A Facebook Messenger Bot Example in Clojure
-
Setup a Facebook Page, Facebook app, create a Page Access Token and link the app to the page by following this step-by-step guide.
-
Download the repository: lemmings-io/02-facebook-example
-
Extract it into the
/lemmings/clojure/projectsdirectory. -
Provide your Facebook Page Access Token, Verify Token and Page Secret for local development by creating a file called
profiles.cljin your working directory<your-project-name>/profiles.clj{:dev {:env {:page-access-token "<REPLACE>" :verify-token "<REPLACE>"}}}
-
Start a new VM shell session via
vagrant sshin your terminal. -
Once logged in to the VM shell change into the facebook-example project directory
cd 02-facebook-example/ -
Run
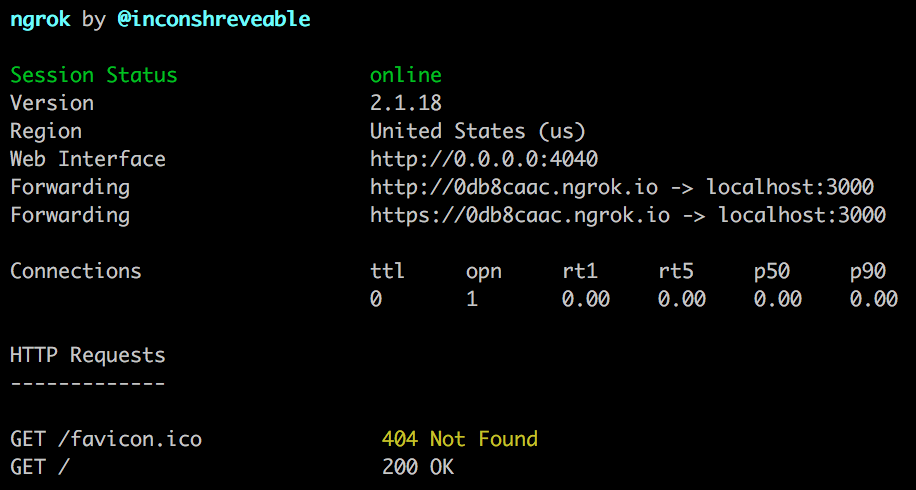
ngrok http 3000(read more about ngrok) -
Start another new VM shell session via
vagrant sshin a new terminal window. -
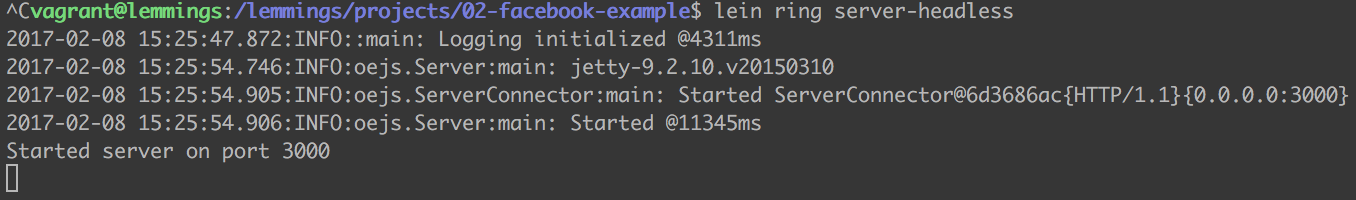
Start the local server
lein ring server-headlessVia the lein-ring doc: by default, this command attempts to find a free port, starting at 3000.
-
Visit the https URL of the ngrok process you've started earlier in this guide.
