This is my entry for Microsoft Engage'21.
All the supporting technical documentation and the demo video are available in the documentation folder of this repo.
Build a Microsoft Teams clone.
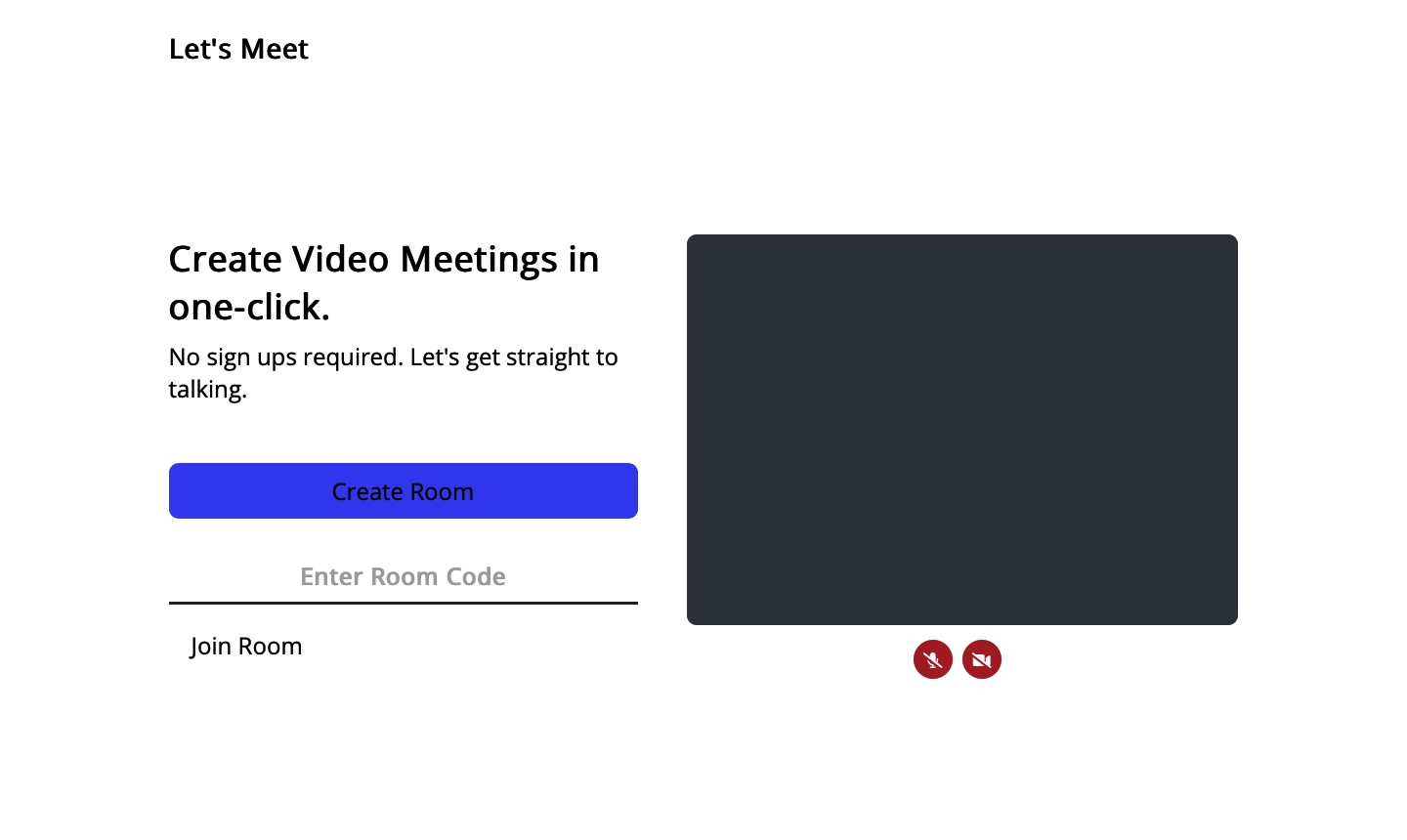
The solution should be a fully functional prototype with at least one mandatory functionality - a minimum of two participants should be able connect with each other using the product to have a video conversation.
