib/vue-directive-kit.min.js"></script>图片懒加载。当图片出现在浏览器视口才会加载。
<img v-img-lazyload="imgSrc">在图片加载完成前以占位内容过渡。支持以随机色或者指定图片占位。
指令默认作用于<img>标签。也可作用于其他普通元素标签,也就是图片显示为元素背景图,只需为指令添加修饰符bg即可。
作用于<img>标签:
<img v-img-placeholder="'http://api.dujin.org/bing/1920.php'" alt="">作用于元素:
<div v-img-placeholder.bg="'http://api.dujin.org/bing/1920.php'"> </div>若要以指定图片占位,需要传入一个字符串数组,数组第一项是图片地址,第二项是展位图地址。
作用于<img>标签:
<img v-img-placeholder="['http://api.dujin.org/bing/1920.php','https://www.baidu.com/favicon.ico']" alt="">作用于元素:
<div v-img-placeholder.bg="['http://api.dujin.org/bing/1920.php','https://www.baidu.com/favicon.ico']" ></div>监听滚动事件并处罚指定事件。可监听window的滚动事件或者指定元素的滚动事件。
监听window的滚动事件
Show Me Code
<template>
<div>
<div class="wrapper" v-infinite-scroll="loadDataOpt">
<ul class="list">
<li class="item"> </li>
</ul>
</div>
</div>
</template>
<script>
export default {
data (){
return {
loadDataOpt:{
loadfn: this.fetchData
}
}
},
methods:{
fetchData(){
console.log(`window滚动触发`);
}
}
}
</script>监听指定元素的滚动事件。
Show Me Code
<template>
<div>
<div class="wrapper" ref='wrapper'>
<ul class="list" v-infinite-scroll="loadDataOpt">
<li class="item"> </li>
</ul>
</div>
</div>
</template>
<script>
export default {
data (){
return {
loadDataOpt:{
loadfn: this.fetchData,
ref: 'wrapper'
}
}
},
methods:{
fetchData(){
console.log(`指定元素滚动触发`);
}
}
}
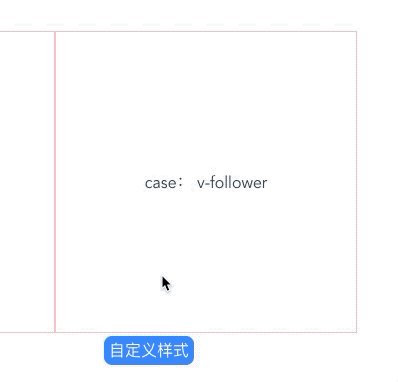
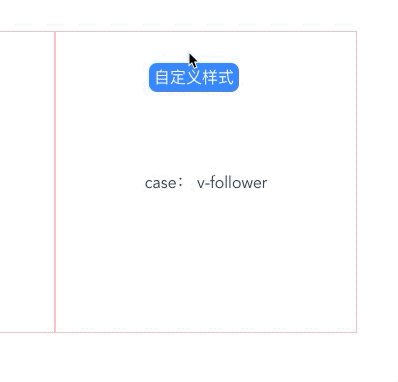
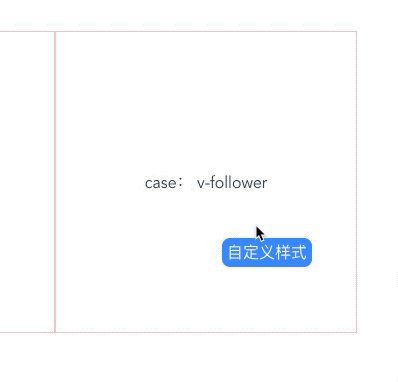
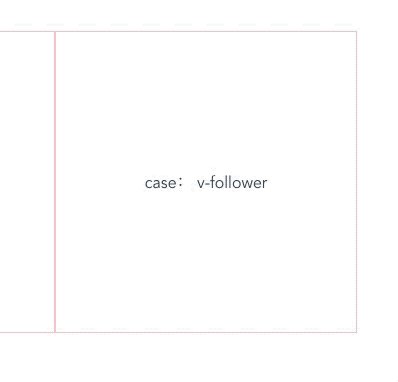
</script>在指令作用的元素范围内,生成一个鼠标跟随的元素。 可自定义元素样式及元素内容。
基本用法
Show Me Code
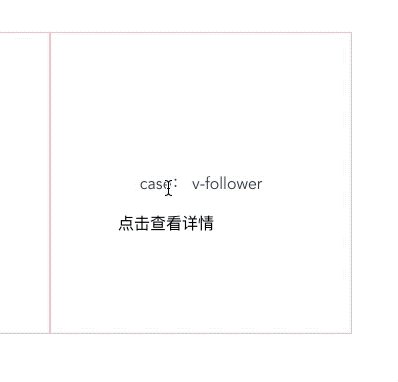
<div v-follower>case: v-follower</div>自定义提示内容
Show Me Code
<template>
<div v-follower="options">case: v-follower</div>
</template>
<script>
export default {
data() {
return {
options:{
txt: "自定义内容"
}
};
}
};
</script>自定义样式
Show Me Code
<template>
<div v-follower="options">case: v-follower</div>
</template>
<script>
export default {
data() {
return {
options:{
txt: "自定义样式",
style:{
"backgroundColor": "#38f",
"color": "#fff",
}
}
};
}
};
</script>[@guthub handler](https://github.com/guthub handler)
PRs accepted.
Small note: If editing the README, please conform to the standard-readme specification.
MIT © 2019 slevin
Show Me Code
code..