ProtonMail Themes
Since v1.16, the encrypted mail service allows the use of themes with Cascading Style Sheets. You can pick a theme from the Themes folder or create a custom one yourself using CSS. Feel free to use the theme template provided as a starting point.
These themes were developed for v3.16.x of ProtonMail.
How to use a theme.
- Pick one from the themes folder in the repository.
- Select the theme and select the raw view to see all the code.
- Select all and copy the code.
- At ProtonMail's website head over to Settings, click the Appearance tab.
- Paste the code under the Custom Theme section and press save.
In order to remove a theme, press clear.
The theme should be applied and you should see the changes immediately.
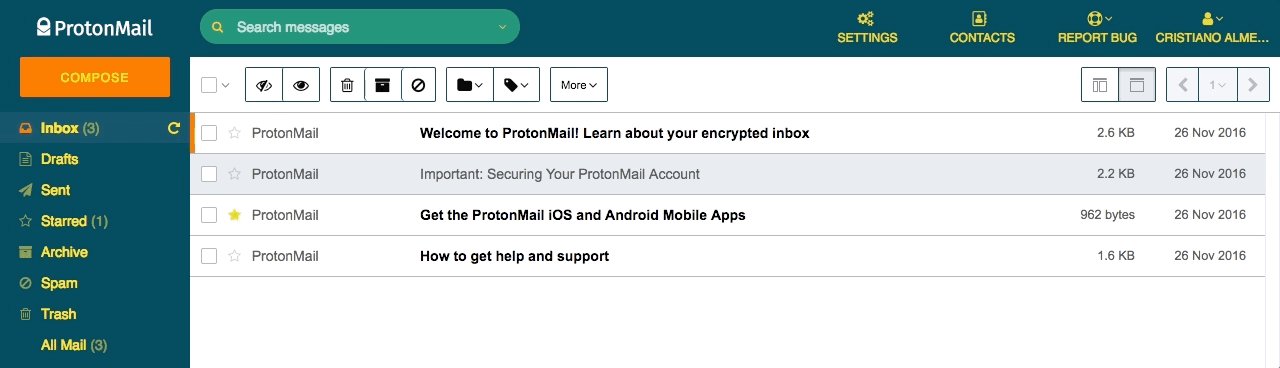
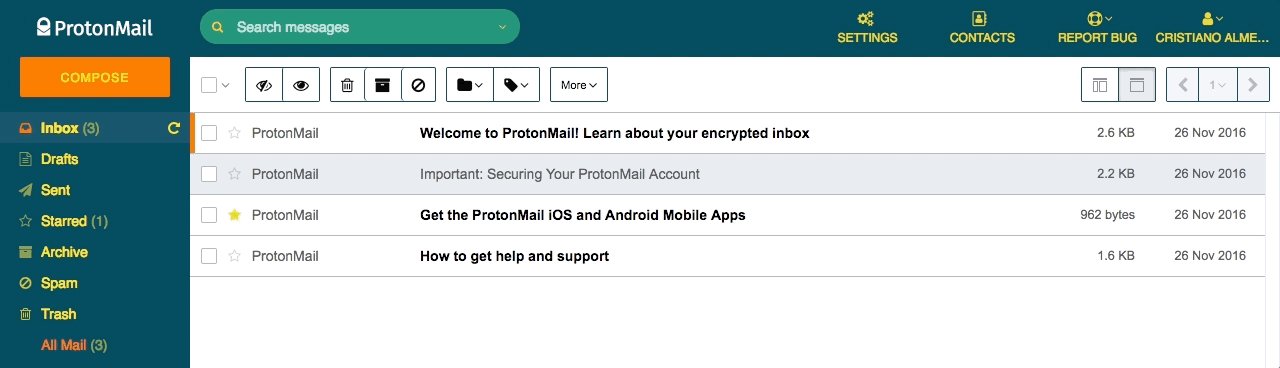
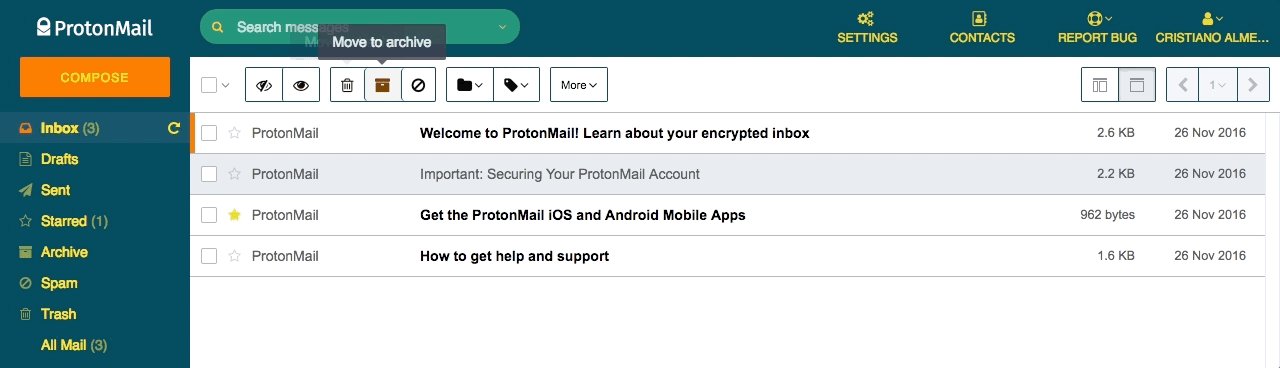
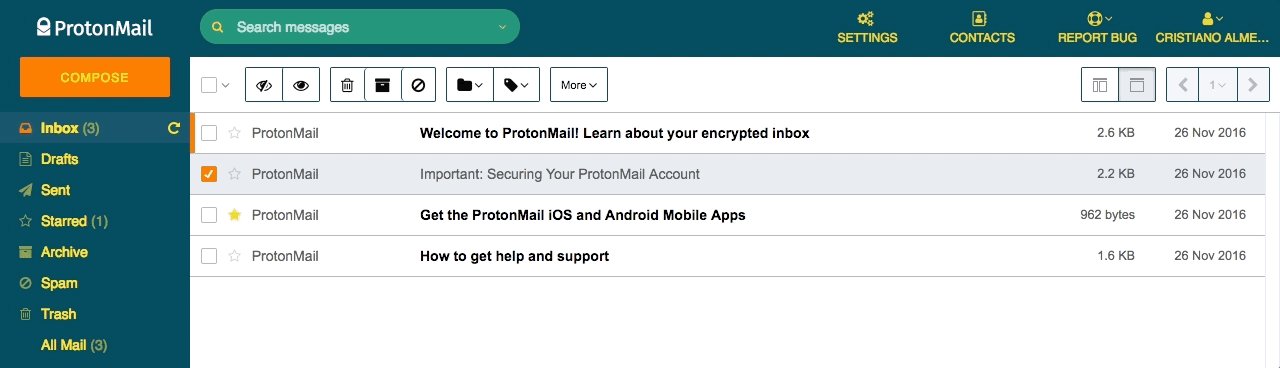