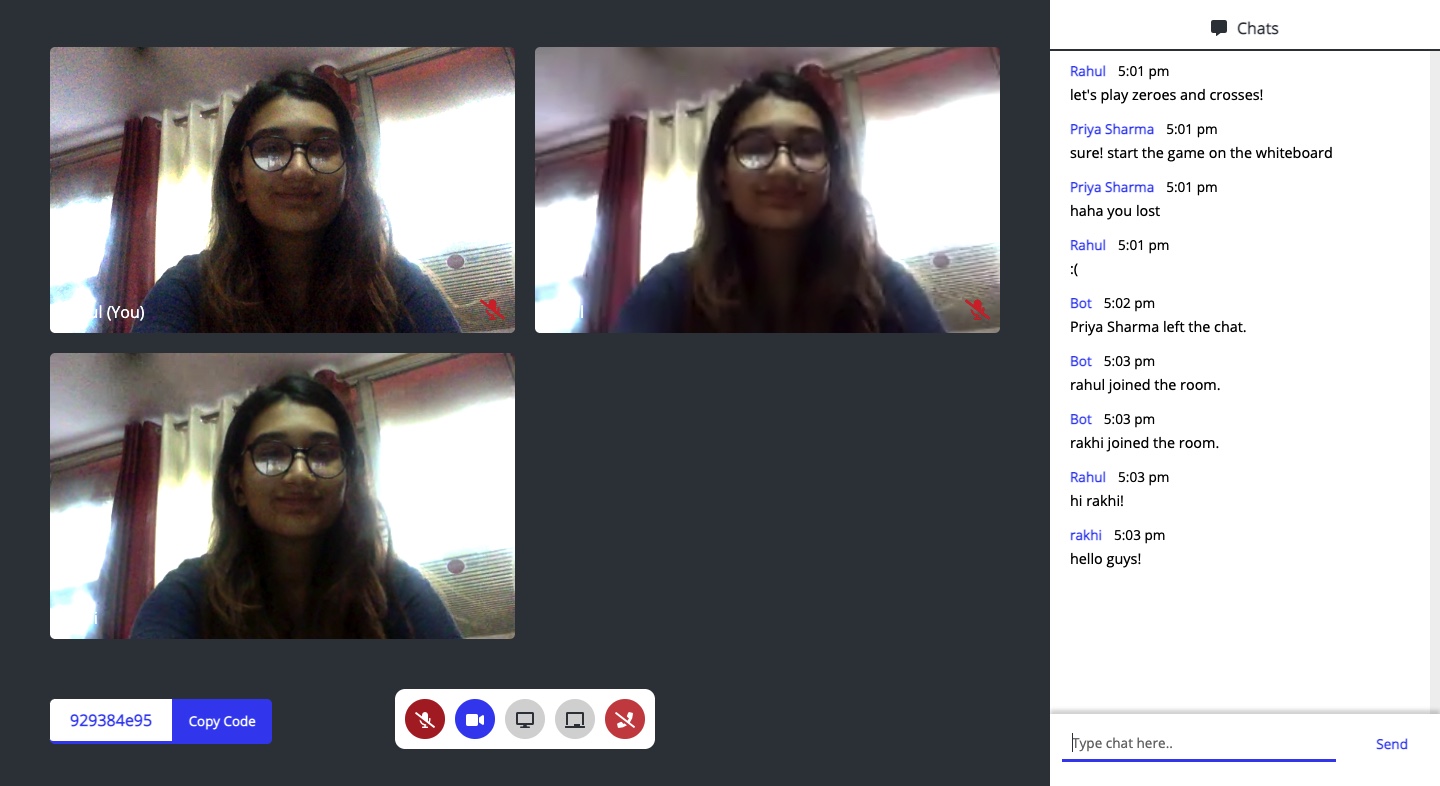
I successfully implemented the video calling feature. More than two people can currently video call together using the web app. I also implemented:
- Switch audio on/off
- Switch video on/off
- Create your own meeting url
- Join an existing meeting with more than two people
- Adding own name to profile with which you join the meeting
- Update whenever somebody joins or leaves the meeting
- Copy URL in-meeting
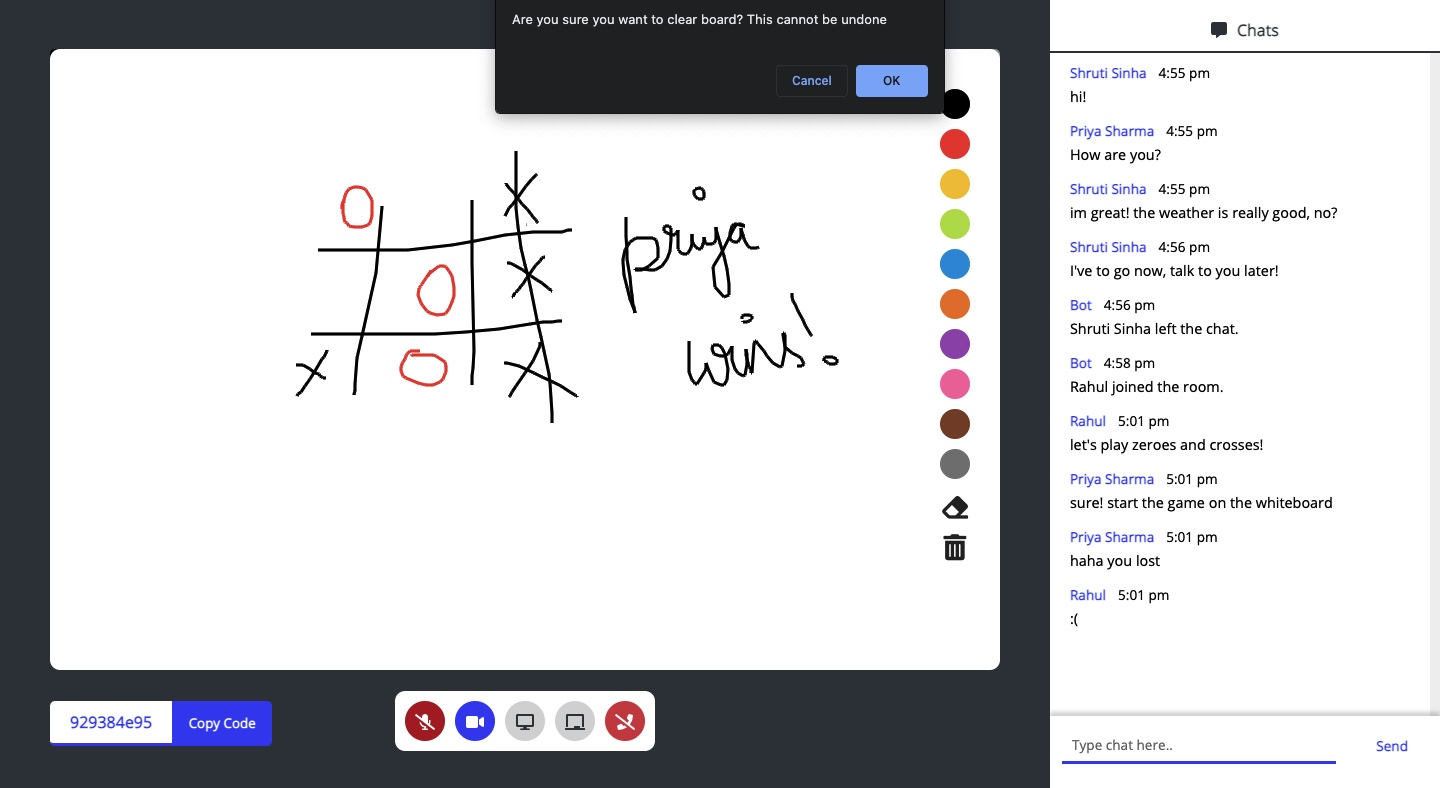
- Chatbox
- Screenshare
- Collaborative whiteboard
- Leave meeting
Microsoft and the Acehacker team kept various sessions for us to learn more about the work culture at Microsoft. We also learned about new technologies that have been developed by Microsoft (ie Azure Communication Services) and about the Agile Methodology.
The Agile Scrum Methodology has heavily influenced my work in the past 1 month.
Agile scrum methodology is a project management system that relies on incremental development. Each iteration consists of two- to four-week sprints, where each sprint's goal is to build the most important features first and come out with a potentially deliverable product.
Microsoft assigned us three sprints of 1-2 weeks each: Design, Build, and Adopt.
In the first two weeks, I researched on WebRTC, Agora, Jitsi and socket.io to decide on which SDK I wanted to use for my web app. Ended up deciding on WebRTC. Got working on establishing video communication between two connections.
In the third and fourth week, I worked on adding additional features to my web app.
