A FLINT client, written in Vue, to provide an awesome user interface for configuring simulations using the FLINT.Cloud APIs.




This project provides an intuitive way for new to explore some preconfigured FLINT modules, including the Generic Budget Carbon Model (GCBM), in order to better understand how the FLINT system works. Our client is written as a Web application and can be used in a local or remote environment. Please contact us if you'd like help deploying your cloud instance or customizing the client.
To set up this project locally follows the below procedure:
- Clone FLINT.Example repository. A
Dockerfileis inside theDockerfolder. So to build the image follow the below command:
cd Docker
docker build --build-arg NUM_CPU=8 -t moja/flint.example:bionic .It will take some time to build the image. For more information, you can follow https://docs.moja.global/en/latest/DevelopmentSetup/docker_installation_example.html.
- Clone FLINT.UI repository:
When using submodules the installation code needs to be:
git clone --recursive https://github.com/moja-global/flint-uiOr if you've already initialized the repository without the submodule
git submodule update --init --recursive- Now you have to get inside the repository directory and to build the
docker-compose.ymlfile follow the below command:
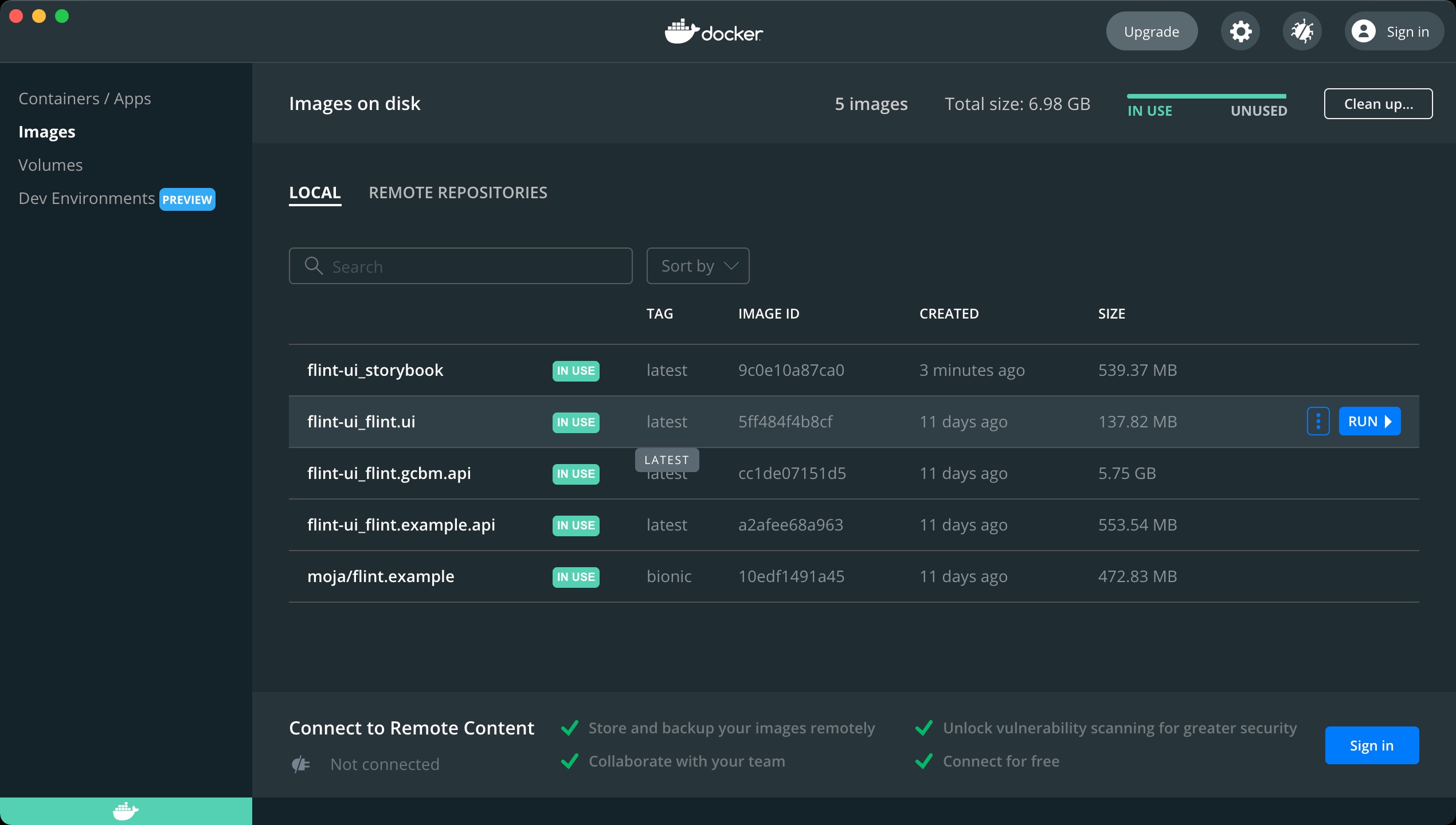
docker-compose upThis will build all the docker images inside the docker-compose.yml file. It will take some time and after that, you can see all images list in the Docker app.
