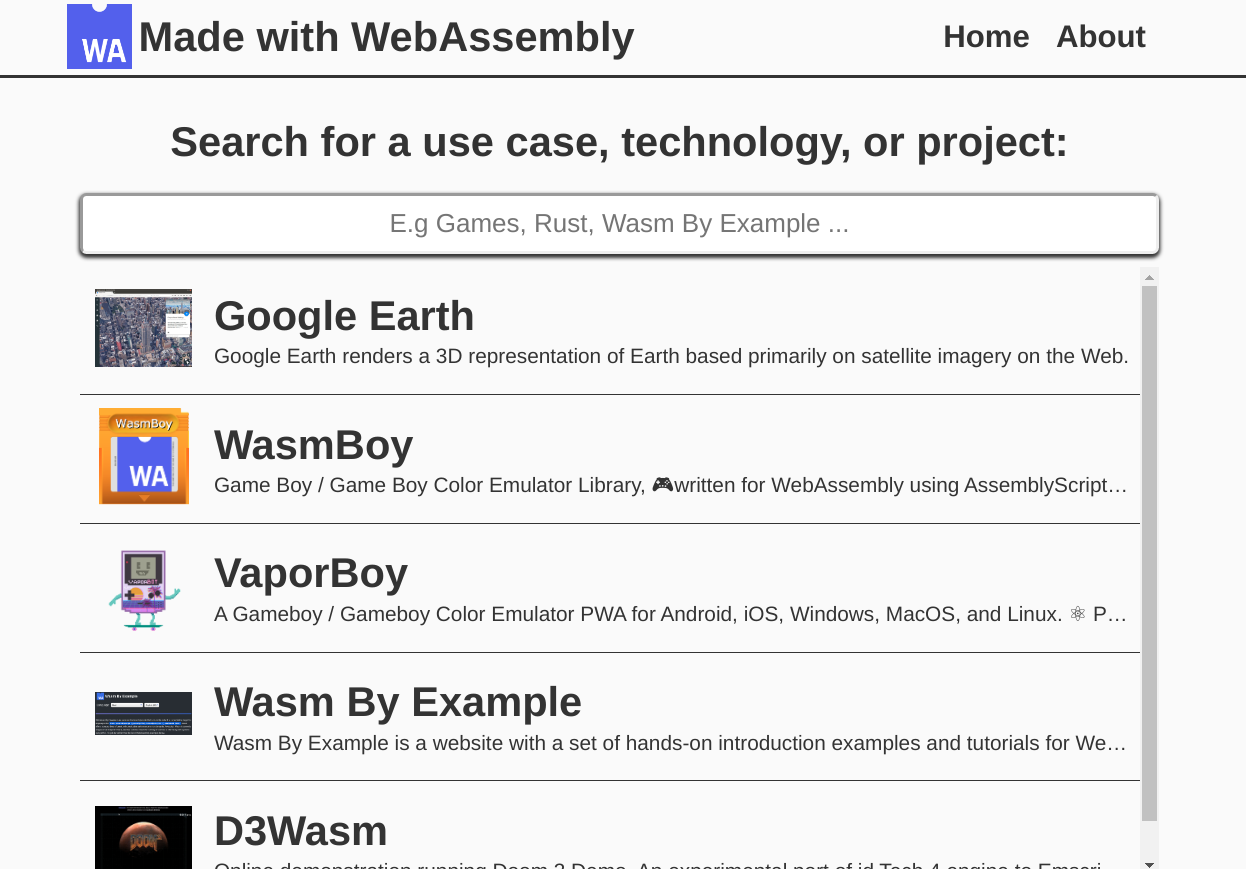
Made with WebAssembly is a website A showcase of awesome production applications, side projects, and use cases made with WebAssembly ( Wasm ). 👷
After several Twitter threads (1, 2, ...) on highlighting use cases, projects, and companies in production using WebAssembly. Myself and a few other Wasm community members thought it'd be a great idea to have a dedicated place to find projects using WebAssembly, and highlight what WebAssembly can be used for! We were hoping it could be easy to comb through, and provide additional context on why/how individual project are using Wasm. 👍🏾
Thank you for wanting to contribute! PRs are definitely welcome and appreciated! Below is a guide for contributing different parts of the project, and getting started with your first PR:
These are general areas of the project you may want to contribute to considering the architecture of the project:
The showcase projects are located under the showcase/ directory in the project. Each showcase project is a markdown file, that adds metadata (E.g 1, 2) to help describe the project. All showcase projects are added to the showcase.json, and output as an HTML file, by the showcase-build.js build script.
Contributing new projects is definitely welcome and super appreciated!
To add a new project to the showcase, create a markdown file with the following metadata (See other example if you get confused, or open an issue):
-
name- The name of the project -
description- A Short description of the project. Will be used for fuzzy searching. -
keywords- Space separated list of words. This will be used for fuzzy searching. -
logo_url(OPTIONAL) - A Url to the logo for the project -
website(OPTIONAL) - A URL to the website for the project -
source_url(OPTIONAL) - A URL to the Source code for the project
Once you have your markdown file, you can test it in the project using npm run dev. And then, feel free to open a PR when the rendered showcase project markdown looks correct.
If you are a project owner and want the project edited or removed, please feel free to open a PR as well, or open an issue.
The App Shell is a PWA built with Preact and Preact CLI. The applications shell can be found under the src/ directory.
For larger ideas or new sections of the site, it is recommended to open an issue first for discussion.
- Create a GitHub account if you don't already have one.
- Install and set up Git.
- Install the latest LTS version of Node.js (which includes npm). An easy way to do so is with
nvm. (Mac and Linux: here, Windows: here)
nvm install --lts-
Create your own fork of the made-with-webassembly repository by clicking "Fork" in the Web UI. During local development, this will be referred to by
gitasorigin. -
Download your fork to a local repository.
git clone git@github.com:<your username>/made-with-webassembly.git- Add an alias called
upstreamto refer to the maintorch2424/made-with-webassemblyrepository. Go to the root directory of the newly created local repository directory and run:
git remote add upstream git@github.com:torch2424/made-with-webassembly.git- Fetch data from the
upstreamremote:
git fetch upstream master- Set up your local
masterbranch to trackupstream/masterinstead oforigin/master(which will rapidly become outdated).
git branch -u upstream/master masterCreate and go to the branch:
git checkout -b <branch name> master- Make sure you have the latest packages (after you pull):
npm install - To build the project, run:
npm run build - To serve, and build on changes for the project, run:
npm run dev
Google Analytics is used on Made with WebAssembly, and is only used to record Basic visit data, as the script is only loaded.
This work is copyright Aaron Turner and licensed under a MIT License.