E.g.https://0db8caac.ngrok.ioIf everything went right, you'll see "Hello Lemming :)" in your Browser 🎈
-
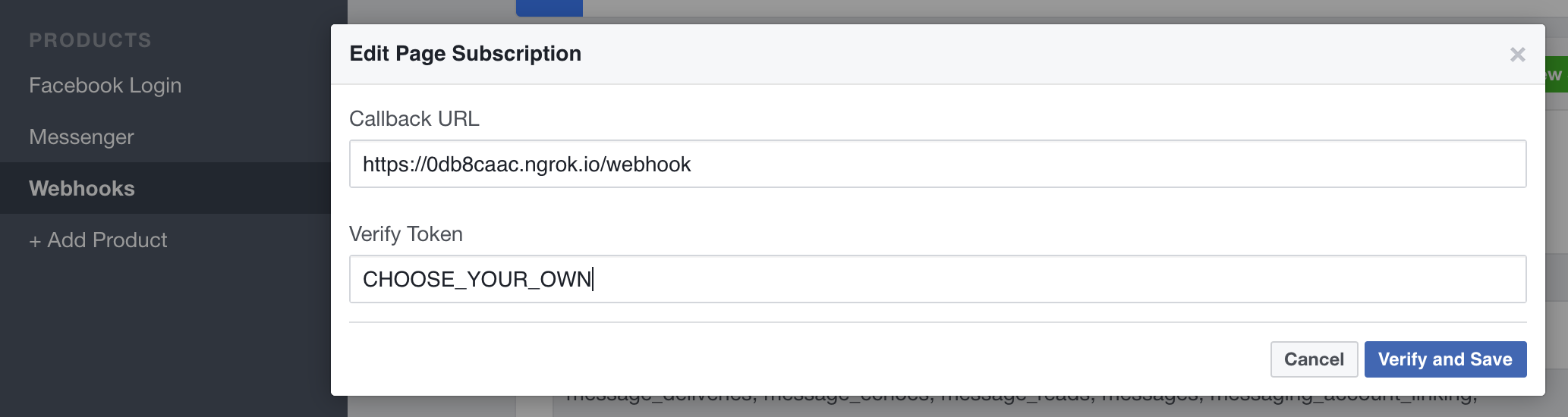
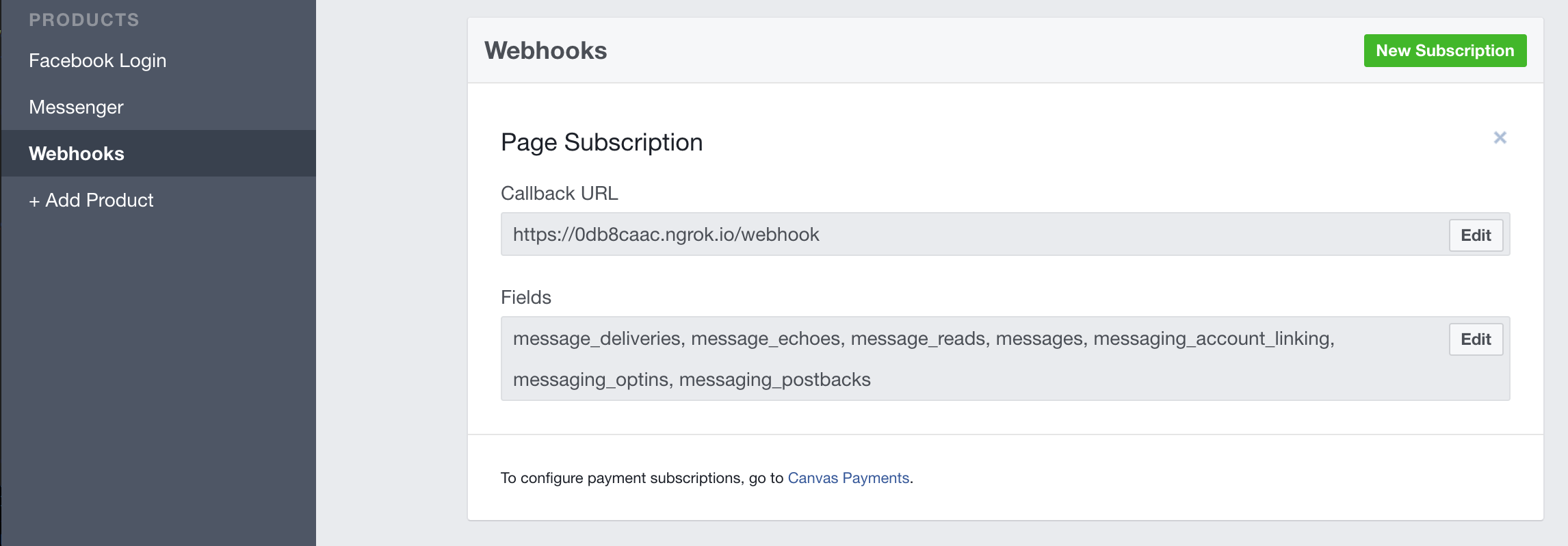
In your Facebook Developer App go to "Webhooks" in the left sidebar and add
Callback URLandVerify Tokenaccordingly: -
Click "Verify and Save" and your app is connected to Facebook's Messenger API. 🎈
-
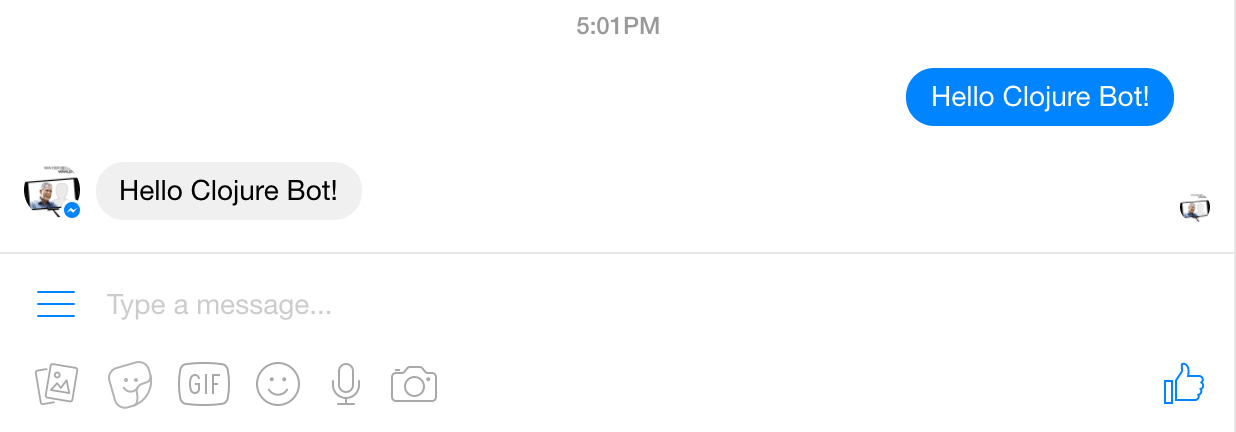
Go to your Facebook Page and send a message and your bot echo's your input. Congratulations!💧
Check out the code to find out more. Also try sending "image" or "help" to your bot. 🙂
-
If you haven't yet, create an account at Heroku.
-
In the VM shell session login to your Heroku account via
heroku login.-> heroku login Enter your Heroku credentials. Email: Password: -
Create an app on Heroku for your bot. Type
heroku createinto your command prompt at the root of the project.-> heroku create Creating gentle-plateau-38046... done, stack is cedar-14 https://gentle-plateau-38046.herokuapp.com/ | https://git.heroku.com/gentle-plateau-38046.git Git remote heroku added -
Do a command line
heroku configfor each one of your tokens:heroku config:set PAGE_ACCESS_TOKEN=your_page_access_token heroku config:set VERIFY_TOKEN=your_verify_token -
In case you made any changes in your code after downloading the original repository you need to commit them with
git add .in your command prompt to check-in your changes to Git Version Control and add a commit message withgit commit -m "updated my bot".Keep in mind to repeat this step with every future code change to be able to push them to Heroku in the next step.
Hint: Check out the Links section at the bottom of this tutorial for more information around GitHub & Git Version Control.
-
Eventually, you can push all changes to Heroku with:
git push heroku masterYou should see it deploy. 🍵
-
Now we need to setup your app on Facebook with your app hosted on Heroku.
