Flexbox playground
How to install yarn
you can find here how to install yarn
How to run the app - Available Scripts
Requirements
You'll need to have installed yarn@1.10.1 or greater.
In the project directory, you can run:
yarn install
Install dependencies.
yarn start
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
yarn build
Builds the app for production to the build folder.
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back! If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
How to contribute?
-
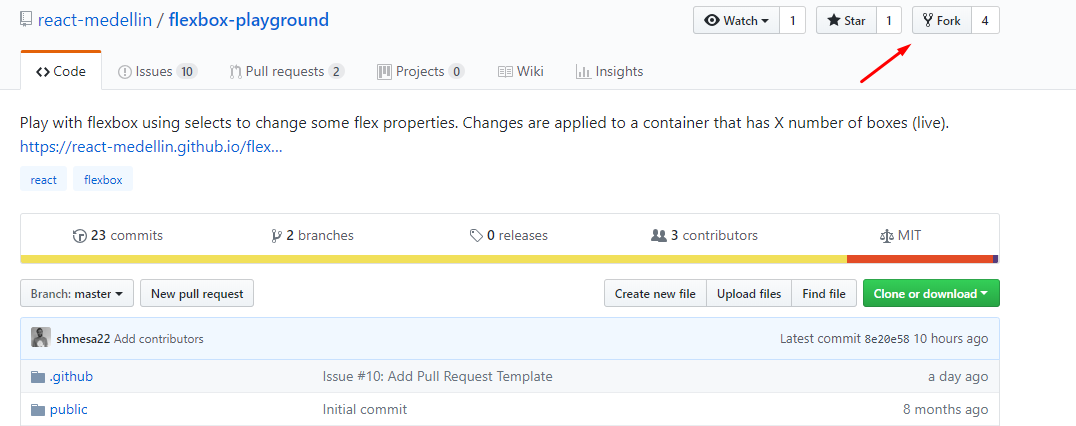
Hacemos Fork del proyecto, esto permite copiarlo, pero en tu repositorio
-
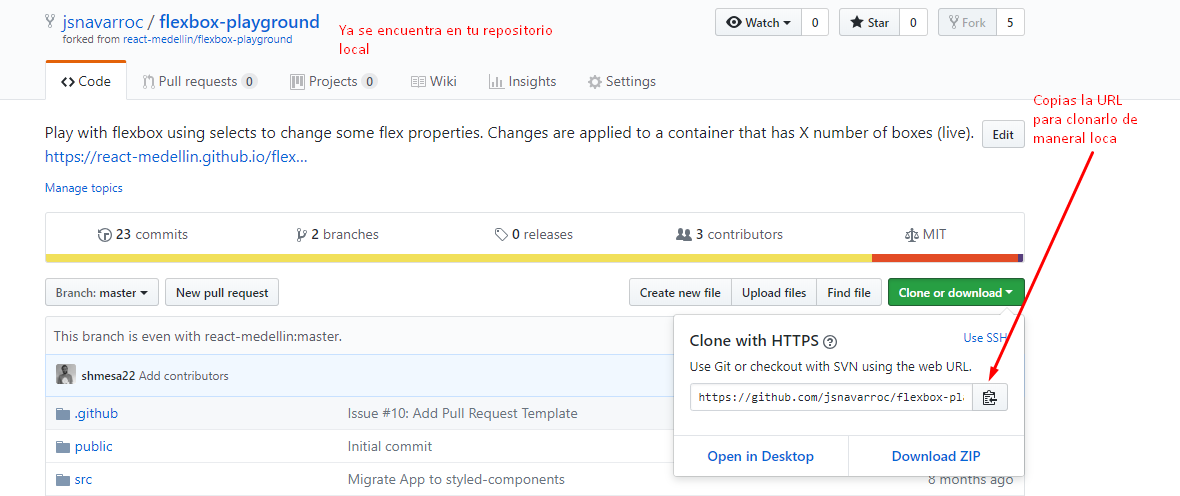
Ahora hacemos un clone, esto es para copiarlo en tu PC
2.1. Ejecutas el siguiente comando: `git clone https://github.com/jsnavarroc/flexbox-playground.git`
-
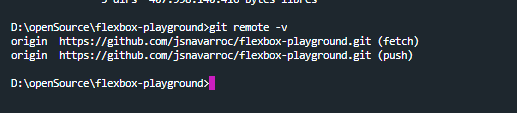
Ahora entramos al proyecto por la terminal o cmd al proyecto que copiamos.