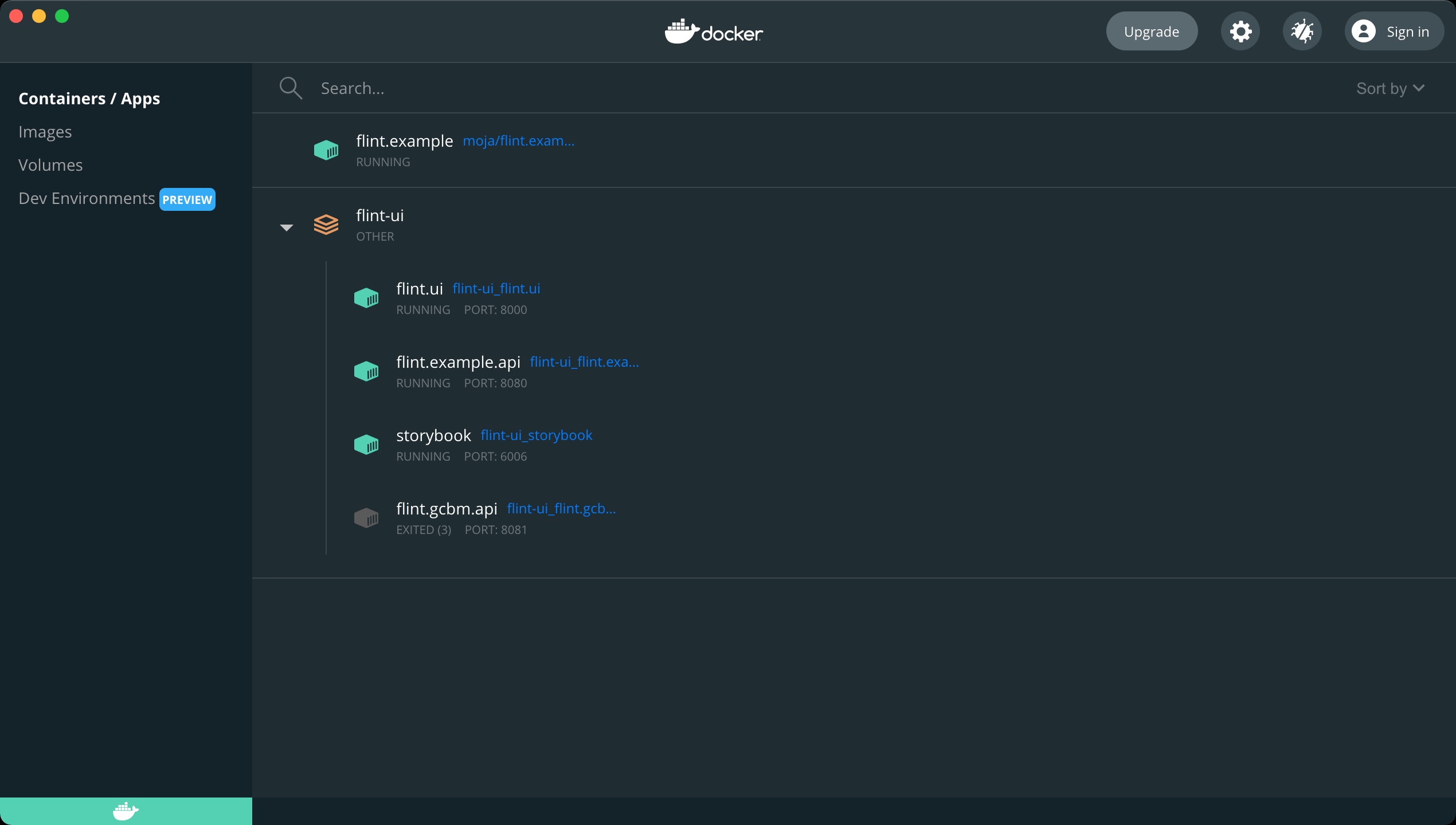
docker-compose.yml file is compose of four services i.e. flint.example.api, flint.gcbm.api, flint.ui and storybook.