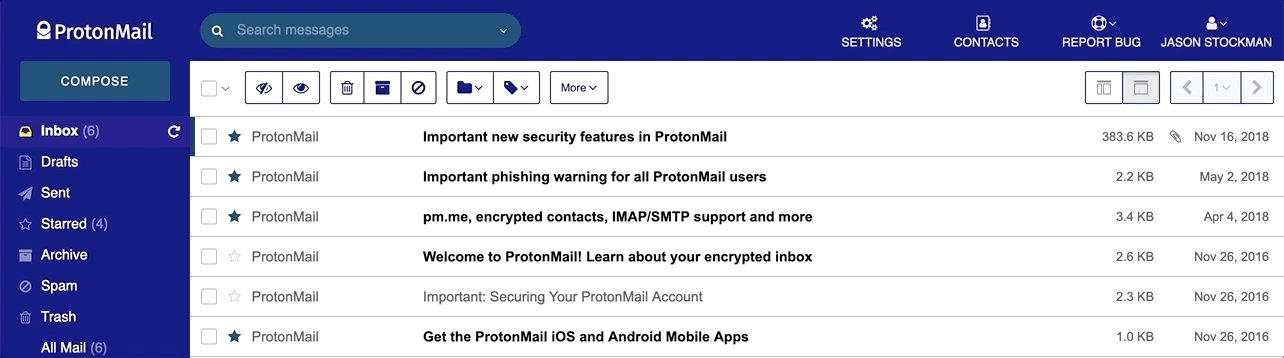
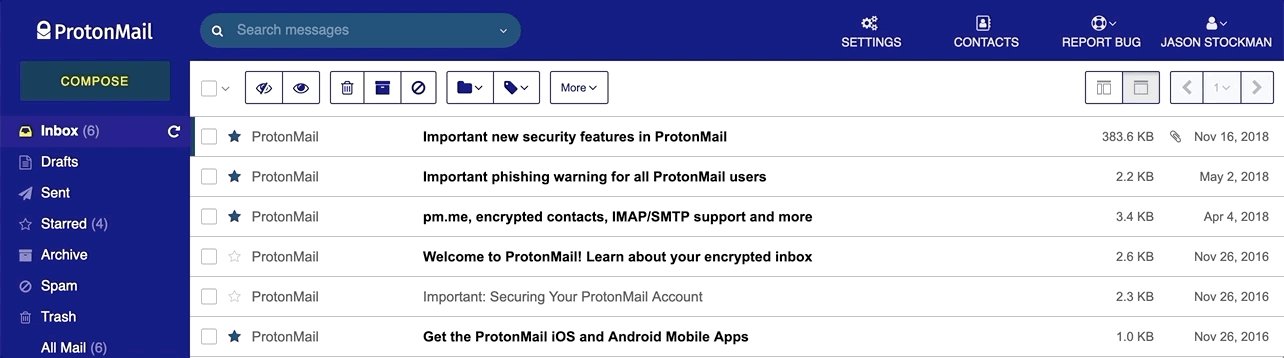
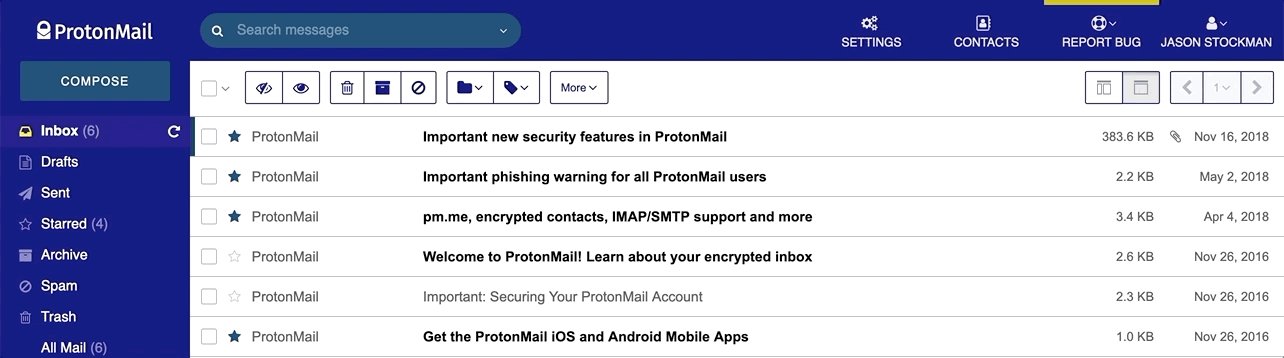
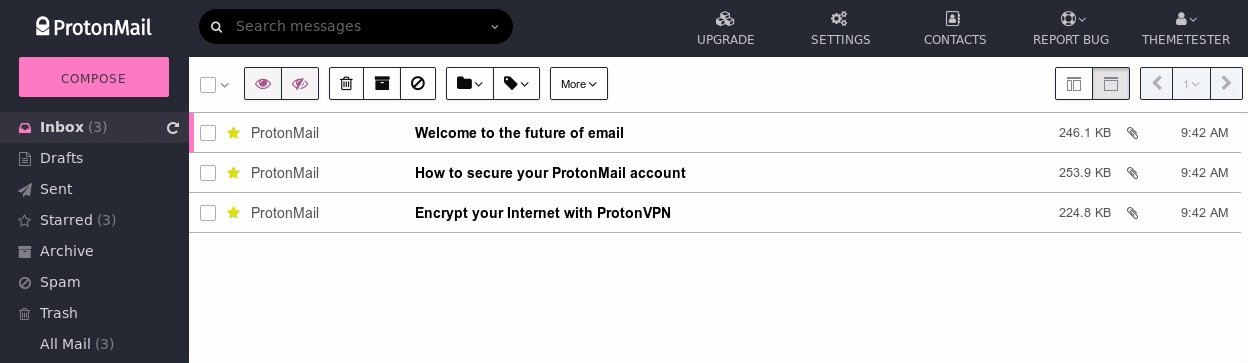
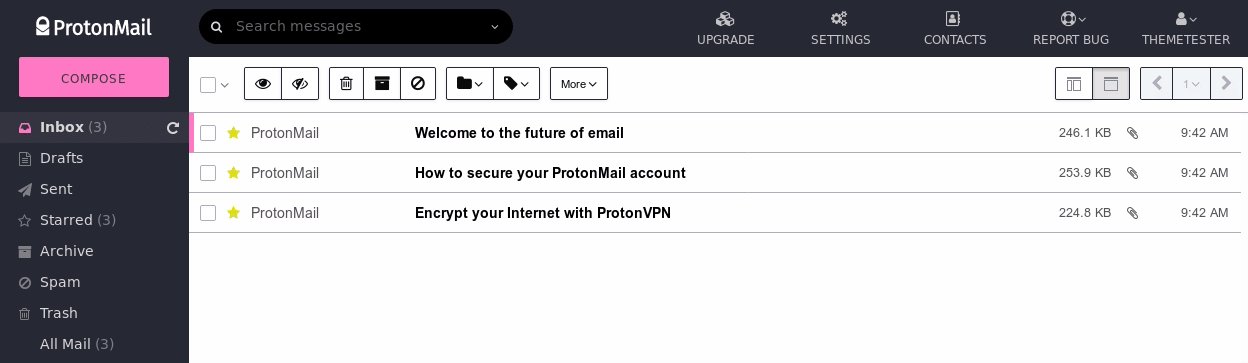
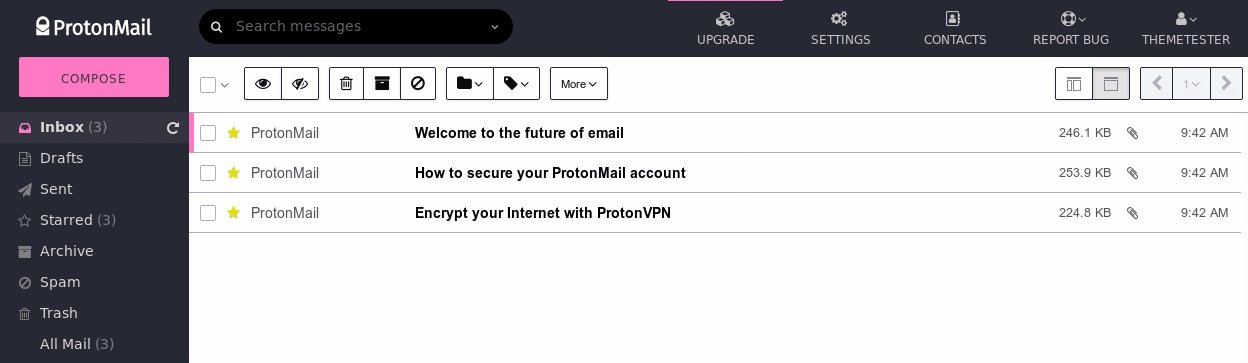
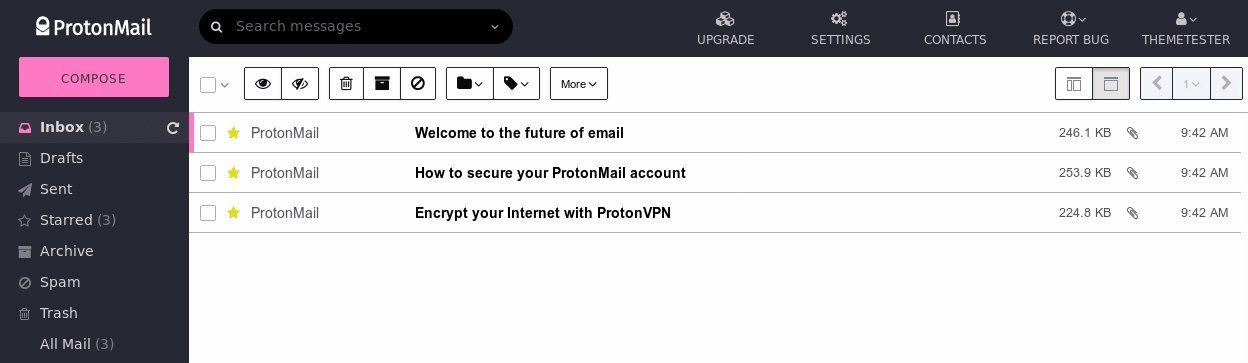
Available themes.
