Simple proof-of-concept React application with smart contracts. Built with React, truffle, MetaMask and web3js and ganache for testing. Smart contract is working as follows:
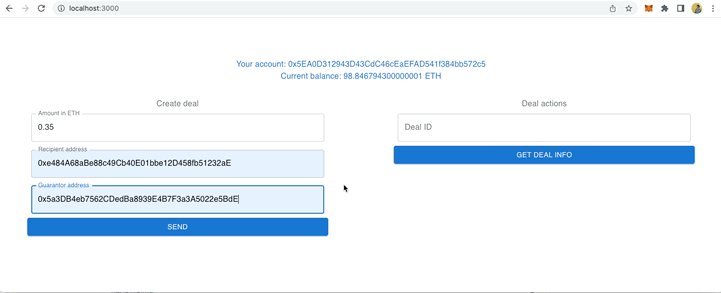
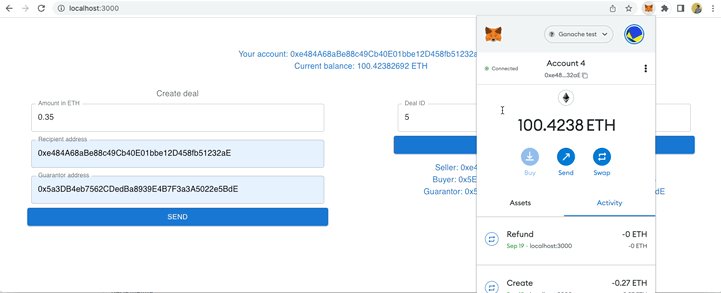
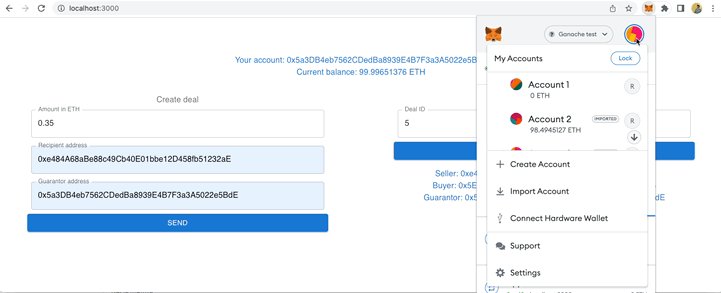
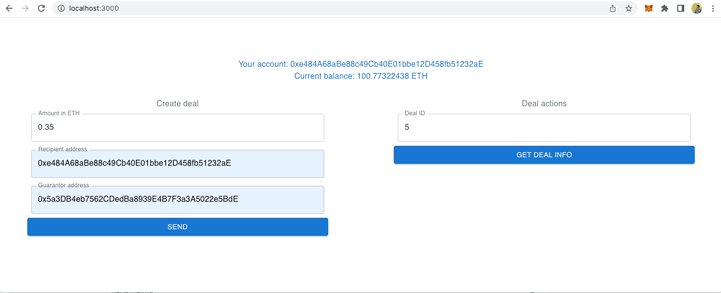
- Buyer sends ETH to smart contract and money are being deposited. Buyer specifies seller and guarantor accounts.
- Guarantor (3rd party) approves deal.
- Seller could withdraw money.
- Seller could refund money.
More details:
- Smart contract code provided here, it contains mapping with all deals.
- After deals created new event with
dealIdemitted. - All operations (
approve,withdrawandrefund) are invoked by seller or guarantor withdealId.
Important Note: this is just a demo dApp, and it is not intended for any usage on Ethereum mainnet.
- Run Ganache app
truffle buildnpm run buildnpm start
npm test to run tests in GuarantorDeal.js