Ej: D:\openSource\flexbox-playground> -
Si ejecutamos git remote -v nos mostrará que solo contamos con el remote de nuestro repositorio: git remote -v
-
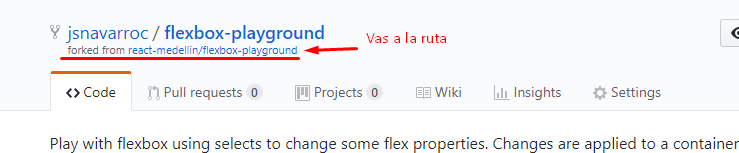
Creamos entonces la remote que nos permitirá subir el proyecto al repositorio original
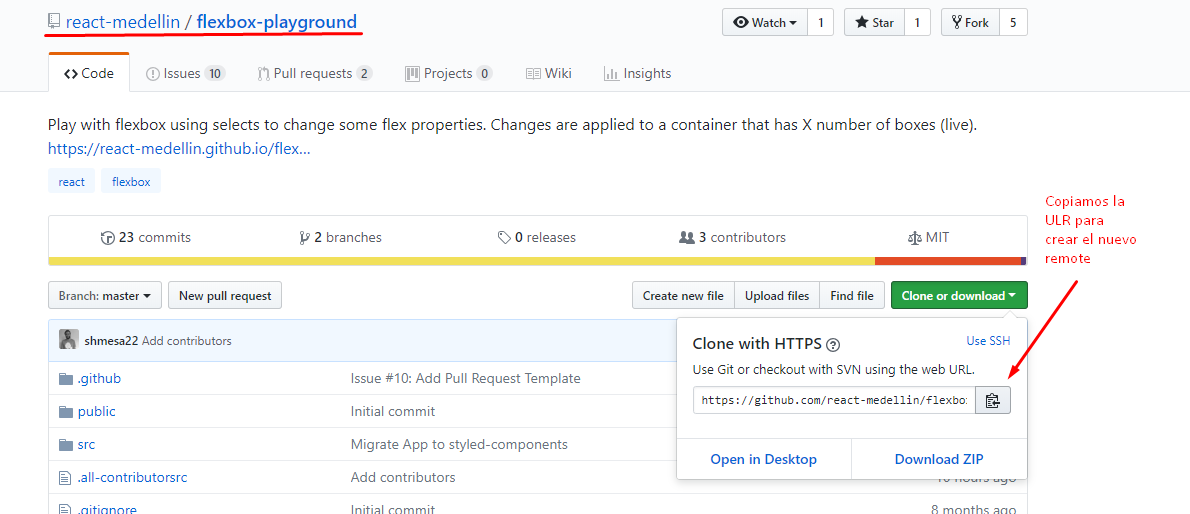
git remote add upstream https://github.com/react-medellin/flexbox-playground.git
- Hacemos una rama en la que vamos a guardar todos los cambios
git checkout -b add-readme - Abrimos el archivo y comenzamos a modificarlo en el id desarrollo que utilices
-
Hacemos un commit de lo que hiciste
git add .git commit -m "to update Readme -
Ahora subimos a nuestro repositorio que esta conectado al repositorio original
git push origin add-readme -
Establecemos nuestras credenciales como contribuidores
yarn installyarn contributors:add
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!