Now you can start all the containers by clicking on the START button or using the command docker-compose up. You can also use the command docker start {name of the container} to start the only specific container.
All containers list will look like this in the Docker app:
If you want to shut down a specific container click on the STOP button of that specific container in the Docker app. You can also use the command line to stop a specific container by using the command docker stop {name of the container you want to stop}
To shut down, the whole docker-compose.yml file and all services inside it then use the command docker-compose down.
You can also run
Detached modein Detached mode. Detached mode, shown by the option--detachor-d, means that a Docker container runs in the background of your terminal. It does not receive input or display output. So the command for runningdocker-compose upin Detached mode isdocker-compose up -d.
You may encounter a problem with the
flint.gcbm.apicontainers because it is not refactored for a local environment yet.
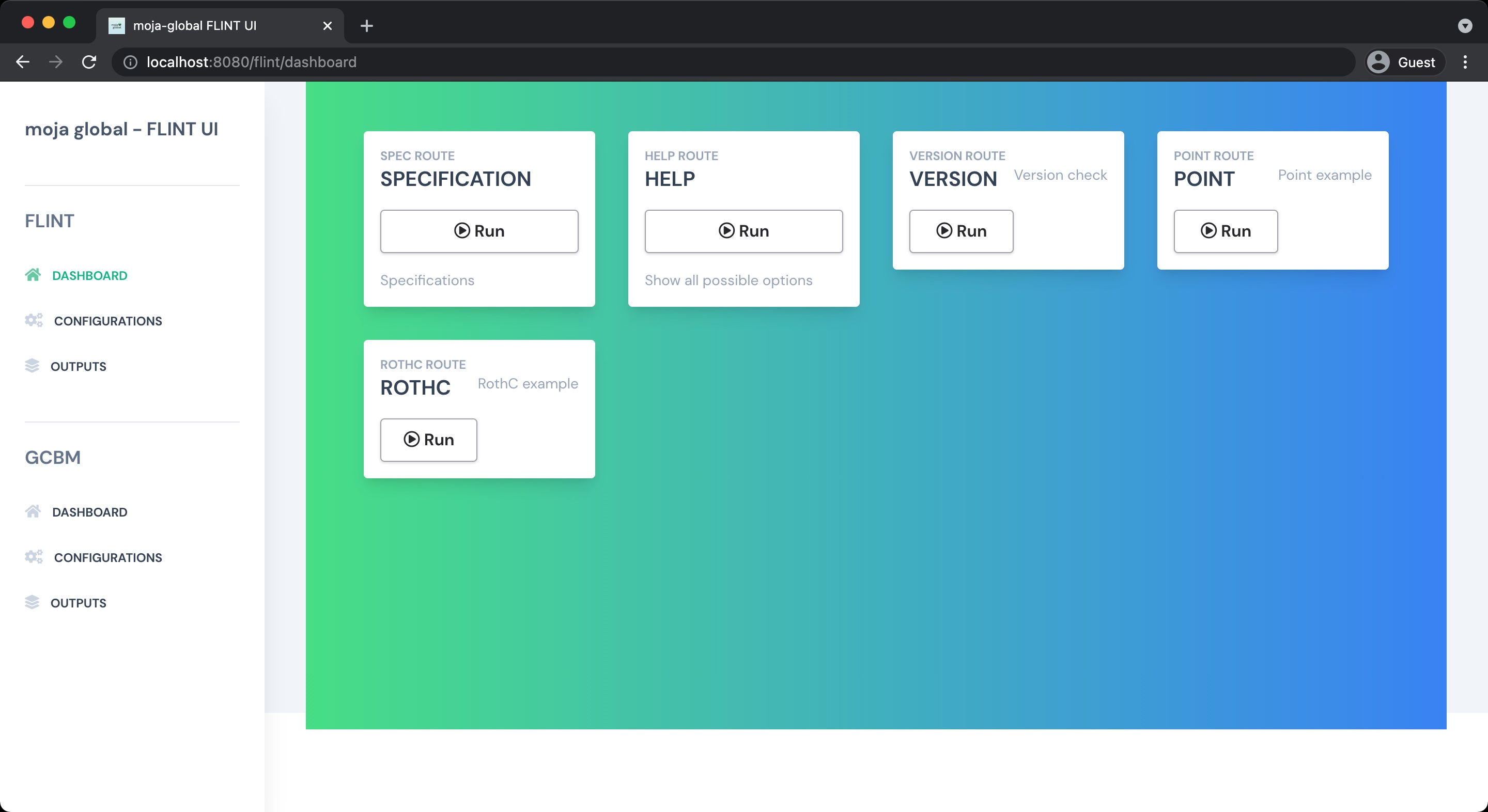
- To view the UI please navigate to localhost:8080. UI will look someting like this:
To run the Vue app locally, you can follow the below procedure:
- Go to the
flint.uifolder and runnpm install. - Run
npm run serveto start the Vue app server. - Go to localhost:8000 to view the Vue app.
To run Storybook locally, you can follow the below procedure:
- Go to the
flint.uifolder and runnpm install. - Run
npm run storybookto start the Storybook server. - Go to localhost:6006 to view the Storybook.
Our package.json file is gitignored to enforce strict management of our client dependencies.
In order to add a new dependency, please:
- use
npm install <your-package> git checkout -b dependency/<your-package>git add --force flint.ui/package.jsongit pushand submit a PR with only thepackage.jsonchanges
Our CI build will test for conflicts and your new dependency will be added after your PR has been reviewed.
You can also use npm ci to test your changes locally. CI stands for continuous integration and npm ci is used to install all exact version dependencies or devDependencies from a package-lock.json file.
- It is generally used to install dependencies.
- It never writes to
