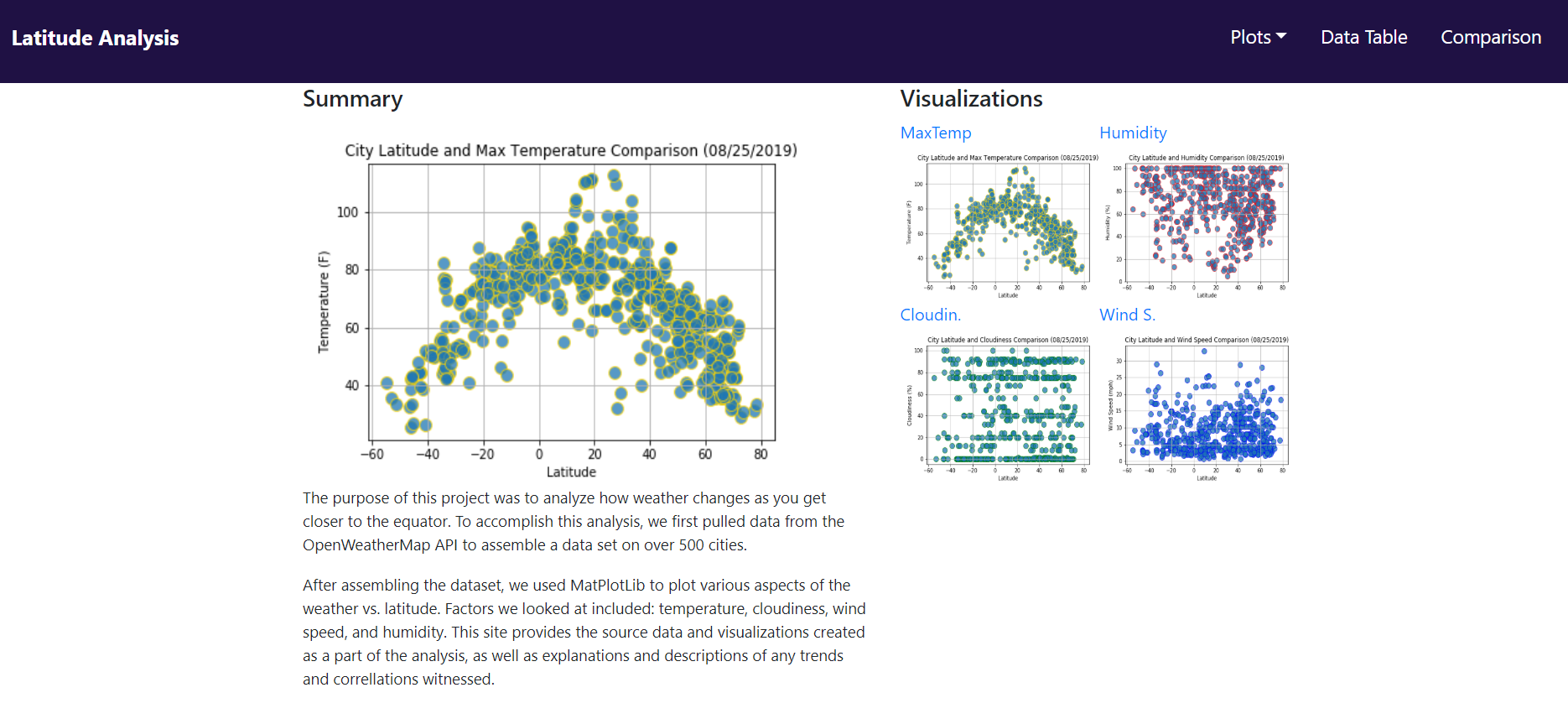
The fundamental objective of this analysis is creating a visualization dashboard website using visualizations created in one of previous activities. The data comes from weather data.
In building this dashboard, we'll create individual pages for each plot and a means by which we can navigate between them. These pages will contain the visualizations and their corresponding explanations. We'll also have a landing page, a page where we can see a comparison of all of the plots, and another page where we can view the data used to build them.
The website must consist of 7 pages total, including:
- A landing page containing:
- An explanation of the project.
- Links to each visualizations page.
- Four visualization pages, each with:
- A descriptive title and heading tag.
- The plot/visualization itself for the selected comparison.
- A paragraph describing the plot and its significance.
- A "Comparisons" page that:
- Contains all of the visualizations on the same page so we can easily visually compare them.
- Uses a bootstrap grid for the visualizations.
- The grid will be be two visualizations across on screens medium and larger, and 1 across on extra-small and small screens.
- A "Data" page that:
- Displays a responsive table containing the data used in the visualizations.
- The table will be a bootstrap table component.
- The data will come from exporting the
.csvfile as HTML, or converting it to HTML. Try using a tool you already know, pandas. Pandas has a nifty method approprately calledto_htmlthat allows you to generate a HTML table from a pandas dataframe. See the documentation here
- Displays a responsive table containing the data used in the visualizations.
The website will, at the top of every page, have a navigation menu that:
- Has the name of the site on the left of the nav which allows users to return to the landing page from any page.
- Contains your name with a link to your Git-Hub repository for this project.
- Contains a dropdown on the right of the navbar named "Plots" which provides links to each individual visualization page.
- Provides two more links on the right: "Comparisons" which links to the comparisons page, and "Data" which links to the data page.
- Is responsive (using media queries). The nav must have similar behavior as the screenshots "Navigation Menu" section (notice the background color change).
Finally, the website will be be deployed to GitHub pages.
When finished, submit to BootcampSpot the links to 1) the deployed app and 2) the GitHub repository.
This section contains screenshots of each page that will be built, at varying screen widths.