CLI release tool for Git repos and npm packages.
Release It! automates the tedious tasks of software releases:
- Execute build commands
- Bump version (in e.g.
package.json) - Generate changelog
- Git commit, tag, push
- Create release at GitHub
- Upload assets to GitHub release
- Publish to npm
- Manage pre-releases
- Push build artefacts to a separate repository or branch
Updating from v2 to v3 should be painless. See v3.0.0 release notes!
Table of Contents (click to expand)
npm install -g release-itRelease a new patch (increments from e.g. 1.0.4 to 1.0.5):
release-itRelease a patch, minor, major, or specific version:
release-it minor
release-it 0.8.3See manage pre-releases for versions like 1.0.0-beta.2 and npm install my-package@next.
You can also do a "dry run", which won't write/touch anything, but does output the commands it would execute, and show the interactivity:
release-it --dry-runOut of the box, release-it has sane defaults, and plenty of options to configure it.
All default settings can be overridden with a config file. Put the options to override in .release-it.json in the project root. You can use --config if you want to use another path for this file. Example:
{
"src": {
"tagName": "v%s"
},
"github": {
"release": true
}
}
Any option can also be set on the command-line, and will have highest priority. Example:
release-it minor --src.tagName='v%s' --github.releaseBoolean arguments can be negated by using the no- prefix:
release-it --no-npm.publishBy default, release-it is interactive and allows you to confirm each task before execution.
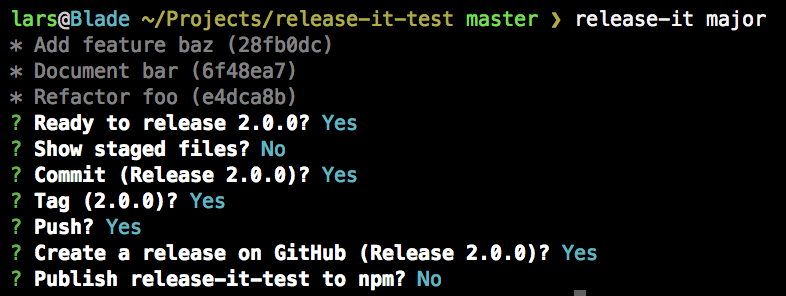
Once you are confident release-it does the right thing, you can fully automate it by using the --non-interactive (or -n) option (as demonstrated in the animated image above). An overview of the tasks that will be executed:
| Task | Option | Default | Prompt | Default |
|---|---|---|---|---|
| Ready (confirm version) | N/A | N/A | - | Y |
| Show staged files | N/A | N/A | prompt.src.status |
N |
| Git commit | src.commit |
true |
prompt.src.commit |
Y |
| Git push | src.push |
true |
prompt.src.push |
Y |
| Git tag | src.tag |
true |
prompt.src.tag |
Y |
| GitHub release | github.release |
true |
prompt.src.release |
Y |
| npm publish | npm.publish |
true |
prompt.src.publish |
Y |
Note that the prompt.* options are used for the default answers in interactive mode. You can still change the answer to either Y or N as the questions show up.
The command hooks are executed from the root directory of the src or dist repository, respectively:
src.beforeStartCommandbuildCommand- before files are staged for commitsrc.afterReleaseCommanddist.beforeStageCommand- before files are staged in dist repodist.afterReleaseCommand
All commands can use configuration variables (like template strings):
"buildCommand": "tar -czvf foo-${src.tagName}.tar.gz ",
"afterReleaseCommand": "echo Successfully released ${version} to ${dist.repo}."The tool assumes you've configured your SSH key and Git remotes correctly. In short: you're fine if you can git push. Otherwise, the following GitHub help pages might be useful: SSH and Managing Remotes.
See this project's releases page for an example.
To create GitHub releases:
- The
github.releaseoption must betrue. - Obtain a GitHub access token.
- Make this available as the environment variable defined with
github.tokenRef. Example:
export GITHUB_TOKEN="f941e0..."To upload binary release assets with a GitHub release (such as compiled executables,
minified scripts, documentation), provide one or more glob patterns for the github.assets option. After the release, the assets are available to download from the GitHub release page. Example:
"github": {
"release": true,
"assets": "dist/*.zip"
}With release-it, it's easy to create pre-releases: a version of your software that you want to make available, while it's not in the stable semver range yet. Often "alpha", "beta", and "rc" (release candidate) are used as identifier for pre-releases.
For example, if you're working on a new major update for awesome-pkg (while the latest release was v1.4.1), and you want others to try a beta version of it:
release-it major --preRelease=beta
This will tag and release version 2.0.0-beta.0. This is actually a shortcut for:
release-it premajor --preReleaseId=beta --npm.tag=beta --github.preRelease
Consecutive beta releases (v2.0.0-beta.1 and so on) are now easy:
release-it --preRelease=beta
Installing the package with npm:
npm install awesome-pkg # Installs v1.4.1
npm install awesome-pkg@beta # Installs v2.0.0-beta.1
You can still override e.g. the npm tag being used:
release-it --preRelease=rc --npm.tag=next
See semver.org for more details.
Some projects use a distribution repository. Reasons to do this include:
- Distribute to target specific package managers.
- Distribute to a Github Pages branch (also see Using GitHub Pages, the easy way).
Overall, it comes down to a need to release generated files (such as compiled bundles, documentation) into a separate repository. Some examples include:
- Projects like Ember, Modernizr and Bootstrap are in separate shim repositories.
- AngularJS maintains a separate packaged angular repository for distribution on npm and Bower.
To use this feature, set the dist.repo option to a git endpoint. This can be a branch (also of the same source repository), like "git@github.com:webpro/release-it.git#gh-pages". Example:
"dist": {
"repo": "git@github.com:components/ember.git"
}The repository will be cloned to dist.stageDir, and the dist.files (relative to dist.baseDir) will be copied from the source repository. The files will then be staged, commited and pushed back to the remote distribution repository.
Make sure to set dist.github.release and dist.npm.publish to true as needed. The dist.github.* options will use the github.* values as defaults. Idem dito for dist.npm.* options, using npm.* for default values.
During the release of a source and distribution repository, some "dist" tasks are executed before something is committed to the source repo. This is to make sure you find out about errors (e.g. while cloning or copying files) as soon as possible, and not after a release for the source repository first.
- The
"private": truesetting in package.json will be respected and the package won't be published to npm. - You can use
src.pushRepooption to set an alternative url or name of a remote as ingit push <src.pushRepo>. By default this isnullandgit pushis used when pushing to the remote.
- semver.org
- GitHub Help (→ About Releases)
- npm Blog: Publishing what you mean to publish
- npm Documentation: package.json
- Prereleases and npm
- Glob Primer (node-glob) (release-it uses globby)
Please see CONTRIBUTING.md.
Major dependencies:
The following Grunt plugins have been a source of inspiration: