Um site informativo sobre plantas carnívoras.
Você tem um novo hobby: criar plantas carnívoras. Você encontrou um documento solto em um antigo livro do seu tio Epaminondas e, depois de lê-lo, decidiu criar uma página web com seu conteúdo. Além disso, você também tem uma pequena loja de sementes dessas plantas e deseja divulgá-la em uma página web.
Você deve pegar o documento do seu tio (arquivo:
/documentos-do-tio/pagina-inicial-specs.pdf) e criar uma página web com o
mesmo conteúdo e formatação. Observe que é possível abrir o PDF para
copiar/colar o texto (não perca tempo digitando =). Salve o arquivo como
index.html (ver FAQ).
- A pasta
/imagenscontém os arquivos de imagens a serem usados.
Você pode ver todas as tags que precisará nos slides da aula. Veja algumas diretrizes úteis para você marcar o texto sobre as plantas carnívoras do tio Epaminondas:
- Termos em latim (exceto nomes próprios) devem estar enfatizados (há uma tag para texto enfatizado).
- Citações, que estão em inglês, devem aparecer em itálico (há duas tags para citação, e você deve estilizá-las para que elas façam o texto ficar em itálico em vez de usar a mesma tag dos termos em latim). Veja no FAQ a propriedade para deixar o texto em itálico.
- Há um parágrafo "Você Sabia?" que deve ser estilizado de maneira distinta.
Para estilizar 1 único elemento de maneira distinta, podemos atribuir um
atributo
id="identificador-do-element"nele. Veja no FAQ.
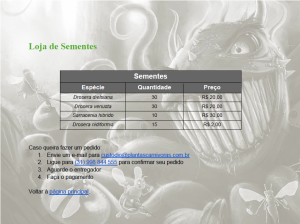
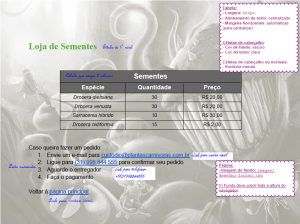
Criar a página da loja seguindo o modelo do arquivo
/documentos-do-tio/pagina-loja-specs.pdf. Depois de criada, salve o arquivo
como loja.html. Você deve também criar um hyperlink da página index.html
para sua nova loja.html, e vice-versa.
Agora que você já criou as duas páginas e estilizou as duas, deve ter
criado regras de formatação em CSS dentro de elementos <style></style>
nas duas páginas.
Para evitar repetição de código, é possível escrever código CSS em um arquivo separado e incluí-lo em cada arquivo html. Isso se chama refatorar:
-
Em vez de:
... <style> ... </style> </head>
-
Você pode:
<link rel="stylesheet" href="arquivo-de-estilos.css">
-
E mover suas regras CSS dentro de
<style>para o novoarquivo-de-estilos.css.
Note que, caso existam regras que só se apliquem a uma página, e não às duas, você deve criar outro(s) arquivo(s) CSS para conter apenas as regras exclusivas de cada página. Por exemplo, considere esta estrutura de pasta:
cefet-web-piranha-plantimages...
cssestilos-comuns.cssestilos-plantas.cssestilos-loja.css
...
- Por que
index.html?- Esse nome é especial e indica a página inicial de um site. Ou seja,
se o usuário não especificar um arquivo (ao digitar, por exemplo,
fegemo.github.io/cefet-web/), o servidor procura por um arquivo com esse nome.
- Esse nome é especial e indica a página inicial de um site. Ou seja,
se o usuário não especificar um arquivo (ao digitar, por exemplo,
- Qual a propriedade CSS para deixar um texto em itálico?
- É a
font-style, com os valores:font-style: italic; /* itálico */ font-style: normal; /* sem itálico, valor padrão */
- É a
- Posso usar a tag
<em></em>para deixar as coisas em itálico?- Essa não é a ideia. A tag
<em></em>serve para marcar texto que, de alguma forma, possui ênfase. Por um acaso, o padrão dos navegadores é renderizá-los em itálico. - A
<em></em>deve ser usada com semântica (eg, "todos os termos em latim")
- Essa não é a ideia. A tag
- Qual tag de citação devo usar?
- Veja nos slides sobre as tags de citação)
- Há citações que ocorrem no meio de uma frase (chamamos isso de
inline) e outras que são grandes e precisam ficar separadas do parágrafo (chamamos isso deblock):- Citação
inline: usamos<q>texto citado</q> - Citação
block: usamos<blockquote>texto citado</blockquote>
- Citação
- Os links para seções internas da página não estão funcionando.
- Links internos (do tipo
<a href="#secao-jaula">jaula</a>) apontam para algum elemento da página que possua um atributoid(identificador) igual ao texto que está à direita da#do link (slides sobreid):<a href="#secao-jaula">jaula</a> <!-- outros elementos da página... --> <h2 id="secao-jaula">Armadilhas jaula</h2>
- Links internos (do tipo
- Como estilizar apenas 1 parágrafo (e não todos)?
- Veja nos slides como estilizar apenas 1 elemento
- Podemos usar o atributo
idno elemento HTML e criar uma regra CSS
- Como centralizar imagens?
- Veja nos slides como centralizar imagens
- Minhas bordas da tabela estão com um espaçamento! #comofaz?
-
Para que as bordas de uma tabela fiquem todas "juntinhas" (veja slides sobre esse comportamento), há uma propriedade CSS:
table { border-collapse: collapse; }
- Veja os slides sobre tabelas também
-
- Quero colocar um ícone para minha página. #comofaz?
- Salve uma imagem no formato
.icoe, na página HTML, dentro do<head></head>, coloque:<link rel="shortcut icon" href="..." type="image/png">
- Salve uma imagem no formato