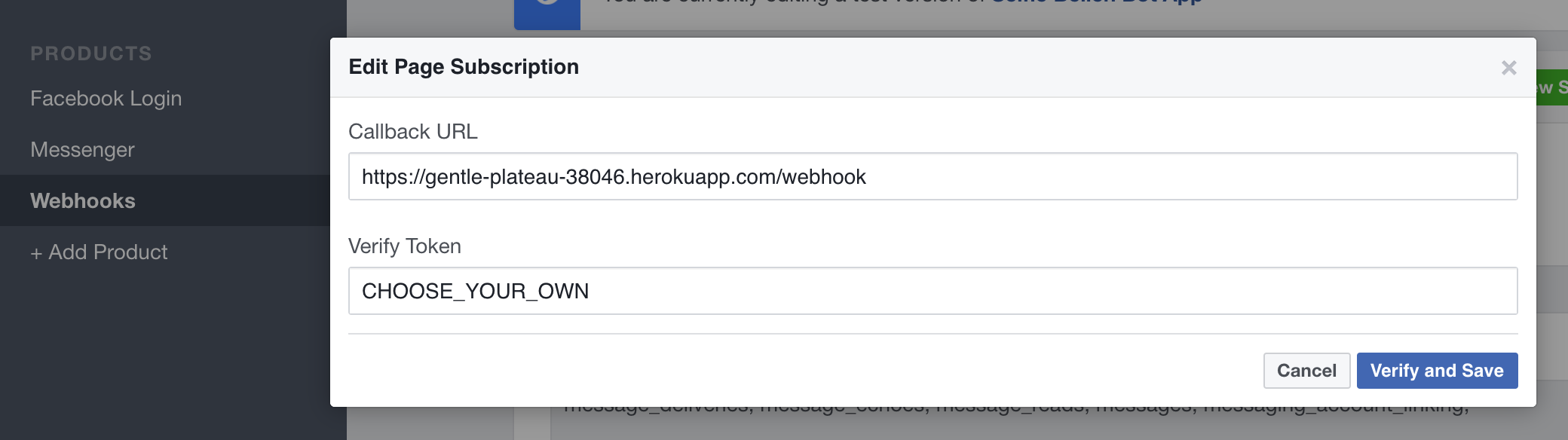
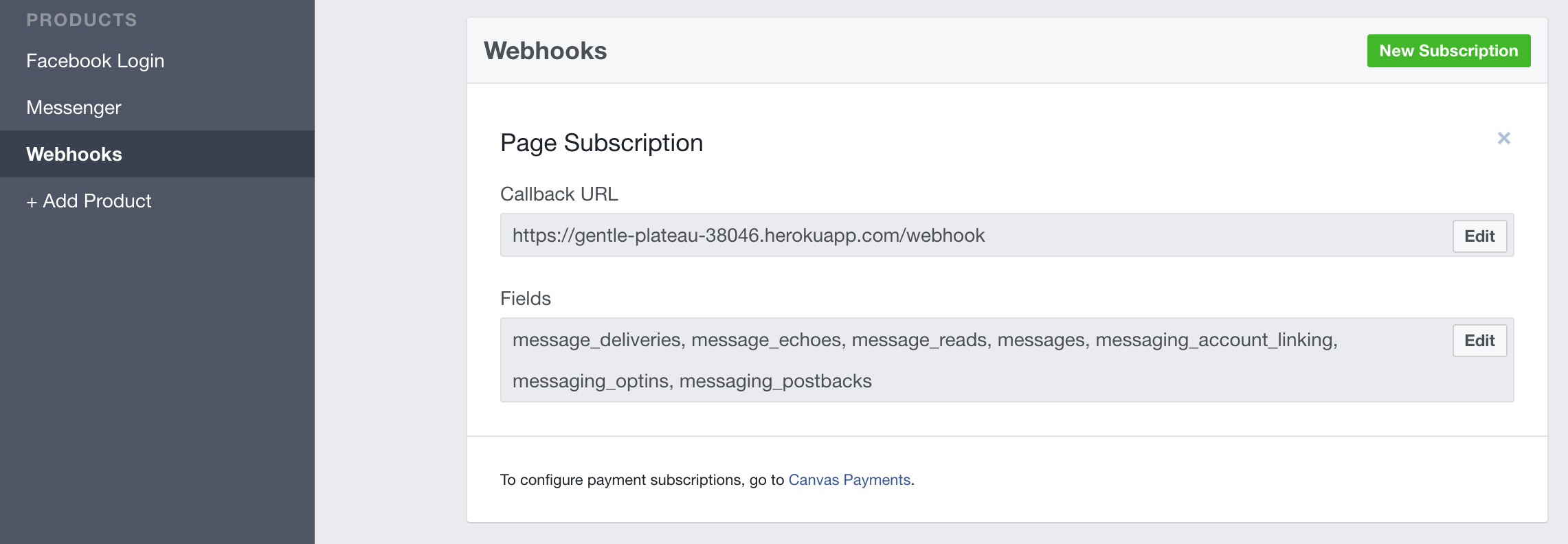
As you've done it earlier for your local environment, in your Facebook Developer App click on the "Webhooks" section in the left sidebar and add
Callback URL(e.g.https://gentle-plateau-38046.herokuapp.com/webhook) andVerify Tokenaccordingly. -
Click "Verify and Save" and your Heroku app is connected to Facebook's Messenger API 🎈
-
Go to your Facebook Page and send a message and your bot should echo your input again. Kudos! 🙂💧
Note: This clojure app is ready for deployment on Heroku and based on Heroku's Clojure Getting Started Example.