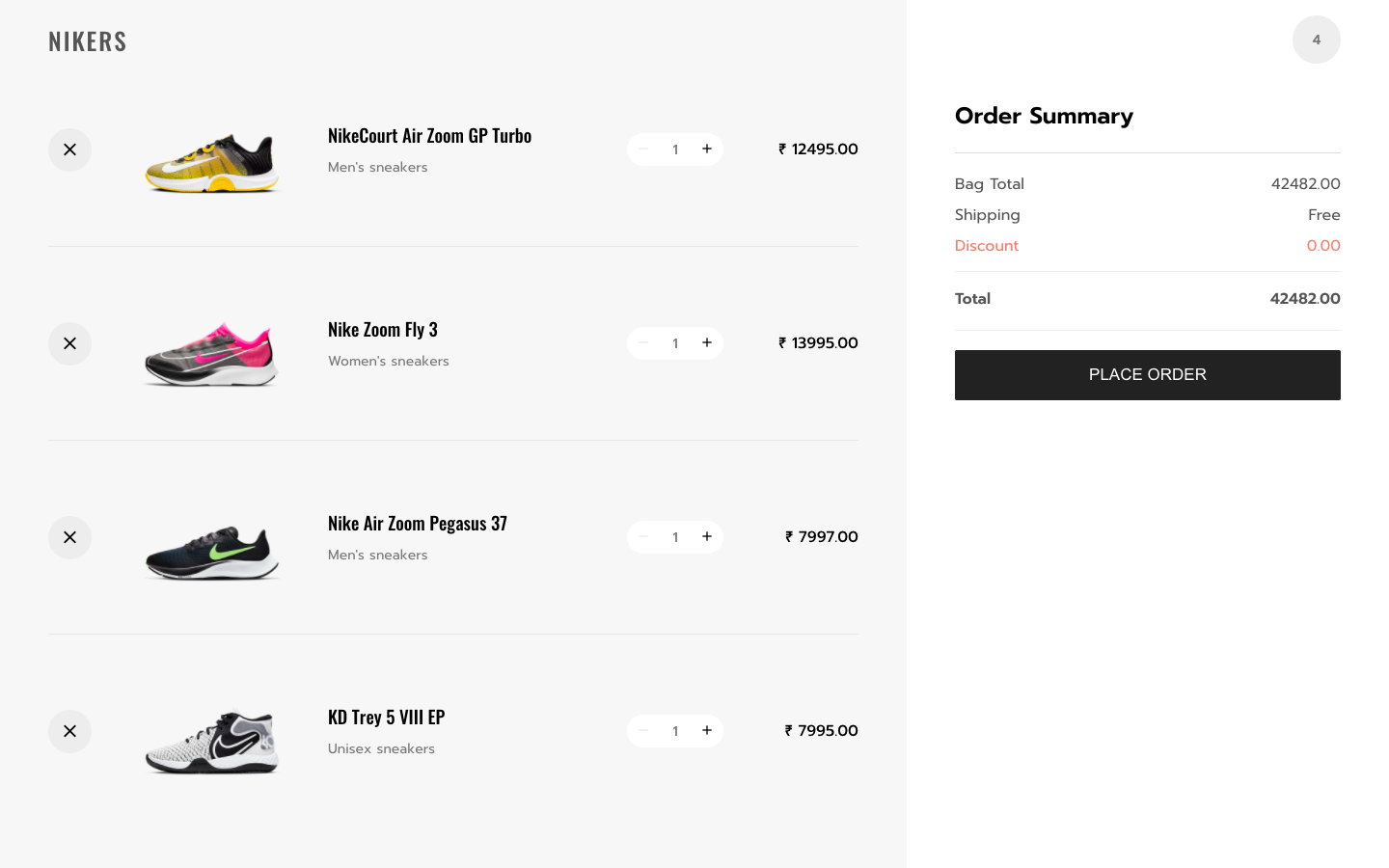
MERN Shopping cart created with React, NodeJS, MongoDB
- Node > 12 or LTS
- npm or yarn
- MongoDB installed on local machine
Clone or Download
git clone https://github.com/shubhambattoo/shopping-cart.git
cd shopping-cartRun npm install to install all the dependencies
Creating a .env file
PORT=3000
DATABASE_HOST=mongodb://yoururl/
DATABASE_NAME=yourDBNAME
NODE_ENV=development
To import the Mock Products Data to MongoDB
cd /data
mongoimport --db [yourDBName] --collection products --file products.json --jsonArrayTo start up the backend services run, npm start this will start the backend service on PORT 3000
Development
cd client
npm install
npm start
This should start up the React application on PORT 3001 and you open http://localhost:3001
Contributions, issues and feature requests are welcome! Feel free to check issues page.
View CONTRIBUTING.md to learn about the style guide, folder structure, scripts, and how to contribute.
Shubham Battoo 💻📖 🚇 |
Manoj Barman 💻 |
Shubham Battoo
- Twitter: @Shubham_batt
- Github: @shubhambattoo
Give a ⭐️ if this project helped you!