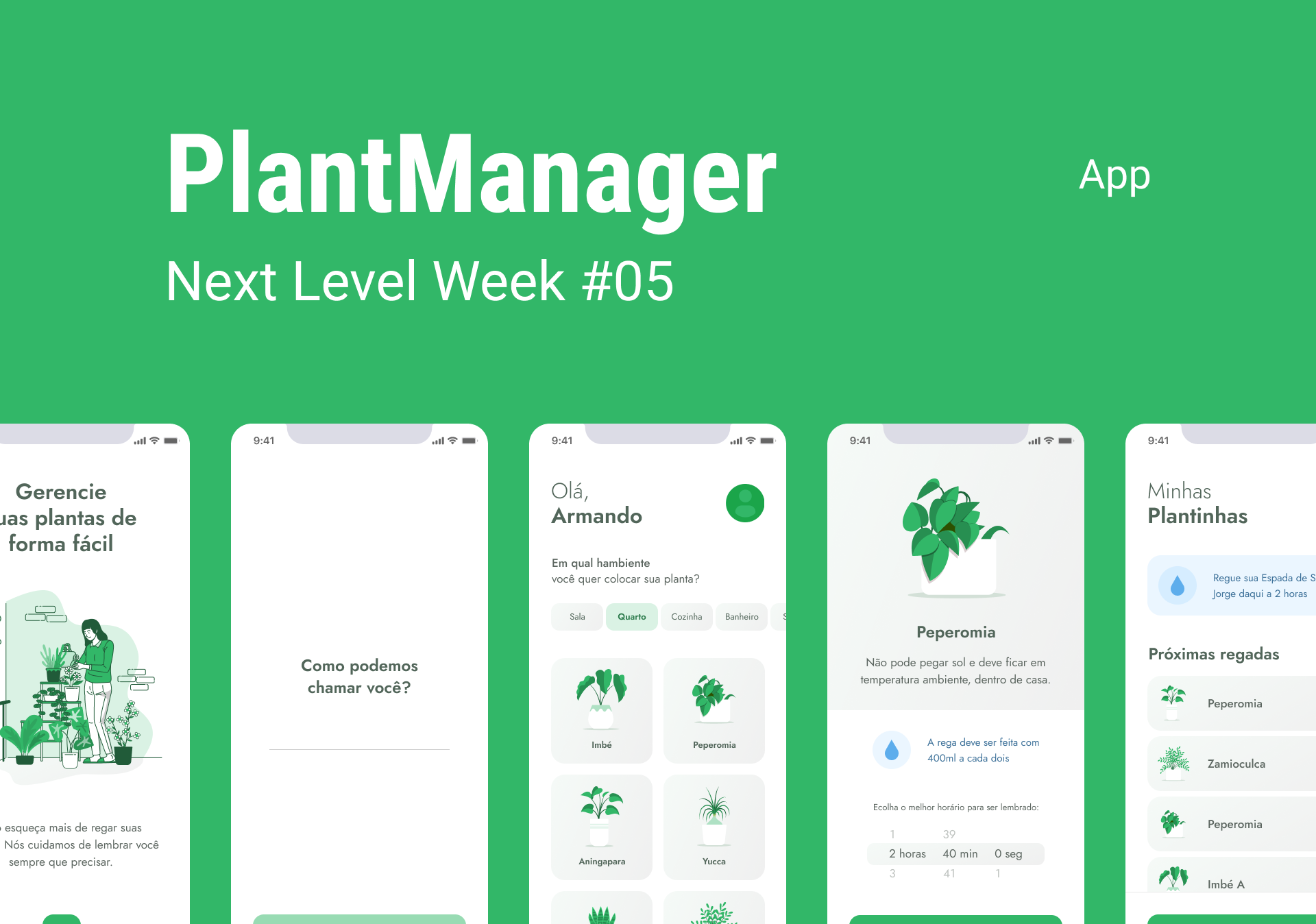
PlantManager é uma aplicação criada em React Native na 5ª edição do bootcamp da Rocketseat, Next Level Week, com o instrutor Rodrigo Gonçalves e tem como objetivo ajudar a cuidar melhor da nossas plantinhas em casa.
Construindo o projeto Screens Layout Tecnologias Sobre mim
- Apresentação do projeto e o que vamos desenvolver essa semana.
- ambiente de desenvolvimento e organização.
- O que é React Native e porque vamos usá-lo?
- Por que utilizar o Expo?
- Por que TypeScript?
- Criando o projeto React Native com TypeScript.
- Conceitos Importantes sobre: Componentes, Propriedades e Estados.
- Splash Screen e Tela de Welcome.
- Refatorar o que fizemos na aula passada.
- Melhorar o Design com ícones da Vector Icons.
- Melhorar o Design com fonts externas do Google Fonts.
- Criando um arquivo de estilos para fontes.
- Tela para Identificação de Usuário.
- Melhorando a tela de confirmação da identificação do usuário com dicas de UX.
- Tela de confirmação.
- Definindo a navegação entre telas com Stack Navigator.
- Tela para selecionar planta.
- Consumindo API para carregar as plantas.
- Lidando com SVG da API.
- Utilizando animações Lottiefiles para deixar o Load a cara do App.
- Filtrando plantas pelo ambiente.
- Melhorando a experiência do usuário com paginação.
O layout original da aplicação no figma aqui