package.jsonorpackage-lock.json. - Individual dependencies cannot be added with this command.
- It is faster in execution.
- If any dependencies are missing or have incompatible versions, then
npm ciwill throw an error. - If a
node_modulesis already present, it will be automatically removed beforenpm cibegins its install. - It can not install global packages.
- Used for the deterministic, repeatable build.
The Vue.js style guide has been used to maintain a consistent style throughout the project. Click here to learn more about the style guide.
One exception is the case used to describe the ecological models exposed to our FLINT client. Because model names, and sometimes model variables, often use acronyms these remain capitalized.
Obvious examples are:
- GCBM: Generic Carbon Budget model
- FLINT: Full Lands Integration Tool
- RothC: Rothamstead Carbon model
We recommend using ESLint and the prettier plugins to make conforming to the Vue style guide easily. There is official integration for VSCode and Atom editors. Find out more here.
If you have ESLint installed globally, you can run it from the flint.ui directory. For example, this will detect any errors in the src folder:
eslint --ext .js,.vue src
Minor errors can be fixed automatically:
eslint --fix --ext .js,.vue src
moja global welcomes a wide range of contributions as explained in Contributing document and the About moja-global Wiki.
- You can find FAQs on the Wiki.
- If you have a question about the code, submit user feedback in the relevant repository
- If you have a general question about a project or repository or moja global, join moja global and
- submit a discussion to the project, repository or moja global team
- submit a message to the relevant channel on moja global's Slack workspace.
- If you have other questions, please write to info@moja.global
Thanks goes to these wonderful people (emoji key):
moja global 📆 |
This project follows the all-contributors specification. Contributions of any kind are welcome!
The following people are Maintainers Reviewers Ambassadors or Coaches
moja global 📆 |
Maintainers review and accept proposed changes Reviewers check proposed changes before they go to the Maintainers Ambassadors are available to provide training related to this repository Coaches are available to provide information to new contributors to this repository