Check out some of the available themes you can choose from.
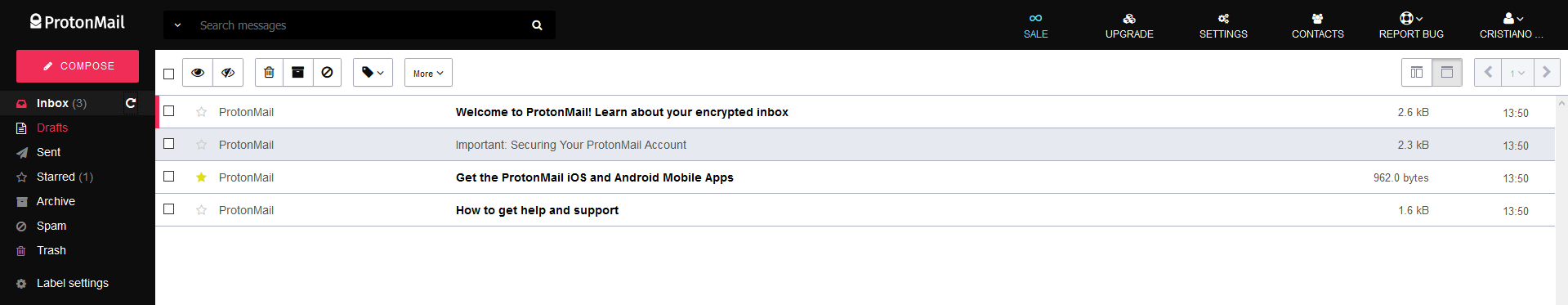
Green Lume
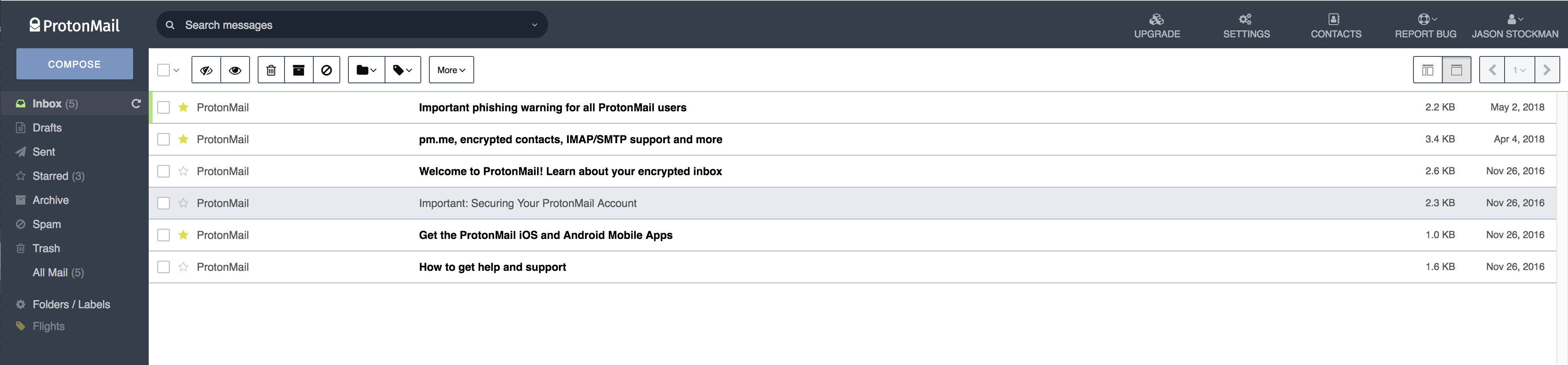
Vitamin C
Dark Bubble Gum
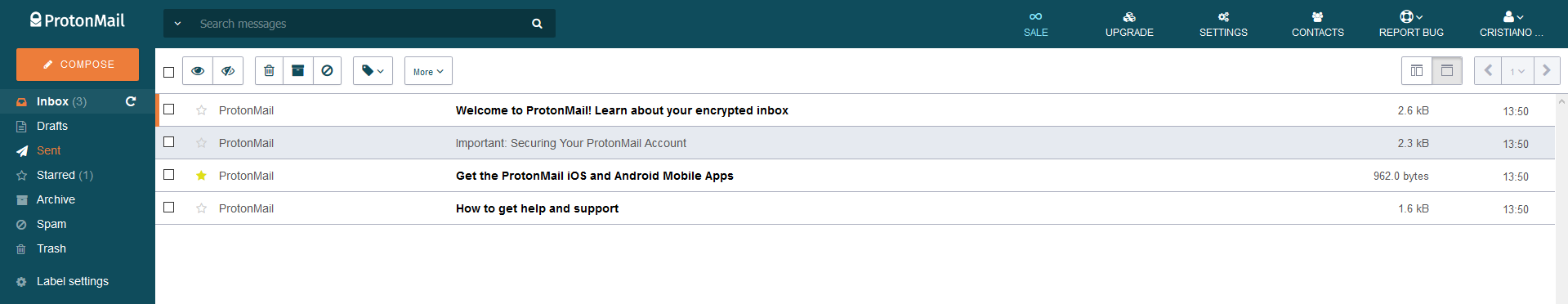
Blue and Orange
Ochin
Deutera One
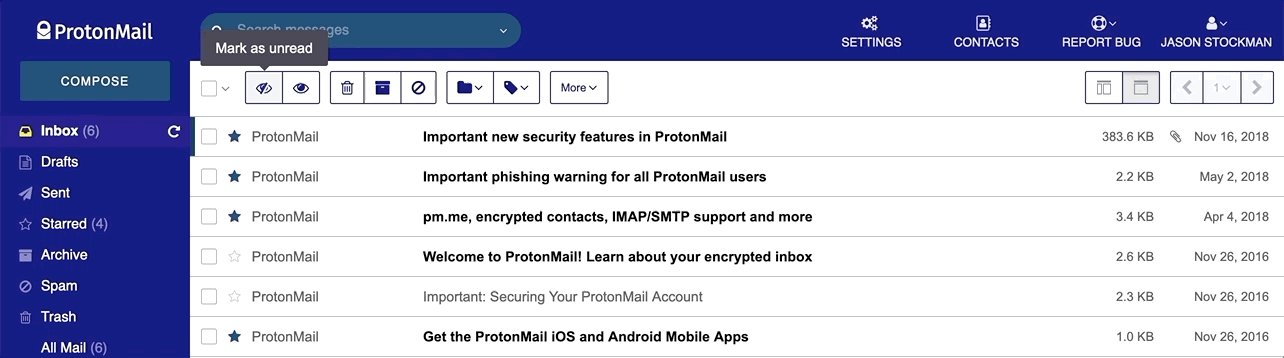
Dracula
Do these themes compromise security?
In short, no. All themes listed here will always style existing elements from ProtonMail's UI and not import any third party files from anywhere. At the time I created these themes I've received a few directions from ProtonMail's co-founder Jason Stockman in order to avoid breaking layout and security issues.
Quick setup guide
Required for theme creation only Install NodeJS, after forking/cloning this repository install dependencies:
cd protonmail-themes
npm install
Themes can be created by duplicating and renaming the example theme folder and its .scss file to the theme name. Then edit that file by chaging the color variables. You can also extend the theme by editing the _styles.css partial or by creating a custom one.
Two commands are available to compile themes:
*// Compiles themes as changes are made.*
npm run watch
*// Compiles all themes.*
npm run build
Feedback and fixes.
If you notice something's missing feel free to make a pull request. If you have no time to fix it please open an issue.
Supporting and maintaining the project.
ProtonMail is a great email service, I enjoy working on the project and provide themes for all. Please consider making a small donation, just the price of a cup of coffee goes a long way to help me maintain it and keep adding color to your private email experience! Thank you 🙇🏻

Where can I find more themes?
- ProtonMail's Official Themes
- Austin Delamar's ProtonMail Themes
- Jérémie Cook's ProtonMail Theme
- Quark, a theme creator for ProtonMail