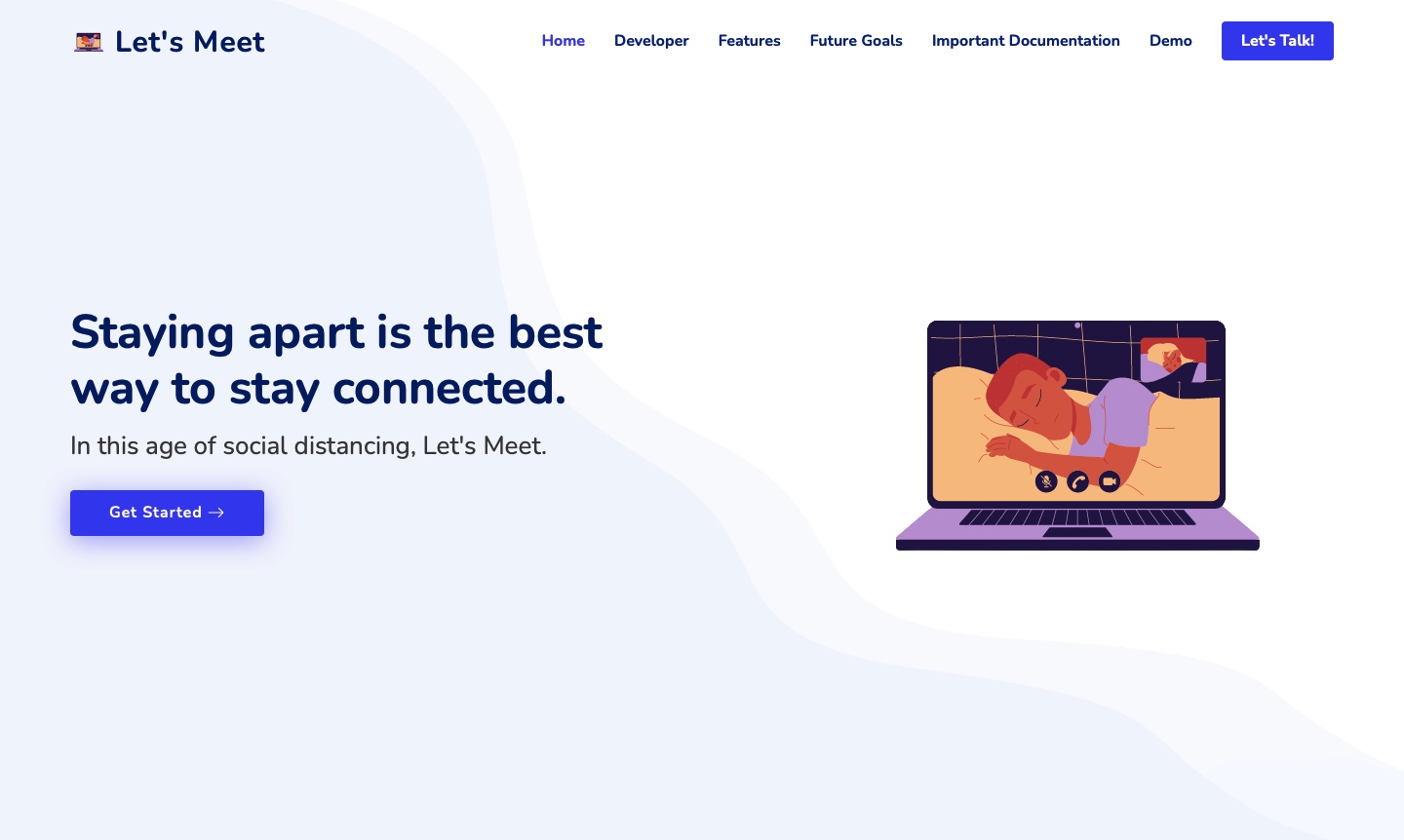
In the last week, I ended up adding the chat feature and worked on the landing page as well as the UI for the whole web app.
To run the web app in your local device, run the following commands in your terminal (macOS) or command prompt (Windows) :-
-Clone the GitHub repository into your local device by running the following command:
cd folder-you-want-to-download-code-in
git clone https://github.com/shrutayyyy/LetsMeet.git
cd LetsMeet-Now that you're in the project folder, open terminal to download the needed node modules:
npm install-Now run the server by running the following command:
npm startThe server should be running at localhost:3000
If localhost:3000 shows busy on your device, run the following commands:
sudo lsof -i :3000
kill -9 <PID>Now localhost:3000 is free to run this application.
-To access the web app, in your project code folder, navigate to public/landing-page and from there open landing.html on any browser of your preference (Chrome recommended for best experience).
- Node.js
- HTML
- CSS
- Bootstrap
- JavaScript
- WebRTC
- Socket.io
- Add a sign up/authentication page
- Improve upon the Adapt functionality in the web app
- Add an additional feature of breakout rooms
- Increase Scalability
Technical Documentation: lets-meet.pdf
Web App Flow: web-app-flow.png
Demo Video: Let's Meet!