- Explain that functions are self-contained pieces of code that can be reused across a codebase
- Explain that functions can have inputs and produce an output
In this exercise, you're going to create some functions to help Phil keep track of his progress as he bakes a cake for your cohort.
-
Fork this repository and clone your forked version to your machine
-
Install dependencies by running the command below while in the project's root directory:
npm ci
-
Read through the numbered comments in
src/core.jsto understand the core requirements of this exercise. -
Write your code directly below the numbered comment.
-
Add
console.log's to get visibility on your solution and run the file with the commandnode src/core.js
Example
// 1. Create a variable named hello with the value 'Hello'
const hello = 'Hello'
console.log(hello)-
To verify your solutions, run the test suite by running the
npx jasminecommand followed by the path to the test filespec/core.spec.js:npx jasmine spec/core.spec.js -
Alternatively, run:
npm test -
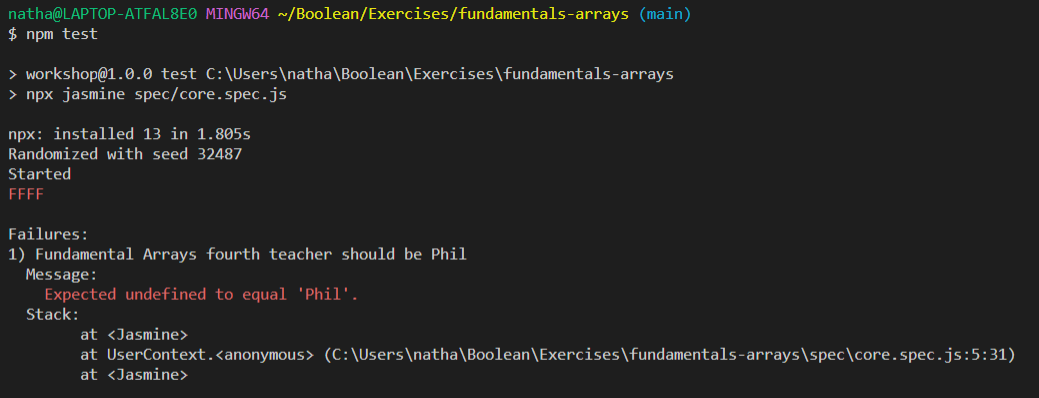
To begin with, all of the tests will fail. You'll see red
Fs in your console, like the image below:
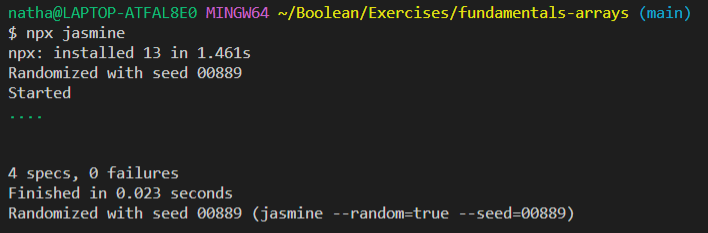
- Your solution is complete when the red
Fs have been replaced with green.s in your console, like the image below: